Selamat datang kembali di seri tutorial bootstrap 4 di dalam artikel saya
Masih membahas tentang komponen-komponen dan plugin yang disediakan di bootstrap 4. komponen yang akan dibahas pada tutorial bootstrap 4 bagian ke 19 ini adalah komponen atau plugin Dropdown pada bootstrap.
Â
Dropdown Bootstrap 4
Bootstrap telah menyediakan komponen dropdown. dan cara membuatnya pun cukup mudah. seperti komponen-komponen bootstrap 4 lainnya yang sudah kita bahas pada tutorial-tutorial bootstrap 4 sebelumnya.
Kita tinggal menggunakan class-class yang sudah tersedia.
Dropdown yang akan dibahas di sini seperti menu dropdown, namun bukan berbentuk menu navigasi, melainkan dibuat menggunakan tombol. jadi tombol yang akan kita buat memiliki navigasi dropdown.
Pada saat tombol tersebut diklik, maka akan menampilkan konten atau list link seperti menu dalam bentuk dropdown.
Dropdown pada bootstrap dibuat menggunakan library pihak ketiga, yaitu Popper.js.
Itulah sebabnya selain menghubungkan css dan js bootstrap, kita perlu meng-include atau menghubungkan juga popper.min.js ke halaman kerja kita.
Langsung saja kita masuk ke contohnya.
Â
Persiapan
Pastikan teman-teman sudah mengerti cara menghubungkan halaman dengan file css dan file js bootstrap 4.
Jika teman -teman belum paham tentang cara menghubungkan halaman dengan file css dan js bootstrap ane saranin kalian baca-baca dulu tutorial tentang cara menggunakan atau menghubungkan bootstrap dengan file css dan js nya.
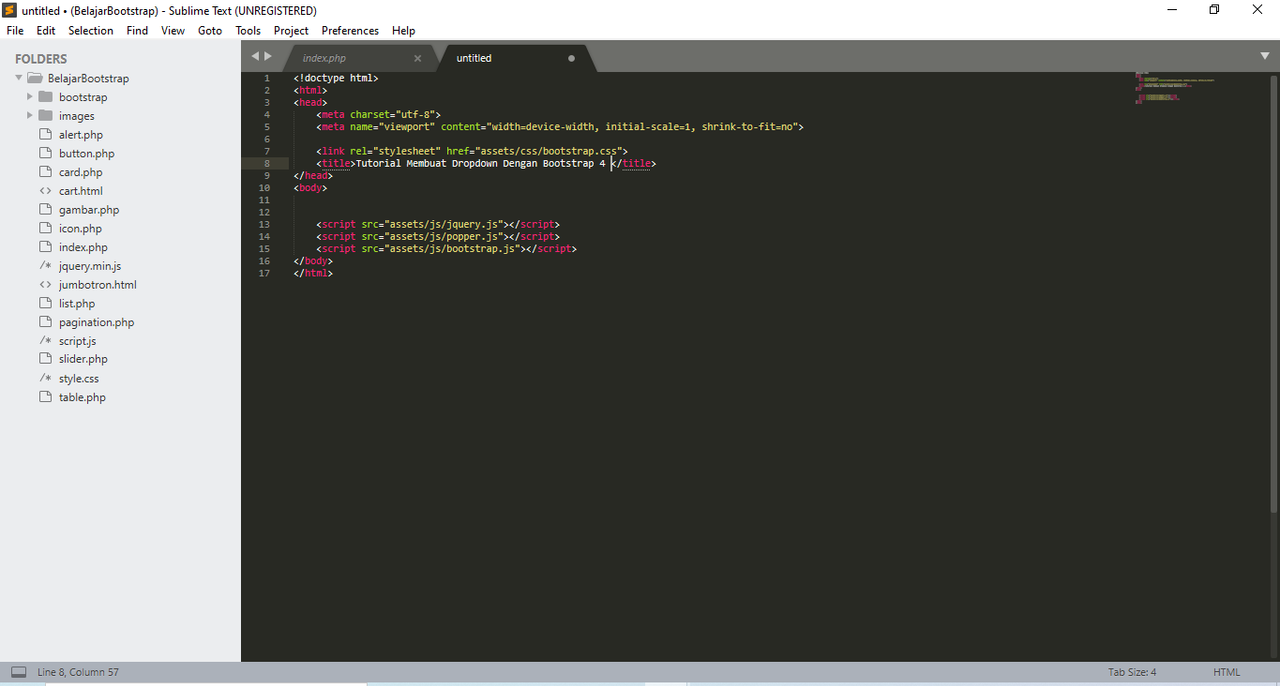
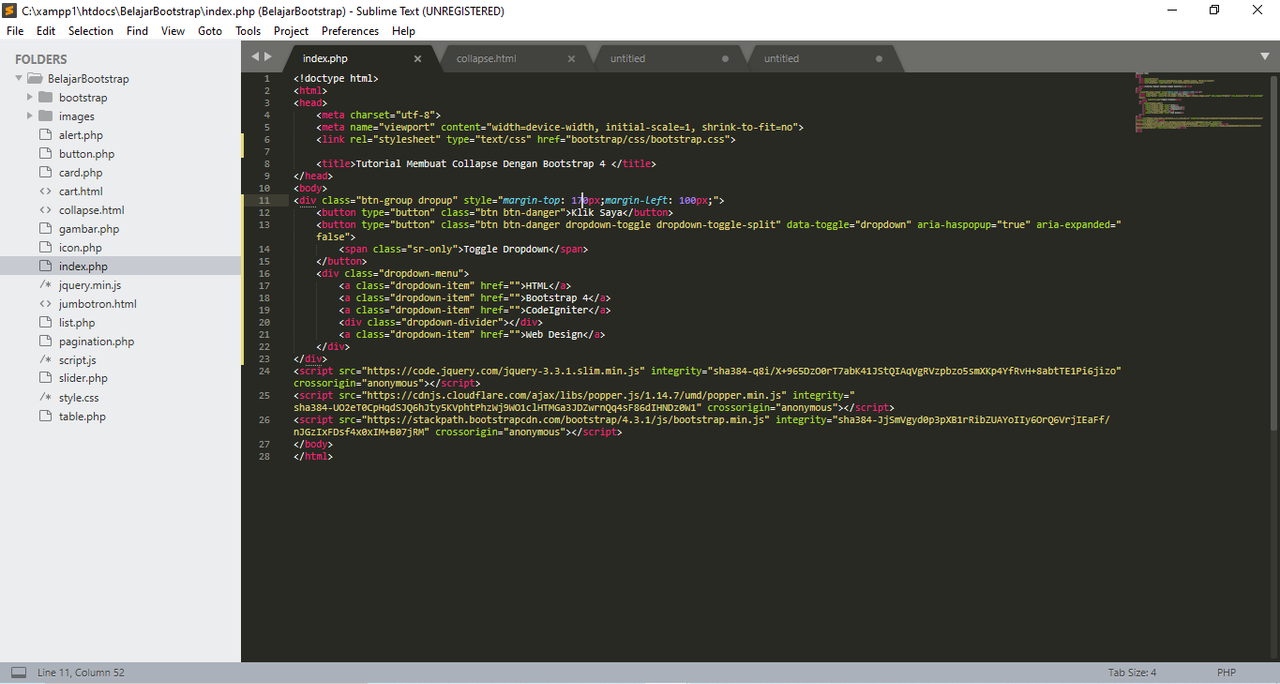
 Contoh kerangka kerja setelah dihubungkan dengan bootstrap, jquery dan popper.js.
  
Â
Membuat Dropdown Dengan Bootstrap 4
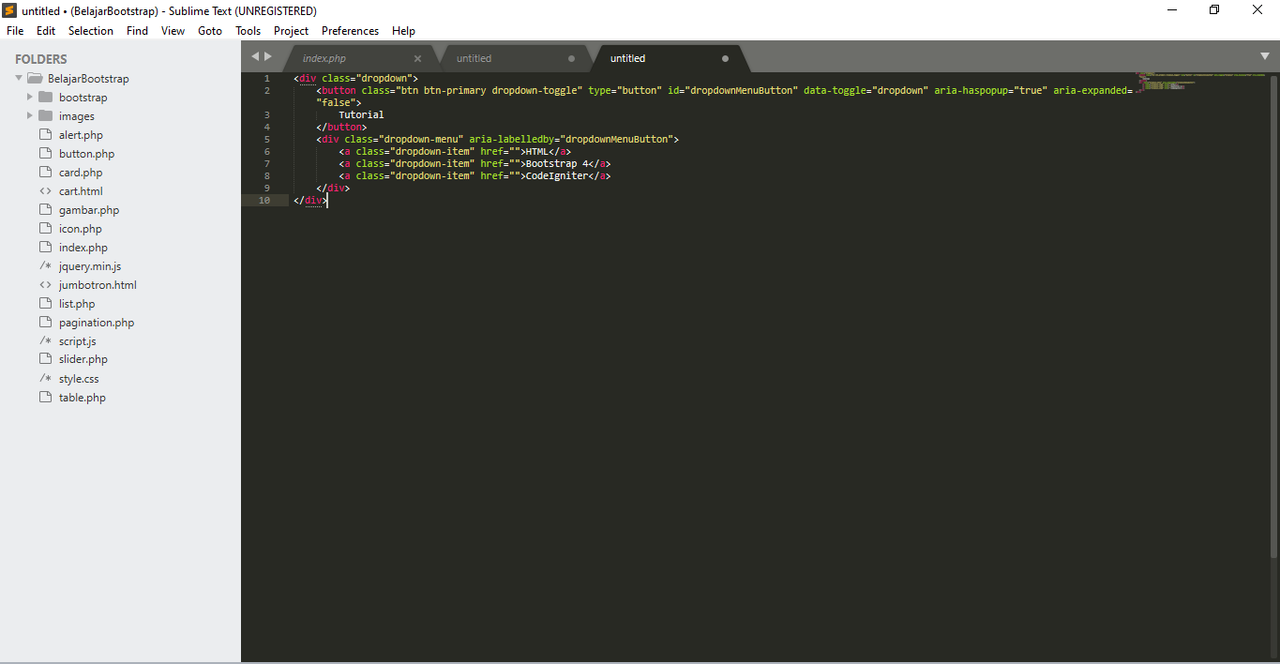
Untuk membuat dropdown menggunakan tombol bootstrap, perhatikan contoh berikut.
 
Seperti contoh dropdown di atas, isi dari konten yang ingin teman-teman tampilkan pada bagian dropdown nya bisa teman-teman letakkan di dalam class .dropdown-menu seperti di atas, pada contoh ini isi konten dropdownnya kita isi dengan tiga buah link, yaitu HTML, Bootstrap 4 dan CodeIgniter.
Pemicu dropdownnya adalah tombol yang kita buat dengan elemen button
 .. /button.
Teman-teman juga bisa menggunakan elemen a .. /a jika mau.
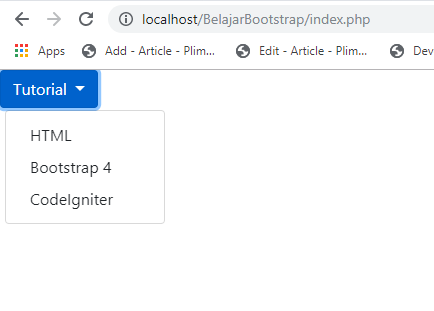
Oke sekarang kita lihat hasilnya dulu. silahkan jalankan pada browser.
           
Nah hasilnya akan Nampak seperti di atas jika kita klik tombol biru maka akan muncul isi dari tombol tersebut .
Â
Split Button Dropdown
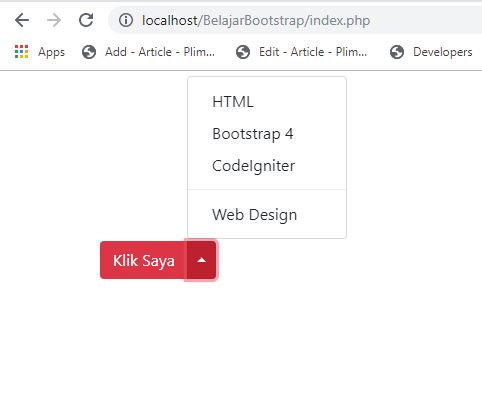
Contoh tombol dropdown di atas adalah single button. Bootstrap juga menyediakan split button. jadi tombol akan terbagi 2 atau ada 2 tombol.
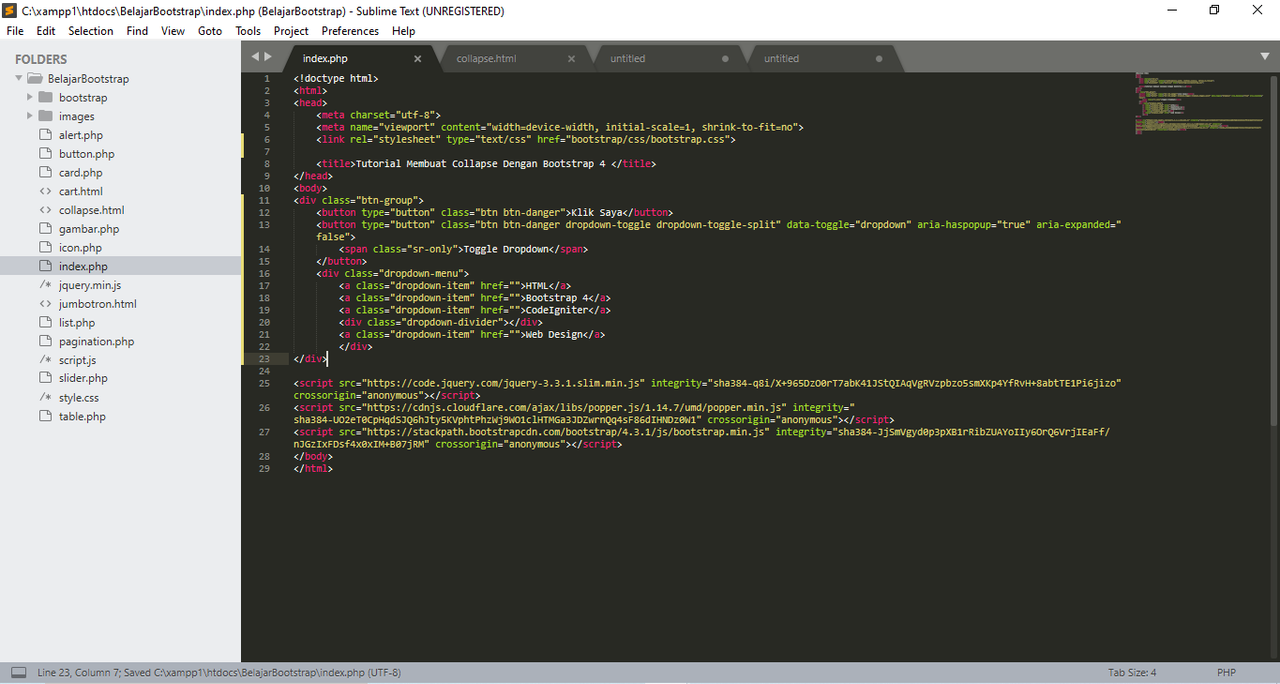
Tombol biasa dan tombol yang berbentuk panah, konten dropdownnya akan tampil jika yang diklik pada tombol panah. Perhatikan contoh berikut.
    
Dan hasilnya seperti berikut saat dijalankan.
         
Arah Konten
Contoh di atas akan menanpilkan konten ke arah bawah pada saat tombol di klik, kita juga bisa menentukan arah kontennya pada saat tampil ke kanan (dropright), kiri (dropleft), atas (dropup) atau bawah (dropdown).
Dropright
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropright pada bagian class .btn-group.
Contoh
  
Hasilnya
       
Dropleft
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropleft pada bagian class .btn-group.
Contoh
   
Hasilnya
       
Dropup
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropup pada bagian class .btn-group.
Contoh
     
Hasilnya
       Â
Â
PenutupÂ
Selangkapnya jika teman-teman ingin membaca lebih luas lagi tentang dropdown bootstrap 4, teman-teman bisa membacanya di situs resmi bootstrap tentang dropdown.



