Pada tutorial kali  ini kita masih akan belajar tentang bootstrap 4. pada tutorial ini akan dibahas tentang sebuah komponen yang paling populer dan paling banyak digunakan pada website-website modern sekarang ini.
Â
Modal Bootstrap 4
Modal adalah sebuah komponen yang berbentuk seperti pop up. elemen website yang muncul dengan cara melayang dan menutupi elemen-elemen website lainnya.
Biasanya modal digunakakan untuk menampilkan pesan notifikasi pada halaman website. sebenarnya bukan hanya untuk menampilkan pesan notifikasi. tapi masih ada kegunaan lainnya tergantung keinginan.
Seperti misalnya ada yang menggunakan membuat form penginputan data menggunakan modal, form edit, dan sebagainya. kembali lagi ke developer nya sendiri.
Ada beberapa fitur yang disediakan bootstrap pada komponen modal.
Tergantung keperluan kita. ada modal yang seperti pop up biasa, ada juga modal yang otomatis memunculkan scrollbar ketika konten yang ada di dalamnya terlalu panjang, dan lain-lain.
Kita mulai dengan penjelasan cara pembuatan modal dan contohnya.
Â
Cara Membuat Modal / Pop up dengan bootstrap 4
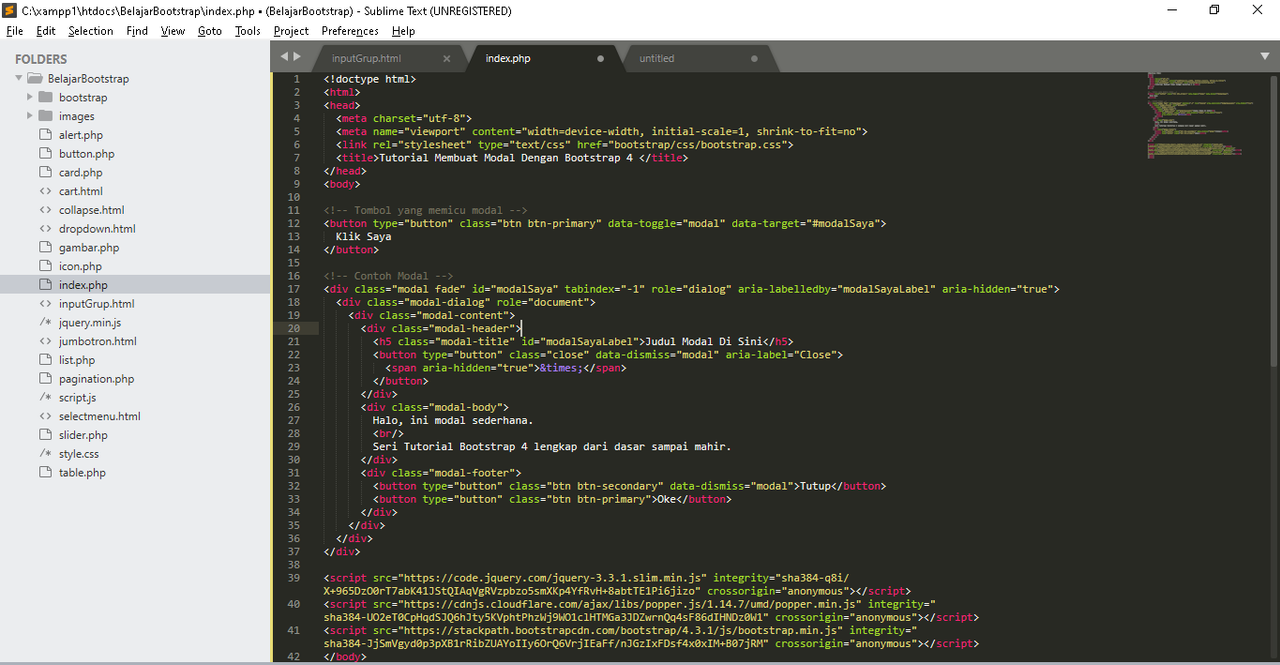
Perhatikan contoh modal sederhana berikut.
   
Â
Perhatikan pada syntax di atas, ada 2 bagian yang kita buat (yang di tandai dengan comment di atas).
Yaitu bagian tombol yang kita jadikan sebagai pemicu munculnya pop up / modal bootstrap. yang mana jika tombol tersebut diklik, maka modal akan muncul secara otomatis.
Perhatikan atribut yang ada pada elemen button .. /button. ada atribut data-target=â€#modalSayaâ€Â yang kita buat. atribut tersebut berguna untuk memberitahukan modal mana yang akan ditampilkan pada saat tombol diklik.
karena isi dari atribut data-target adalah #modalSaya, maka modal yang ditampilkan adalah modal yang memiliki id modalSaya (id=â€modalSayaâ€).
Seperti pada contoh di atas.
Kemudian lagi di dalam elemen modal sendiri, ada tiga bagian, yaitu bagian :
- header modal => biasanya diisi judul modal
- body modal => biasanya diisi konten modal
- footer modal => biasanya diisi dengan tombol
Pada bagian header modal biasanya kita buat judul modalnya.
Kemudian pada bagian body modal diisi dengan konten si modal tersebut.
Dan pada bagian footer modal diisi dengan tombol untuk aksi yang dilakukan.
Sekarang coba jalankan, dan coba klik pada  tombol biru yang berada di kanan atas maka  akan muncul modal seperti ini
    
Â
Modal Scroll
Pada sub judul modal scroll ini kita akan membahas tentang fitur tambahan pada modal bootstrap, yaitu kita bisa membuat modal yang memiliki scroll jika konten yang ada di dalam modal terlalu panjang.
Sehingga tampilan modal tidak akan berantakan, karena akan muncul scroll ketika konten yang ada dalam modal lebih panjang dari ukuran modal itu sendiri.
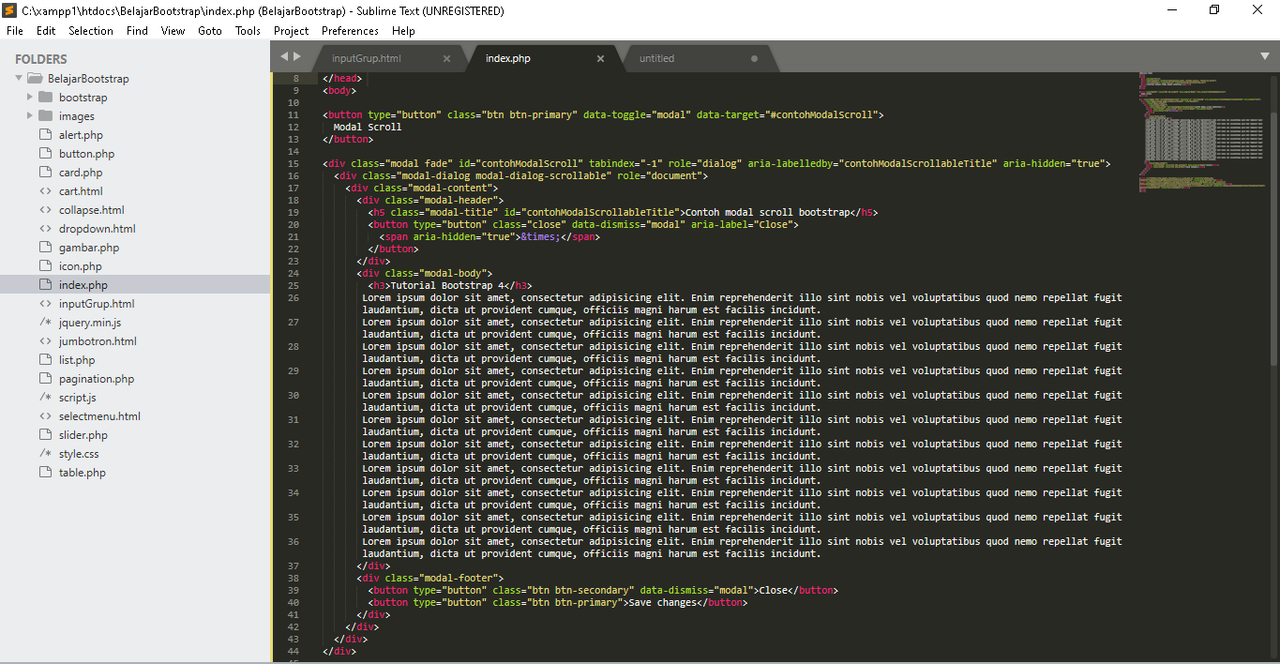
Sebagai contoh scrolling modal, perhatikan contoh berikut.
    
Â
Untuk membuat modal yang memiliki efek scroll, kita tinggal menambahkan class modal-dialog-scrollable beriringan dengan class modal-dialog seperti pada contoh di atas.
Jika kita jalankan, maka hasilnya akan seperti berikut, konten yang terlalu panjang pada body modal akan bisa di scroll, sehingga ukuran modal tidak akan terganggu.
    
Â
Oke sekian tutorial bootstrap 4 kali ini tentang tutorial cara membuat modal dialog dengan bootstrap, materi bootstrap selanjutnya akan kita bahas pada tutorial selanjutnya dalam bahasan seri tutorial bootstrap 4.



