Navbar Bootstrap 4 – Pada tutorial bootstrap 4 kali ini kita akan membahas tentang sebuah komponen dari bootstrap 4 yang bernama Navbar. agak sedikit berbeda dengan komponen navs yang sudah dijelaskan sebelumnya.Jika kalian belum mengetahui nya kalian bisa klik link nya di Tutorial Membuat Navs pada Bootstrap 4
Pada tutorial bootstrap 4 ini kita akan belajar mengenal sebuah komponen yang sudah disediakan di bootstrap 4, yaitu navbar. setelah mengenal navbar, kita akan langsung belajar tentang cara membuat navbar atau menu navbar dengan sangat mudah.
Segala pengaturan yang tersedia pada menu navbar ini juga akan kita bahas satu per satu dari mulai belajar menerapkan judul website atau logo website pada navbar, menerapkan form pada navbar, menerapkan menu dropdown pada navbar, serta belajar mengubah warna navbar atau menu navigasi.
Â
Navbar Bootstrap 4
Seperti yang sudah ada  pada tutorial bootstrap 4 sebelumnya ,kita telah mengetahui bahwa komponen navs atau navigation adalah komponen yang terdiri dari kumpulan link yang berbentuk menu navigasi, maka sedikit berbeda dengan navbar.
Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa menu. yang biasanya diletakkan pada header website.
Komponen navbar biasanya digunakan untuk membuat menu navigasi yang terletak pada bagian header website. bisa kita sebut sebagai menu utama dari sebuah website. karena terletak dibagian header yang paling atas.
Komponen navbar sangat powerfull. selain responsive, pada navbar juga bisa kita letakkan logo atau nama website, atau bahkan nama dan logo sekaligus.
Langsung saja kita mulai, kita mulai dengan cara membuat navbar atau menu navigasi dengan bootstrap 4.
Â
Navbar Bootstrap 4
Yang pertama kali, jangan lupa untuk menghubungkan terlebih dulu file project teman-teman dengan file CSS dan JS dari bootstrap seperti yang sudah dijelaskan pada tutorial sebelumnya.
Baca Lagi : Pengertian dan Cara Menggunakan Bootstrap
Saya anggap teman-teman sudah bisa menghubungkan bootstrap 4.
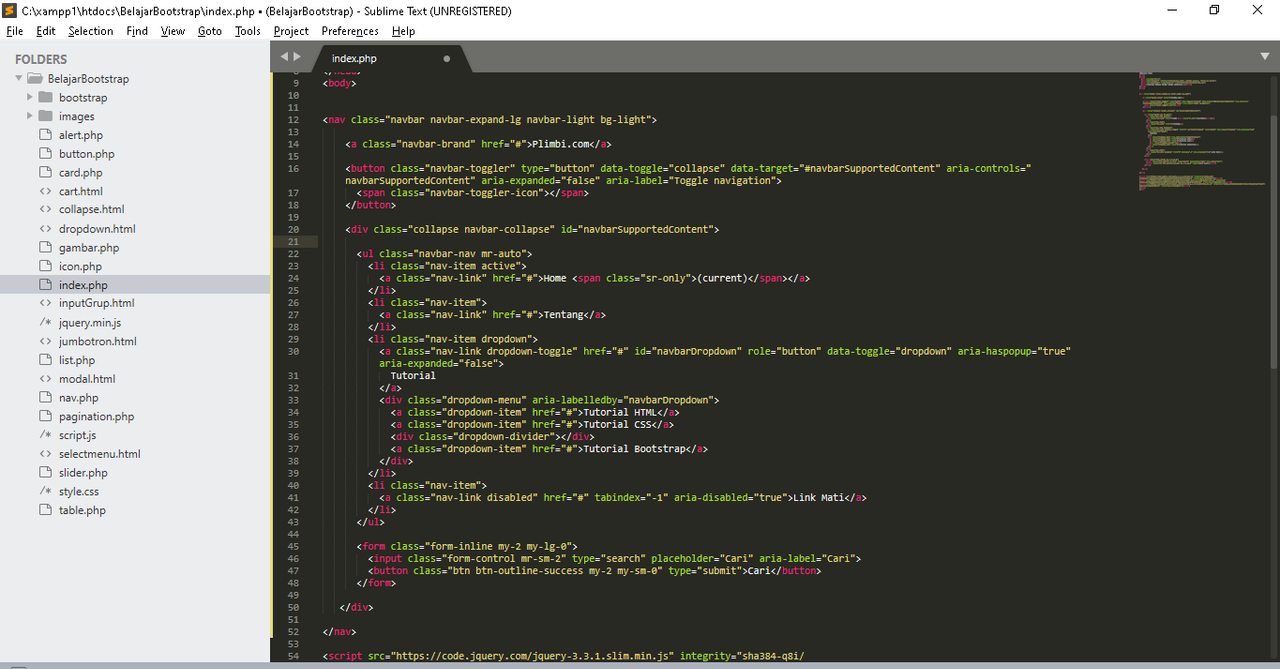
Untuk membuat komponen navbar bootstrap, perhatikan contoh berikut.
  
Syntax di atas adalah syntax untuk membuat komponen navbar.
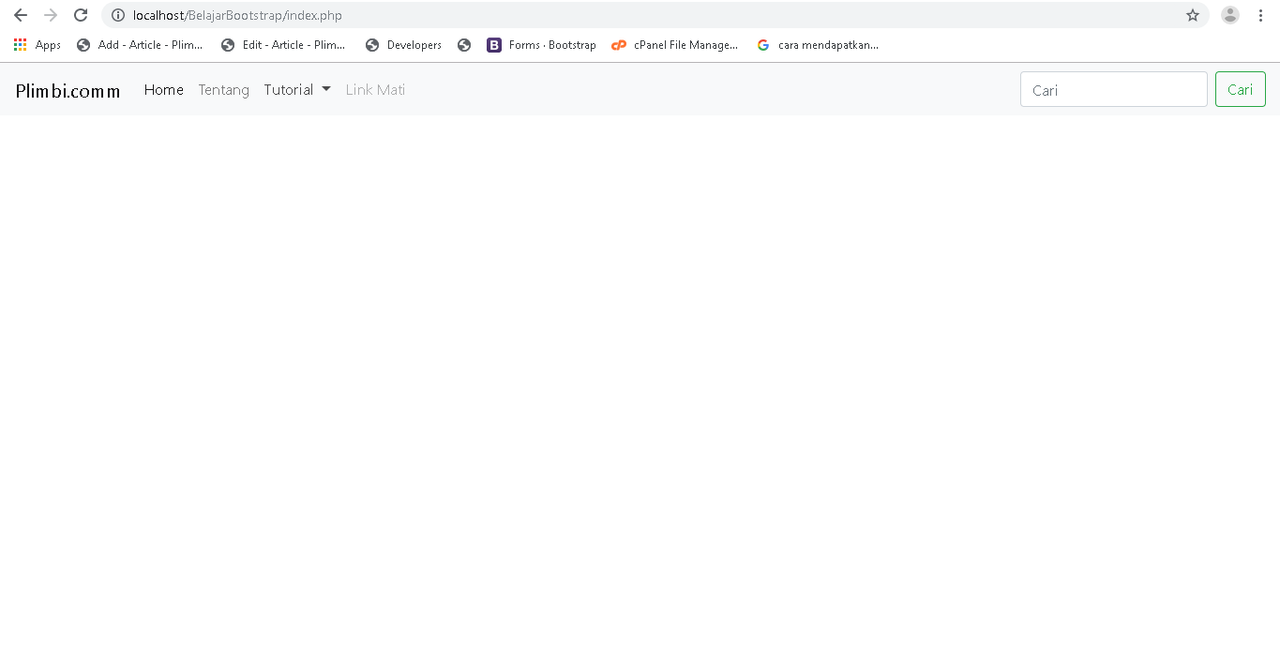
Coba kita lihat dulu hasilnya pada saat dijalankan pada browser.
    
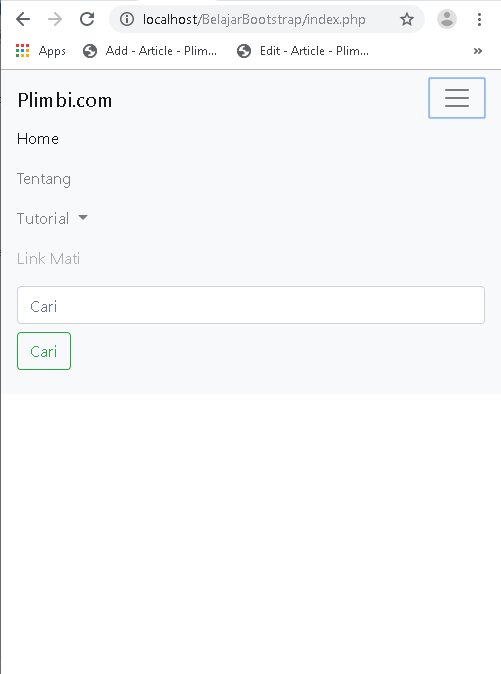
Navbar yang dibuat ini sudah responsive jika diakses dari layar yang berukuran kecil seperti smartphone.
        
Akan dijelaskan sedikit untuk contoh navbar sederhana di atas.
Pada menu navigation bar di atas terdapat beberapa komponen yang sudah kita buat, diantaranya adalah judul website yang di contoh di atas saya buat dengan “plimbi.comâ€, kemudian beberapa link menu dropdown, dan terakhir kita juga menerapkan form pada navbar untuk dijadikan contoh form pencarian.
Nantinya menu navigation bar ini bisa teman-teman sesuaikan sendiri sesuai kebutuhan website yang akan dibuat.
Baca di sini : Cara Membuat Dropsdown di Bootstrap 4
Misalnya seperti menghapus form, mengganti nama website menjadi logo, atau membuat logo lengkap dengan judul websitenya, teman-teman juga bisa memindahkan link menu yang awalnya berada di sebelah kiri, ke sebelah kanan.
Oke selesai.
Terima kasih sudah mengikuti tutorial bootstrap 4 tentang cara membuat navbar dalam artikel saya di plimbi.com
Â
Â



