
Visual Studio Code (VS Code) adalah editor kode sumber yang sangat populer di kalangan developer. Kelebihannya yang ringan, cepat, dan kaya fitur membuatnya menjadi pilihan utama banyak pengembang perangkat lunak. Selain itu, VS Code juga memiliki ekosistem ekstensi yang banyak atau sangat luas, yang memungkinkan para pengguna vscode untuk menambahkan berbagai fungsionalitas sesuai kebutuhan mereka. Salah satu ekstensi yang sangat berguna untuk meningkatkan produktivitas dan efisiensi saat menulis kode adalah Error Lens.
Apa itu Error Lens?
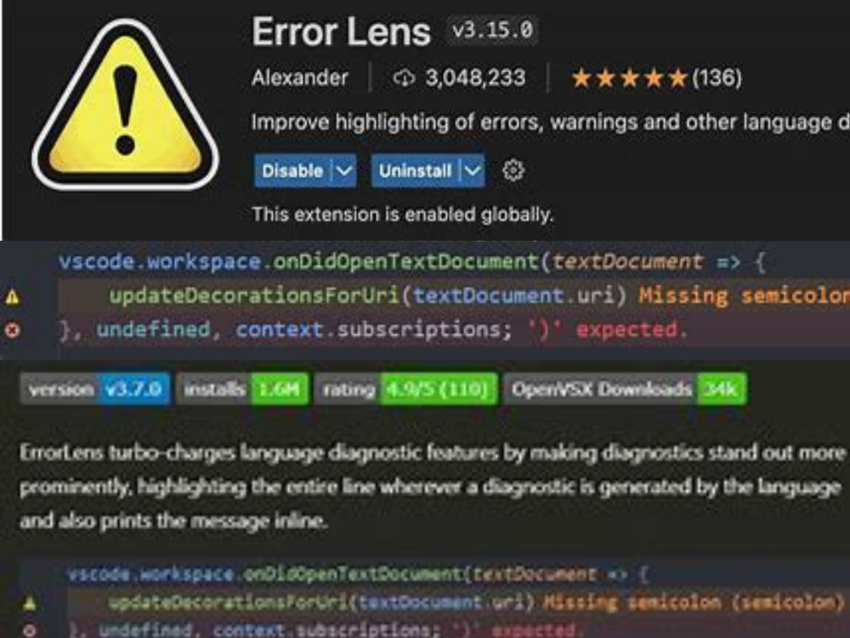
Error Lens adalah ekstensi VS Code yang dirancang untuk meningkatkan visibilitas pesan kesalahan (error) dan peringatan (warning) di dalam editor kode. Secara default, VS Code menampilkan pesan kesalahan dan peringatan di baris status bawah atau di sebelah kiri baris kode yang terkena masalah. Namun kadang tampilan ini kurang mencolok dan mudah terlewatkan. Dengan Error Lens, pesan-pesan tersebut ditampilkan langsung di sebelah kode yang bermasalah, membuatnya lebih mudah dilihat dan diperbaiki.
Fitur Utama Error Lens
- Pesan Kesalahan Langsung di Kode: Error Lens menampilkan pesan kesalahan atau peringatan langsung di samping baris kode yang relevan. Hal ini mengurangi kebutuhan untuk memindahkan pandangan antara kode dan baris status atau panel masalah, sehingga proses debugging menjadi lebih efisien.
- Highlight Kesalahan: Error Lens memberikan highlight yang jelas pada baris kode yang bermasalah. Ini membantu developer dengan cepat mengidentifikasi baris yang memerlukan perhatian, terutama dalam proyek besar dengan banyak kode.
- Kustomisasi Tampilan: Salah satu kekuatan utama Error Lens adalah kemampuan untuk mengkustomisasi bagaimana pesan kesalahan dan peringatan ditampilkan. Pengguna dapat mengubah warna, gaya teks, dan berbagai aspek visual lainnya untuk menyesuaikan dengan preferensi pribadi dan tema VS Code yang digunakan.
- Integrasi dengan Linter: Error Lens bekerja dengan berbagai linter dan alat analisis kode yang umum digunakan, seperti ESLint untuk JavaScript, Pylint untuk Python, dan lain-lain. Integrasi ini memastikan bahwa semua kesalahan dan peringatan yang terdeteksi oleh alat-alat ini ditampilkan dengan cara yang konsisten dan mudah dilihat.
- Dukungan untuk Multi-Baris: Pesan kesalahan yang panjang dapat dibungkus menjadi beberapa baris sehingga tidak mengganggu tampilan kode, tetapi tetap mudah dibaca dan dipahami.
- Tampilan Pesan Hover: Saat kursor diarahkan ke pesan kesalahan, Error Lens menampilkan deskripsi lengkap dari kesalahan atau peringatan tersebut, memberikan informasi tambahan tanpa perlu membuka panel lain.
Cara Menginstal dan Menggunakan Error Lens
Instalasi:
- Buka VS Code.
- Pergi ke panel Extensions dengan menekan
Ctrl+Shift+Xatau mengklik ikon Extensions di sidebar. - Ketik "Error Lens" di bar pencarian.
- Klik tombol
Installpada ekstensi Error Lens yang dikembangkan oleh AlexanderãÂÂÂÂ
Konfigurasi:
- Setelah terinstal, buka pengaturan VS Code dengan menekan
Ctrl+,atau melalui menuFile > Preferences > Settings. - Cari "Error Lens" di bagian pencarian pengaturan.
- Di sini, Anda dapat mengubah berbagai opsi seperti warna, gaya teks, ukuran font, dan tampilan pesan kesalahan sesuai preferensi Anda.
Penggunaan:
- Setelah dikonfigurasi, Error Lens akan mulai menampilkan pesan kesalahan dan peringatan langsung di editor kode Anda.
- Pesan-pesan ini akan muncul secara otomatis ketika ada kesalahan atau peringatan dalam kode yang sedang Anda tulis.
- Anda dapat melihat deskripsi lengkap dari kesalahan atau peringatan dengan mengarahkan kursor ke pesan yang ditampilkan di samping kode.
Manfaat Menggunakan Error Lens
1. Peningkatan Produktivitas:
Dengan menampilkan pesan kesalahan secara langsung di kode, developer dapat mengidentifikasi dan memperbaiki masalah lebih cepat tanpa perlu membuka panel lain atau mencari-cari di baris status. Ini bisa menghemat waktu dan juga mengurangi gangguan saat kita ngoding.
2. Mengurangi Gangguan:
Error Lens membantu menjaga fokus pada kode dengan menampilkan informasi penting di tempat yang paling relevan, yaitu di sebelah kode yang bermasalah. Hal ini mengurangi kebutuhan untuk sering berpindah pandangan antara editor dan panel status atau masalah.
3. Kustomisasi yang Fleksibel:
Fleksibilitas dalam menyesuaikan tampilan pesan kesalahan memungkinkan developer untuk menyesuaikan tampilan editor sesuai dengan preferensi mereka, meningkatkan kenyamanan dan pengalaman pengguna secara keseluruhan.
4. Peningkatan Kualitas Kode:
Dengan integrasi yang kuat dengan linter dan alat analisis kode lainnya, Error Lens membantu developer untuk lebih proaktif dalam menangani kesalahan dan peringatan. Ini membantu dalam memastikan bahwa kode yang ditulis berkualitas tinggi dan bebas dari bug yang dapat dihindari.
Kesimpulan
Error Lens adalah alat yang sangat berguna bagi setiap developer yang ingin meningkatkan efisiensi dan produktivitas dalam menulis kode. Dengan menampilkan pesan kesalahan dan peringatan langsung di editor, ekstensi ini membantu menghemat waktu dan usaha dalam proses debugging. Kustomisasi yang fleksibel dan integrasi dengan berbagai alat analisis kode membuatnya menjadi tambahan yang sangat berharga untuk lingkungan pengembangan apa pun. Bagi Anda yang belum mencobanya, instalasi dan konfigurasi Error Lens di VS Code bisa menjadi langkah kecil yang membawa perubahan besar dalam pengalaman coding Anda.




