Apa yang akan kamu lakukan saat disuruh mencetak kalimat berulang-ulang?
Misalnya:
“Tolong tampilkan kalimat "Tutorial Javascript!" di website saya sebanyak 10 kaliâ€
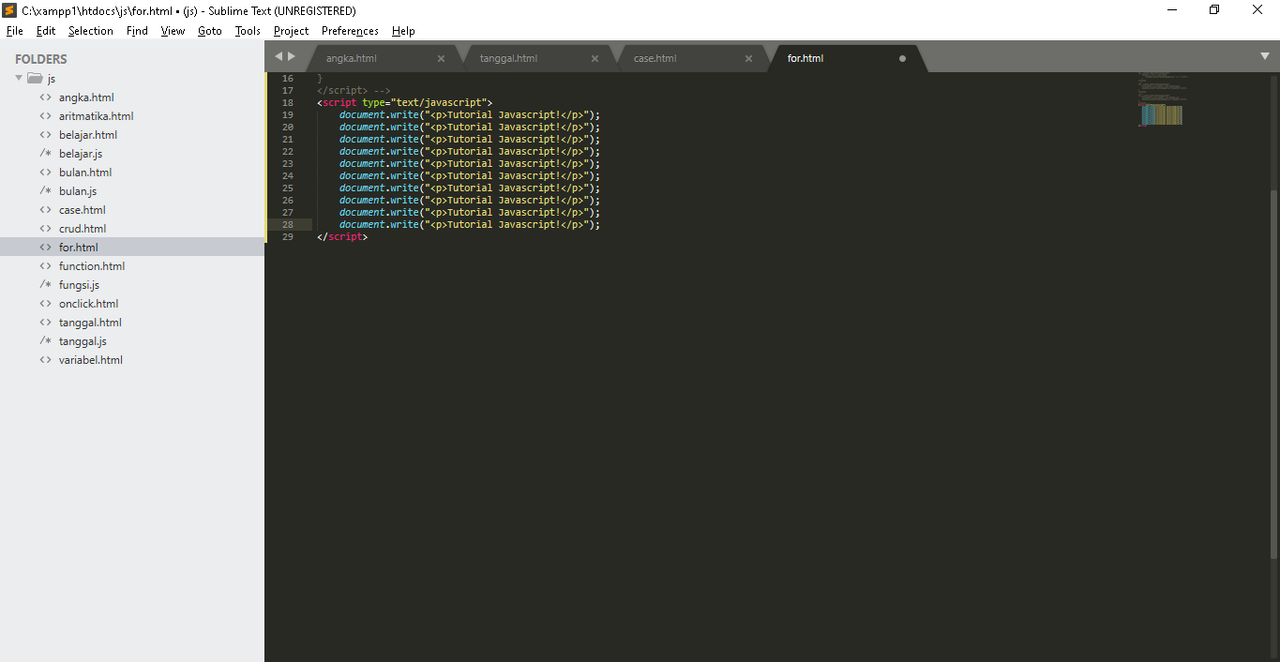
Mungkin kamu bisa menuliskannya dengan fungsi document.write() sebanyak 10 kali seperti ini:
  
Hasilnya

Apakah boleh seperti ini?
Ya, boleh-boleh saja.
Tapi…
Bagaimana kalau nanti dia mau menampilkan sebanyak 1000 kali.
Pasti capek donk ngetiknya.
Karena itu, kita harus menggunakan perulangan.
Â
Perulangan akan membantu kita mengeksekusi kode yang berulang-ulang, berapapun yang kita mau.
Ada lima macam bentuk perulangan di Javascript. Secara umum, perulangan ini dibagi dua.
Yaitu: counted loop dan uncounted loop.
Perbedaanya:
- Counted Loop merupakan perulangan yang jelas dan sudah tentu banyak perulangannya.
- Sedangkan Uncounted Loop, merupakan perulangan yang tidak jelas berapa kali ia harus mengulang.
Perulangan yang termasuk dalam Counted Loop:
- Perulangan For
- Perulangan Foreach
- Perulangan Repeat
Perulangan yang termasuk dalam Uncounted Loop:
- Perulangan While
- Perulangan Do/While
Untuk tekhnisi nya saya akan membuat satu per satu perulangan dalam masing-masing artikel.Untuk sekarang kita akan membahas tentang pengulangan For dalam javascript
Â
Perulangan For di Javascript
Perulangan for merupakan perulangan yang termasuk dalam couted loop, karena sudah jelas berapa kali ia akan mengulang.
Bentuknya kodenya seperti ini:
  
Yang perlu diperhatikan adalah kondisi yang ada di dalam kurung setelah kata for.
Kondisi ini akan menentukan:
- Hitungan akan dimulai dari 0 (i = 0);
- Hitungannya sampai berapa? Sampai i < 10;
- Lalu di setiap perulangan i akan bertambah +1 (i++).
Variabel i pada perulangan for berfungsi untuk menyimpan nilai hitungan.
Jadi setiap perulangan dilakukan nilai i akan selalu bertambah satu. Karena kita menentukannya di bagian i++.
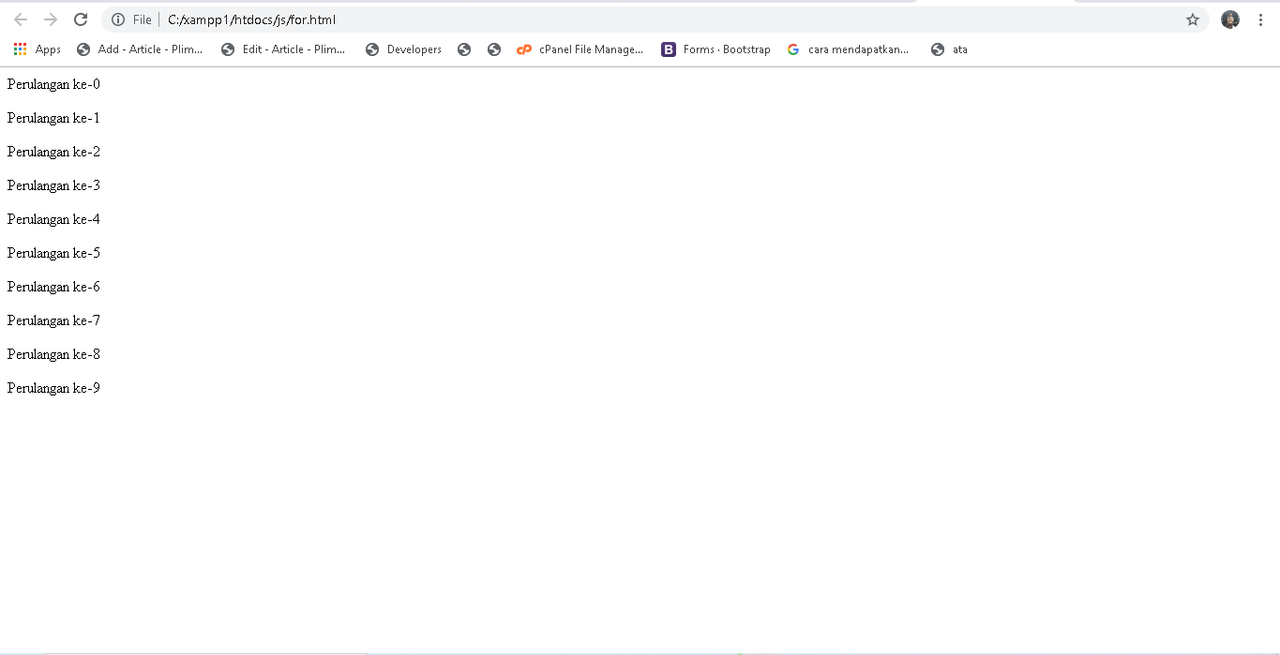
Ini hasil outputnya:
Â
    Â
Â
Â
Â
Apakah nama variabelnya harus selalu i?
Tidak.
Kita juga bisa menggunakan nama lain.
Misalnya:
   
Pada contoh tersebut, kita melakukan perulangan dimulai dari nol 0. Lalu di setiap perulangan nilai variabel couter akan ditambah 2 (counter+=2).
Hasilnya:
   
Bagaimana kalau counter perulangannya dimulai dari akanga yang lebih besar sampai yang ke paling kecil?
Ini biasanya kita buat saat ingin menghitung mundur…
Caranya gampang.
Kita tinggal isi nilai counter dengan nilai terbesarnya.
Misalnya kita akan mulai hitungan dari 10 sampai ke 0.
Maka nilai counter, kita isi awalnya dengan 10.
Lalu di kondisi perbandingannya, kita berikan counter > 0. Artinya perulangan akan dilakukan selama nilai counter lebih besar dari 0.
Lalu kita kurangi (-1) nilai counter di setiap perulangan (counter--).
   
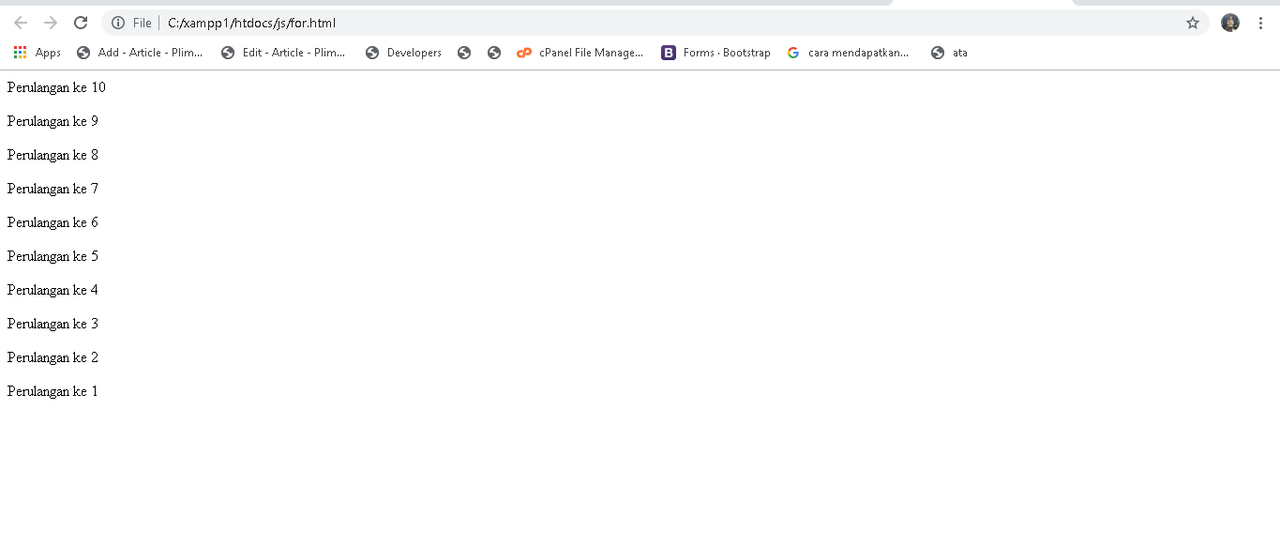
Hasilnya
   
Mengapa tidak sampai nol (0)?
Karena kondisi yang kita berikan counter > 0. Apabila counter bernilai 0, maka kondisi ini akan menjadi false.
Kecuali kita menggunakan operator lebih besar sama dengan (>=), maka jika counter bernilai 0, kondisi akan menjadi true.
Note:abaikan saja di atas ada komentar karena saya menggunakan komentar untuk domentasi serta agar setiap file tersebut jika kita ingin menjalankan tidak perlu membuat dari awal kita tinggal menghapus saja tanda komentar di awal dan di akhir untuk menjalankan perintah tersebut.
Oke,sekian dulu tutorial tentang perulangan for dalam javascript ini. Dalam artikel selanjutnya kita akan membahas tentang  Perulangan while dalam javacript.Semoga bermanfaat. Â
Â



