
Vue.js adalah sebuah framework JavaScript yang amat populer dalam pengembangan user interface pada aplikasi berbasis web. Proses instalasinya tidaklah rumit ketika menggunakan terminal pada device Anda. Panduan ini akan menyoroti langkah-langkah secara terperinci untuk memulai perjalanan Anda dengan Vue.js.
Langkah 1: Persiapan Awal dengan Node.js
Pastikan Node.js telah terpasang di komputer Anda sebelum memulai proses instalasi Vue.js. Node.js membawa bersamanya npm (Node Package Manager) yang diperlukan untuk mengelola paket JavaScript termasuk Vue.js, Anda bisa mengecek di terminal dengan command:
node -v

Jika belum terinstal, Anda dapat mengunduhnya dari situs resmi Node.js dan mengikuti panduan instalasinya.
Langkah 2: Instalasi Vue CLI (Command Line Interface)
Vue CLI merupakan alat yang sangat berguna dalam memulai proyek Vue.js. Buka terminal atau command prompt Anda, kemudian jalankan perintah berikut untuk menginstal Vue CLI secara global:
npm create vue@latest

Perintah ini akan mengunduh dan menginstal Vue CLI sehingga Anda dapat dengan mudah membuat proyek Vue.js baru. Ganti nama-proyek-anda dengan nama yang Anda kehendaki untuk proyek Vue.js Anda. CLI akan menanyakan beberapa pertanyaan terkait konfigurasi proyek. Anda memiliki opsi untuk memilih konfigurasi default atau menyesuaikannya sesuai kebutuhan proyek Anda.
Langkah 3: Membuat File View
Buat file baru di folder src/views contoh nama filenya TesView.vue lalu edit index.js menjadi seperti:

Dan tambahkan kode contoh seperti ini:

Langkah 4: Menjalankan Aplikasi Vue.js
Gunakan perintah berikut untuk menjalankan aplikasi Vue.js Anda:
npm run dev

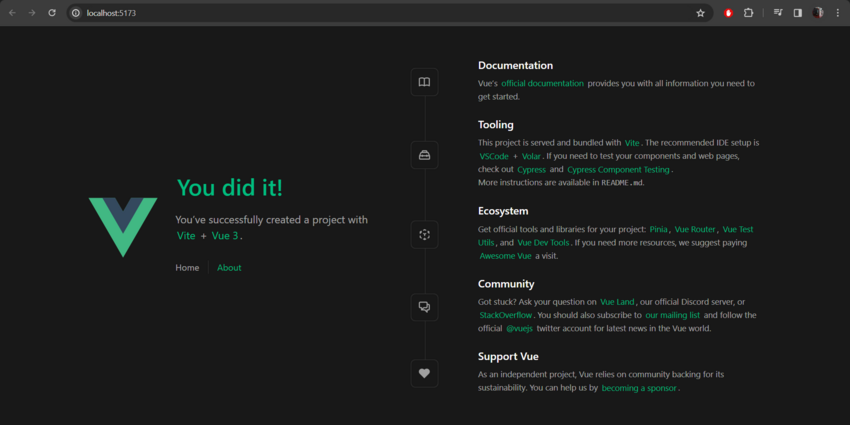
Ini akan menjalankan server pengembangan lokal yang menyediakan link (URL) di mana Anda dapat melihat proyek Vue.js di browser.
Memulai Petualangan Pengembangan Web dengan Vue.js
Dengan mengikuti langkah-langkah di atas, Anda telah berhasil menginstal Vue.js menggunakan terminal dan membuat proyek Vue.js baru. Pastikan untuk menjelajahi dokumentasi resmi Vue.js untuk informasi lebih lanjut dan pemahaman yang lebih dalam terkait berbagai fitur yang ditawarkan oleh framework ini. Anda sekarang siap untuk menjelajahi kemungkinan-kemungkinan pengembangan aplikasi web yang dinamis dan interaktif menggunakan Vue.js, selamat berkarya!