
Belajar Javascript Part 5 : Membuat Function di Javascript – Di tutorial belajar javascript dasar part 5 ini kita akan melanjutkan pembahasan kita tentang javascript dasar. yang sebelumnya kita telah membahas tentang tutorial dasar javascript lainnya dari part 1 sampai part 4. di tutorial belajar javascript dasar part 5 dalam artikel saya kali ini kita akan belajar membuat function di javascript.
Apa itu function ? mungkin sebagian teman-teman ada yang masih belum mengetahui pengertian dari function, maka akan saya ulas sedikit tentang pengertian function. function adalah fasilitas di setiap pemrograman untuk membuat suatu perintah yang fungsi nya dapat kita gunakan berulang kali tanpa b atas. selama halaman masih terhubung dengan function yang di maksud. untuk lebih jelasnya teman-teman bisa membaca nya dalam link di sini "Mengenal Function pada PHP".
Â
Membuat Function Di Javascript
Untuk membuat function di javascript ada beberapa hal yang harus teman-teman pahami dulu. yaitu tentang penulisan function di javascript. berikut ini adalah contoh format penulisan function javascript.
script
Â
/membuat function di javascript
function nama_function(){
  // isi function nya di buat di sini
}
Â
/script
seperti yang teman-teman lihat pada contoh di atas. untuk membuat function, penulisannya harus di awali oleh syntax “function†dan kemudian di lanjutkan dengan nama function yang mau di buat. dan isi dari function di tuliskan di dalam tanda kurung kurawal pembuka “{†dan tanda kurung kurawal penutup “}â€.
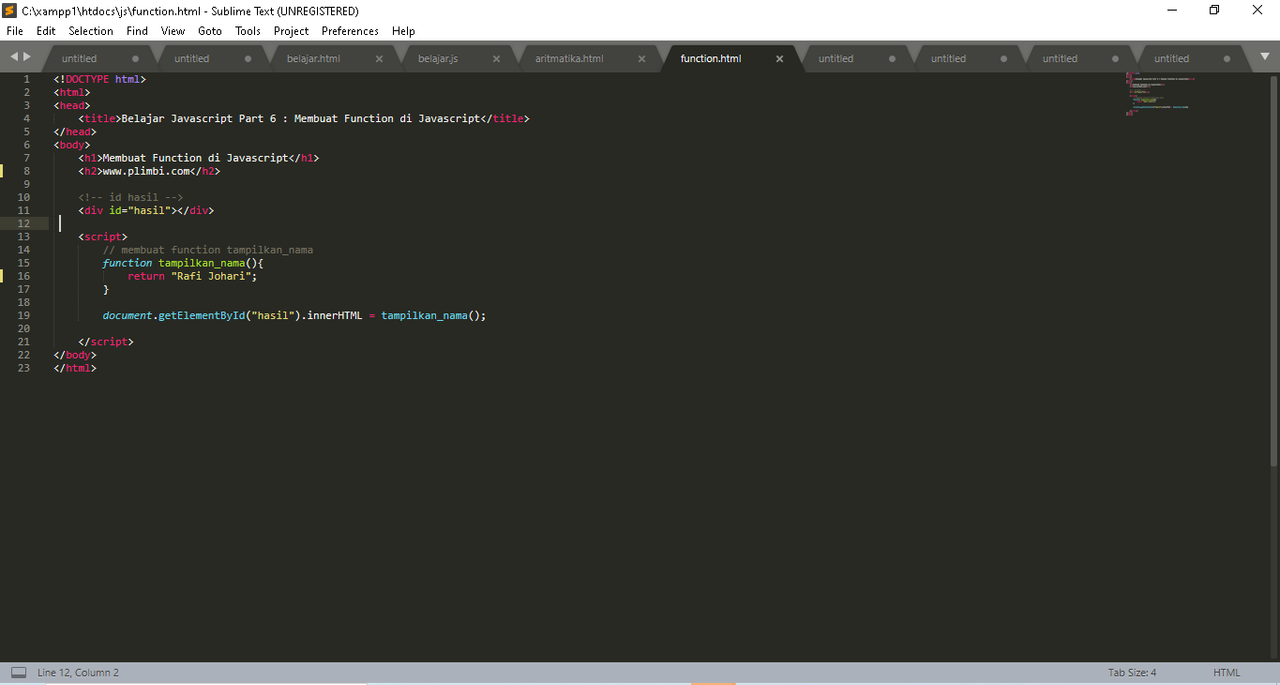
langsung saja kita masuk ke tutorial membuat function dengan javascript. silahkan teman-teman perhatikan contoh berikut ini untuk membuat function di javascript
    
Contoh di atas perhatikan
function tampilkan_nama(){
return "Rafi Johari";
}
kita membuat function dengan nama tampilkan_nama(). yang berisi perintah untuk mengembalikan string “rafi johariâ€. jadi saat function tampilkan_nama() di panggil, hasilnya adalah “Rafi Johariâ€.
   
Â
Contoh Program Javascript dengan Fungsi
Setelah kita paham dasar-dasar pembuatan fungsi dan jenis-jenisnya, sekarang mari kita coba membuat program sederhana.
Program ini berisi CRUDÂ (Crete, Read, Update, Delete)Â data barang yang tersimpan dalam sebuah array.
Silahkan buat dua file baru:
- js-fungsi/
- fungsi.js
- crud.html
File crud.html adalah file yang menampilkan halaman web. Sedangkan file fungsi.js adalah programnya.
Berikut ini isi file crud.html:
  
Berikutnya kita akan buat kode di file fungsi.js. Silahkan gunakan gaya pembuatan fungsi yang kamu sukai.
Pada contoh ini, kita akan menggunakan cara yang pertama. Karena lebih mudah.
Berikut ini isi file fungsi.js:
   
Hasilnya
  
Akhir Kata…
Fungsi merupakan hal yang wajib dipahami di dalam Javascript, karena kedepan kita akan banyak bekerja dengan fungsi baik dalam membuat objek, manipulasi HTML, melakukan ajax dan sebagainya.
Tulisan ini hanya mengajari dasar-dasar saja. Sebenarnya masih banyak lagi hal yang harus dibahas tentang fungsi.
Kerena itu…
Tunggu saja update berikutnya!
Â



