Selamat datang kembali di seri tutorial bootstrap 4 dari artikel saya di plimbi.com. Pada tutorial ini kita masih akan belajar tentang cara pembuatan form menggunakan bootstrap.
Jika pada tutorial sebelumnya kita telah belajar tentang cara membuat form dengan bootstrap 4 bagi yang belum mengunjungi artikel tersebut silahkan klik link Tutorial Form pada Bootstrap 4 ,Nah untuk  pembahasan kali ini kita  akan belajar lebih spesifik lagi yaitu  kita akan belajar tentang komponen input group pada bootstrap
Â
Input Group Bootstrap 4
Komponen Input Group memungkinkan kita untuk menggabungkan form input, select option, textarea dan lain-lain dengan text, tombol atau button group.
Intinya dengan komponen input group ini kita bisa membuat form yang digabung dengan text, tombol dan lain-lain secara mudah.
Class .input-group adalah wadah untuk meningkatkan input dengan menambahkan ikon, teks atau tombol di depan atau di belakangnya sebagai "teks bantuan".
Class .input-group-addon melampirkan ikon atau teks bantuan di sebelah bidang input.
Kelas berikut adalah kelas dasar yang digunakan untuk menambahkan grup ke kedua sisi kotak input.
- Kelas .input-group-prepend digunakan untuk menambahkan grup ke bagian depan input.
- Kelas .input-group-append digunakan untuk menambahkannya di belakang input.
- Kelas .input-grup-teks digunakan untuk menata teks yang ditampilkan di dalam grup.
Â
Input Group Sederhana
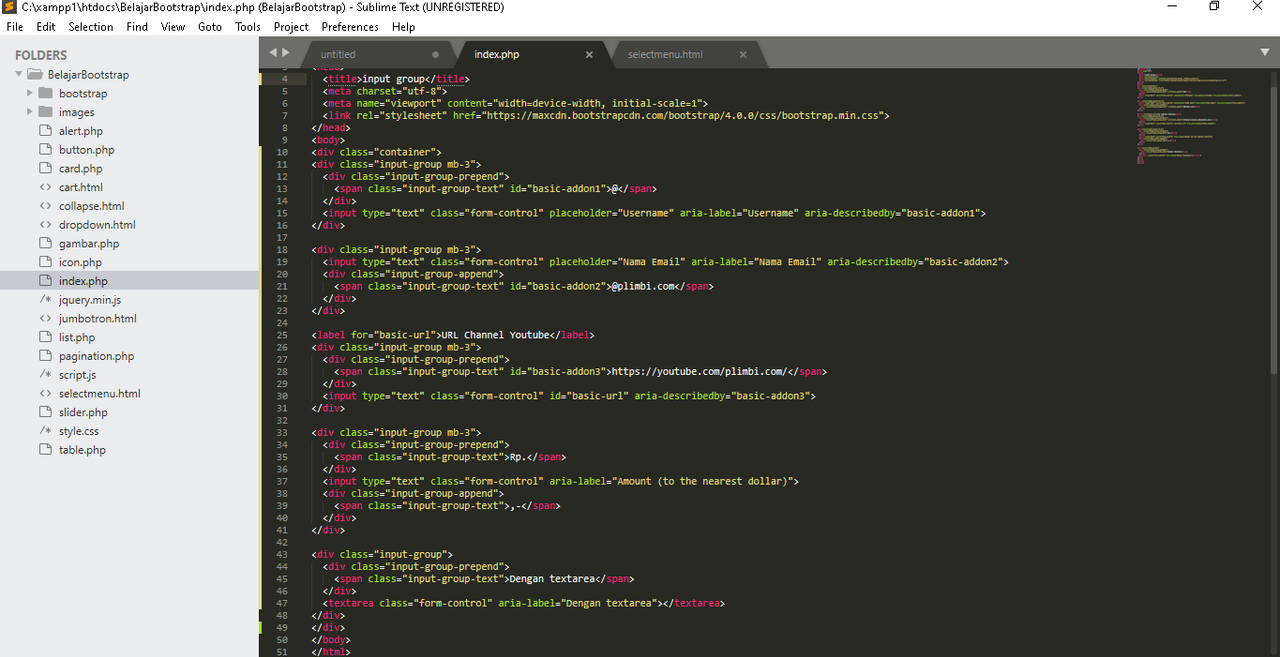
Berikut contoh input group pada form input dan textarea sederhana.
     
Â
Dan hasilnya akan seperti ini
   Â
    
Seperti yang terlihat pada gambar contoh input group di atas, pada contoh di atas, kita bisa membuat penggabungan form input dengan text.
Tidak hanya dengan text, kita juga bisa menggabungkan form input dengan tombol atau tombol dropdown yang juga sudah kita pelajari pada tutorial bootstrap 4 sebelumnya.
Â
Ukuran Input Group
Seperti pada form biasa yang sudah kita pelajari pada tutorial sebelumnya, bootstrap juga menyediakan class untuk mengatur ukuran dari form yang ingin kita buat.
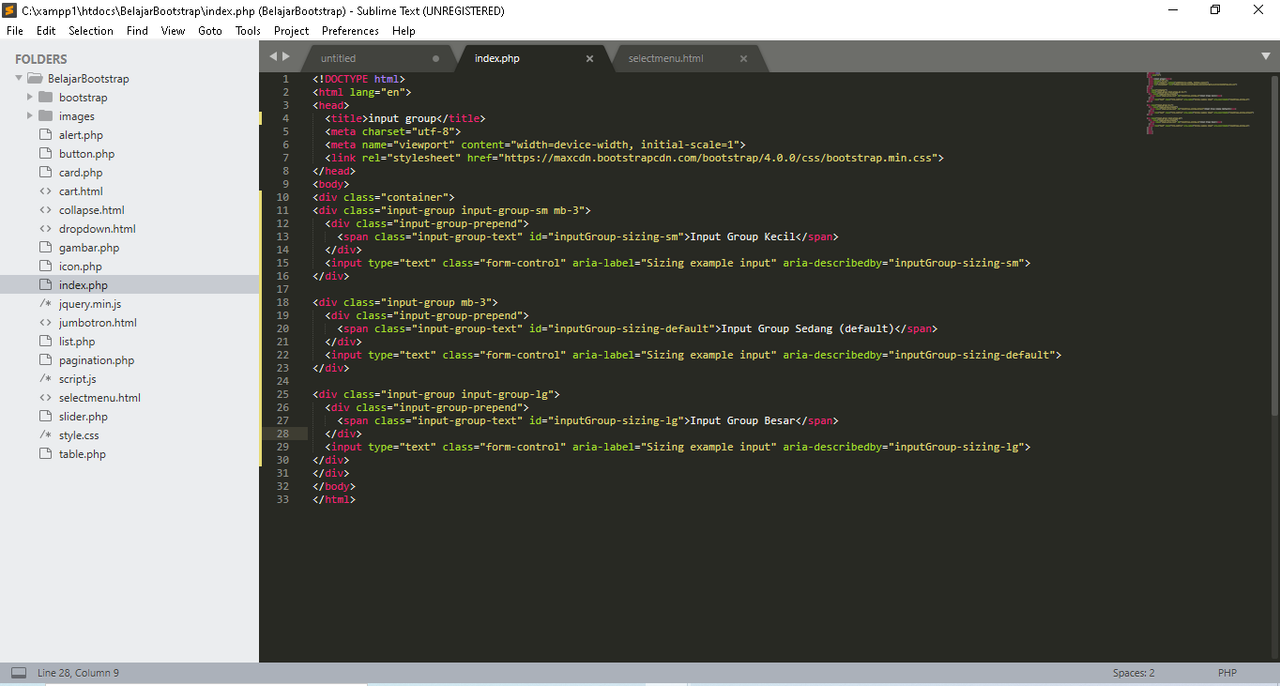
Perhatikan contoh berikut
   
Untuk membuat form input group yang berukuran kecil, kita bisa gunakan class .input-group-sm, untuk membuat form input group berukuran besar kita bisa menggunakan class .input-group-lg.
   
Input Group Checkbox dan Radio Button
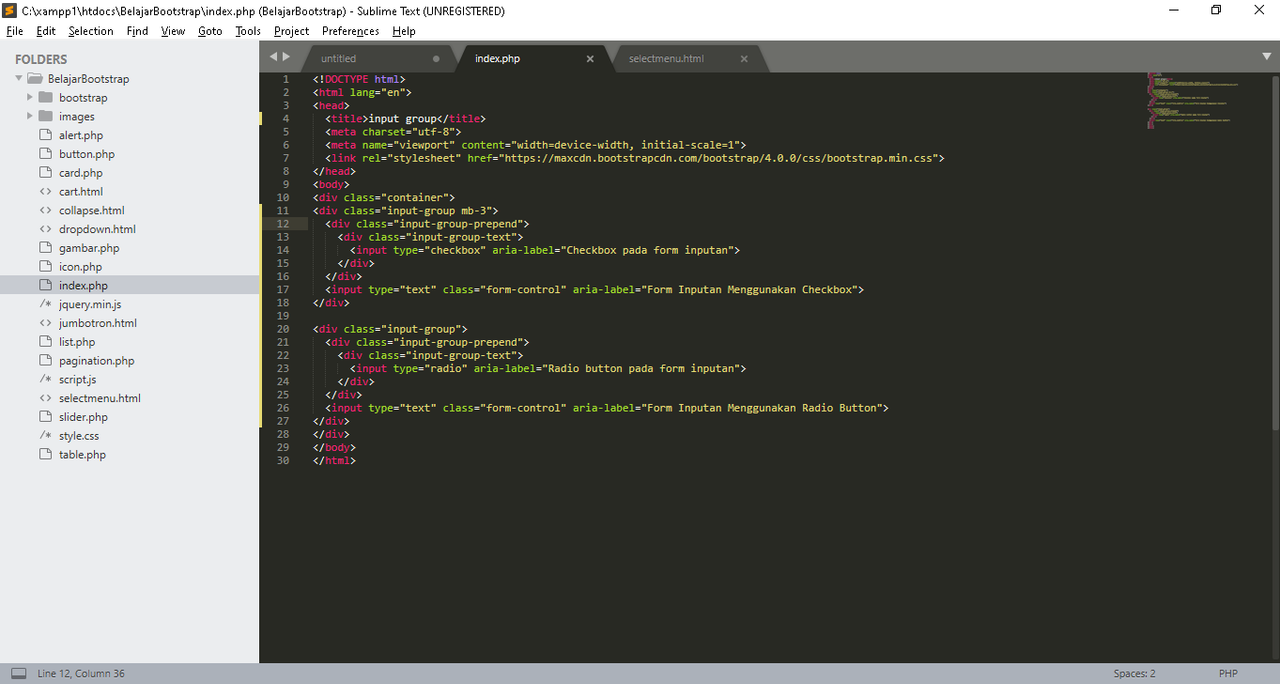
Input Group juga bisa diterapkan pada form checkbox dan radio button. perhatikan contoh penerapan form input group pada checkbox dan radio button berikut.
   
Â
Dan hasilnya seperti berikut.
   
Multiple Input Group
Kita juga bisa membuat form input ganda, atau addon ganda, perhatikan contoh berikut.
   
Ada contoh form inputan ganda yang kita buat di atas, ada juga contoh addon yang ganda.
   
Oke sekian dulu tutorial tentang form input group pada bootstrap 4. kita bisa menggabungkan form inputan dengan text, tombol dan lain-lain.
Jika teman-teman ingin membaca panduan lengkap tentang input group pada bootstrap ini teman-teman bisa baca di halaman resmi bootstrap tentang input group
Â



