Assalamualaikum teman-teman semua. Apa kabar nya ? kali ini saya mau share lagi ni. Mungkin tutorial ini masih tergolong ke dalam tutorial pemula dalam pemrograman web,yaitu teknik membuat form posting seperti form posting blogspot atau wordpress dengan menggunakan CKEditor.
Dengan menggunakan ckeditor kita bisa langsung membuat form posting pada form. sesuai dengan keinginan kita.
Sudah sangat memungkinkan kita misal nya membuat tulisan tebal, miring, garis bawah dan berbagai pengolahan string lainnya seperti pada form posting CMS(blogger, joomla, wordpress dan lain-lain).Jadi sangat mudah teman-teman untuk kita gunakan. kita tidak lagi perlu membuat semua nya dari awal.Jika ada teman-teman yang masih belum mengetahui apa itu ckeditor. maka akan saya ulas sedikit.ÂÂ
Â
Pengertian CKEditor
CKEditor adalah semacam library yang di bangun dengan javascript untuk memudahkan kita dalam membuat form posting/text editor pada form.
Jadi dengan ada nya text editor CKEditor ini kita bisa membuat form posting seperti pada blogspot atau wordpress,text tebal, text heading dan lain-lainnya dengan sangat mudah. karena CKEditor mengandung unsur WYSIWYG(What You See Is What You Get).
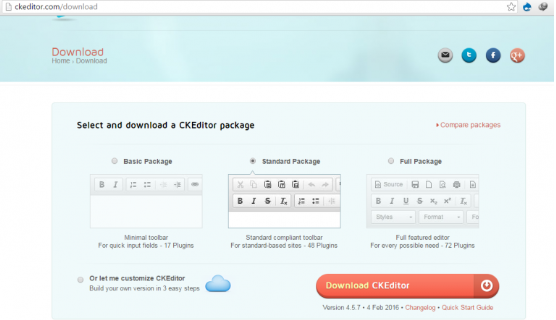
Ada beberapa jenis package CKEditor yang dapat teman-teman gunakan sesuai dengan kebutuhan yaitu:
- Basic Package
Memiliki fitur yang sedikit. dan ukuran file nya pun terbilang kecil.
- Standart Package
Memiliki fitur yang sedang, ukuran file nya juga sedang.
- Full Package
Memiliki fitur yang banyak dan lengkap. otomatis ukuran file nya pun sangat besar.
Jadi teman-teman tentukan saja sendiri sesuai dengan kebutuhan teman-teman. Jika menggunakan fitur yang lengkap pun akan membuang memori saja. Maka sesuai kan saja dengan kebutuhan kalian.
   
Teman-teman bisa mendownload langsung dari situs resmi CKEditor.
Â
Cara Membuat Form Posting Dengan CKEditor
Nah, langsung saja kita masuk ke contoh cara membuat form posting dengan ckeditor, yang harus teman-teman siapkan untuk mengikuti tutorial ini adalah:
- Buat file CKEditor.html
- Download library CKEditor
- Buat file style.css
Akan saya jelaskan sedikit ada apa dengan poin-poin di atas.
Pada file CKEditor.html ini kita akan membuat simulasi form posting dan pada file style.css kita akan mempercantik sedikit tampilan halaman simulasi form posting nya. Langsung saja kita bahas cara menggunakan ckeditor. Pertama setelah teman-teman download file ckeditornya lalu silahkan teman-teman ekstrak satu di rectory dengan file CKEditor.html.
     
Â
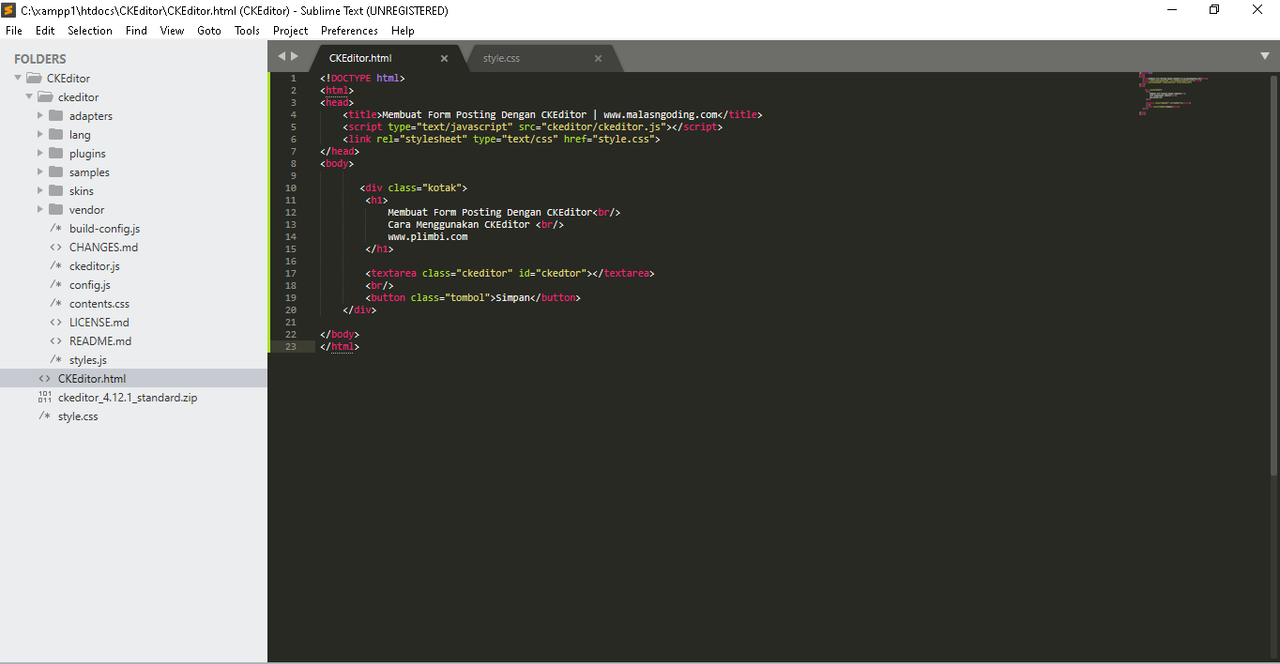
CKEditor.html
      
Coba teman-teman perhatikan pada contoh di atas, ada beberapa point yang harus kita lakukan. yaitu pertama menghubungkan file html dengan file ckeditor.js yang terdapat dalam folder ckeditor.
script type="text/javascript" src="ckeditor/ckeditor.js"
Lalu yang kedua berikan class dan id pada element textarea.
textarea class="ckeditor" id="ckedtor"
style.css
      
Â
File css di sini tidak berpengaruh dalam menampilkan CKEditor. Saya hanya iseng membuatnya hanya untuk sekedar mempercantik tampilannya saja.
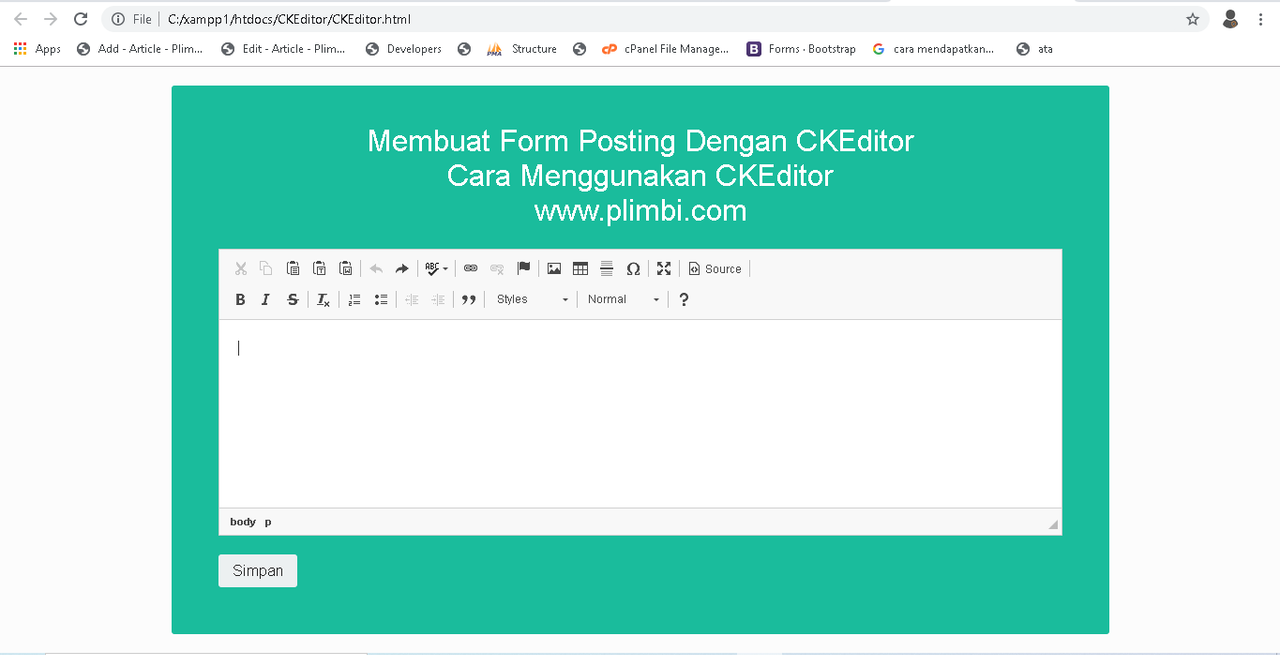
Jalankan

Nah, form posting pun berhasil kita buat.
Intinya adalah:
- Hubungkan dengan dengan file ckeditor.js yang sudah di download.
- Pasang class dan id dengan value nya CKEditor
Ada beberapa library lainnya yang sama tujuannya dengan CKEditor. Diantaranya :
- Rich Text Editor
- Tinymce
Oke teman-teman sekian dulu tutorial kali ini tentang cara membuat form posting dengan ckeditor. sampai di sini kita telah berhasil menghubungkan file dengan ckeditor untuk membuat texteditor.
Â



