
Cara melihat dan Mengecek URL dan Nama pada URL
Pemberian Nama route Bertujuan Sebagai :
Meminimalisir terjadinya kesalahan jika ada perubahan pada URLÂ
Ikuti Langkah" Berikut untuk Mengecek dan Pemberian Nama para route !
*NB : Artisan Serve harus menyala !
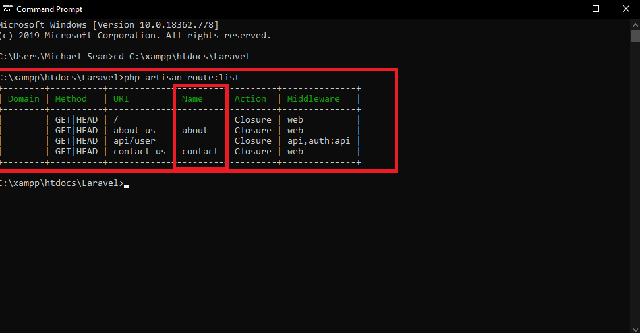
Buka CMD -> Masuk ke folder project laravel kalian (cd C:\xampp\htdocs\Laravel) ->Â Masukan Code ini :Â
php artisan route:listÂ

Â
Cara Menamakan URL kalian agar saat di ubah URLnya tidak akan Terjadi kesalahan
Masukan Code ini di File web.pbp (route) :Â ->name('nama yang akan di berikan');
Contoh :Â Route::get('about-us', function(){
        return view("about");
        })->name('about');

Jadi sudah, langkah selanjutnya, saya sarankan setiap penulisan link jangan memanggil urlnya melainkan memanggil Nama dari linknya, Contoh :
Masukan Code Seperti ini pada file Nagivation Bar :
  Â
Â
Tulisan yang bercetak tebal adalah bahasa yang di buat oleh blade dari laravel itu sendiri, yang artinya memanggil nama contact , bukan urlnya

Â
Passing Data Controller Ke View Laravel
Passing data adalah proses mengoper data. data yang dioper adalah data yang ada pada controller ke view untuk ditampilkan.
Contohnya kalian sering melihat URL seperti ini :
localhost:8000/?name=Michael Sean
Bagaimana kita sekarang menampilkan Sean tersebut ke dalan Website kita? Ikuti Langkah" saya !
Code yang kita akan masukan ke dalam route(web.php) :
Route::get('/', function () {
  $name = request('name');
  return view('home', ['name' => $name]);
});
Dan Cara untuk menampilkan variable name ini ke dalam website kita, kita harus melakukan penambahan code seperti ini view(home.blade.php) :Â
@section('content')
 Â
 Â
Welcome To My Website ! ^^
@endsection
Â
Tetapi Jika Kita Melakukan penambahan CSS pada URL dapat berhasil ?Â
Tentu Saja Berhasil ,lalu bagaima kah kita menghandle permasalahan tersebut ?Â
Mungkin kalian langsung berpikir kita menggunakan / menambahkan html entities , tentu saja benar !Â
Tetapi 1 hal yang saya mau sampaikan jika kita menggukan laravel ini , kita sudah di siapkan shortcut oleh blade itu sendiri , mau tau seperti apa ? perhatikan sesama code berikut !
@section('content')
  Â
 Â
Welcome To My Website ! ^^
@endsection
Â
Arti code {{Â }} sama seperti <!--? echo ?--> , tetapi echo disini sudah termasuk entities jadi jika kita masukan CSS pada URL , style tersebut akan tertulis kembali dan tidak akan berfungsi menjadi sebuah CSS.


