Selamat datang di artikel saya, masih dalam seri belajar tentang tutorial bootstrap 4, jika dalam tutorial sebelumnya kita telah belajar mengenai http://www.plimbi.com/article/175192/tutorial-membuat-slider-dengan-bootstrap, dalam tutorial kali ini kita akan membahas mengenai cara membuat collapse dengan bootstrap.
Collapse adalah fitur yang digunakan untuk menyembunyikan dan menampilkan sebuah konten dengan cara melakukan klik pada sebuah tombol, jadi jika ada sebuah content dengan ukuran besar anda dapat memanfaatkan fitur collapse ini, sehingga tombol di klik dulu baru content akan ditampilkan, baik mari kita mulai saja pembahasannya
Komponen collapse ini memiliki sebuah tombol yang bertugas sebagai pemicu suatu konten disembunyikan atau ditampilkan.
Bootstrap telah menyediakan fitur ini, terkadang pada saat membuat sebuah website atau aplikasi, tentu terkadang kita ingin membuat sebuah informasi yang bisa di tampilkan dan disembunyikan kembali, hanya dengan cara melakukan klik pada sebuah tombol.
Jadi pada tutorial ini kita akan belajar bagaimana cara penggunaan dari komponen collapse dari bootstrap 4 ini.
Â
Collapse Bootstrap 4
Komponen collapse bootstrap menggunakan bantuan javascript untuk membuat efek hide dan show.
Jika teman-teman pernah belajar tentang jquery , tentu saja  teman-teman tidak akan asing lagi dengan yang namanya efek, dan pasti sudah mengerti tentang cara kerja javascript untuk membuat efek toggle.
Â
Collapse Toggle Bootstrap 4
Dengan menggunakan bootstrap, kita tidak perlu lagi menggunakan javascript atau jquery untuk membuat efek toggle, karena bootstrap sudah menyediakan class yang siap pakai.
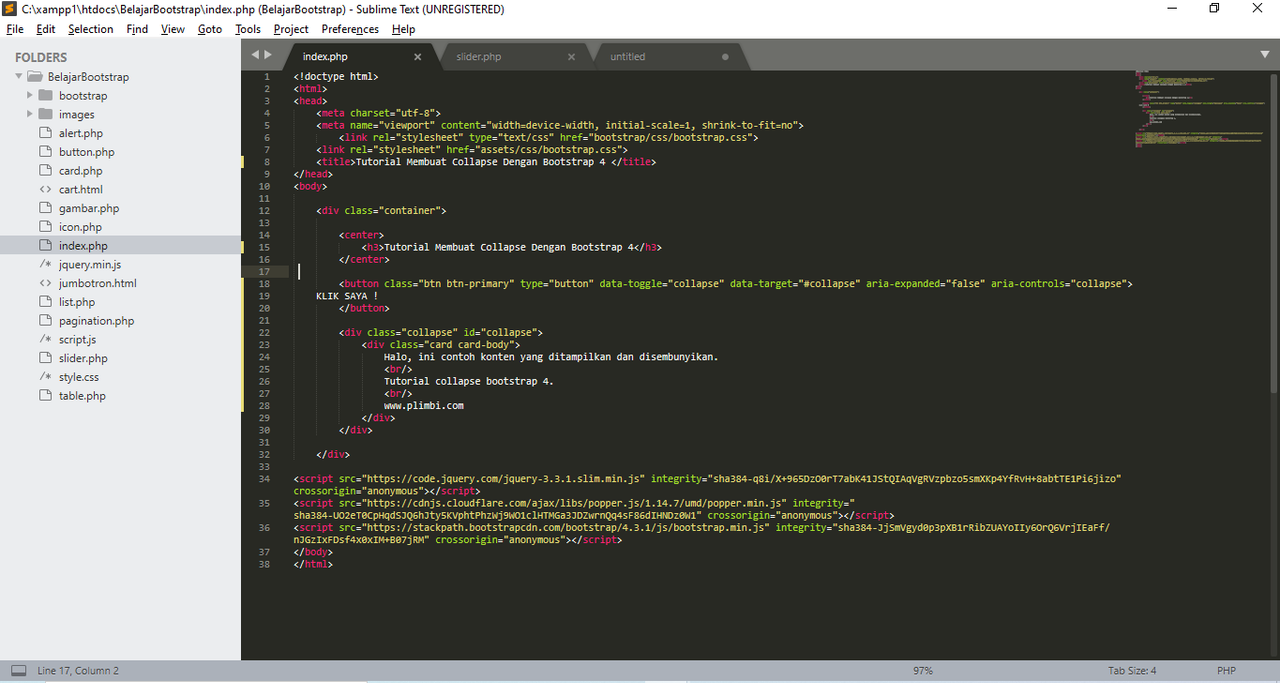
Perhatikan contoh cara membuat efek toggle menggunakan bootstrap berikut
   
Perhatikan pada contoh di atas,terdapat sebuah tombol dengan text “KLIK SAYA“. dan terdapat sebuah card sederhana. yang bertugas sebagai pemicu di sini adalah tombol. sedangkan card di atas adalah konten atau elemen yang akan disembunyikan atau ditampilkan (toggle).
Pembuatan collapse diawali dengan menulis atribut data-toggle=â€collapseâ€Â pada elemen tombol, kemudian pada property data-target=â€â€ isi dengan id element yang akan di toggle.
Pada contoh ini kita membuat elemen yang akan ditoggle kita beri id collapseMalasngoding.
Sehingga data-target=â€â€Â pada tombol akan menjadi data-target=â€#collapseâ€. kemudian buat id yang akan di toggle. buat class collapse juga pada elemen tersebut.
div class="collapse" id="collapse"
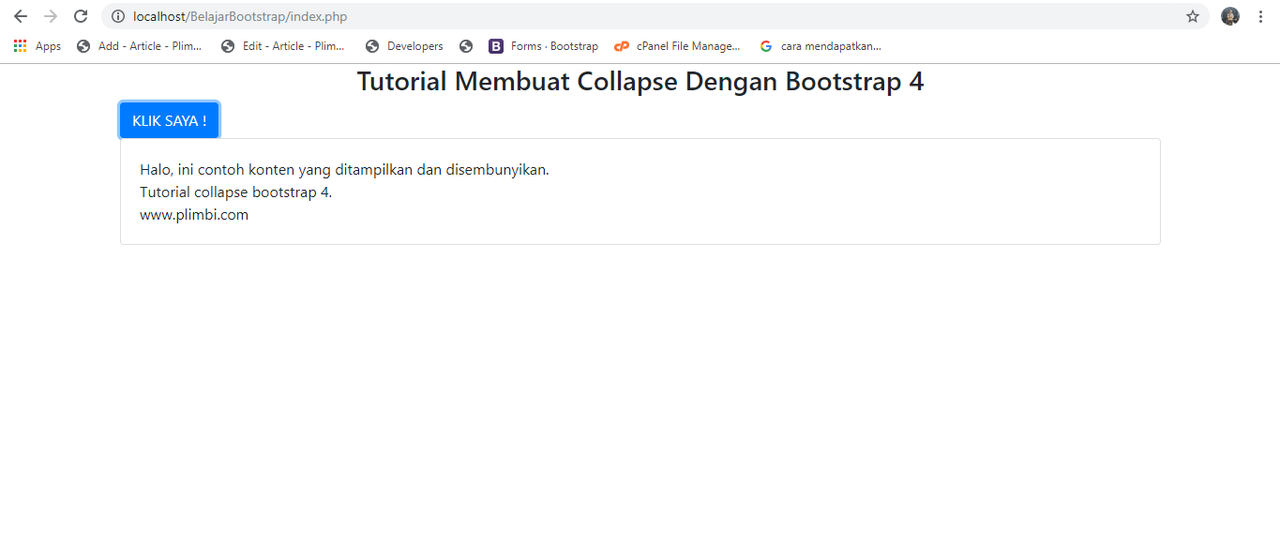
Jika kita jalankan klik tombol di bawah ini maka hasilnya akan seperti berikut.
   
Seperti yang terlihat pada contoh di atas, jika kita klik pada tombol, maka konten card yang secara defaultnya disembunyikan, menjadi tampil, kemudian jika diklik lagi, maka konten tersebut disembunyikan lagi.
Penjelasan
Teman-teman hanya perlu fokus pada penamaan id pada konten atau elemen yang akan diberikan efek toggle. kemudian pada atribut data-target=â€â€Â tombol, tuliskan nama id yang ingin diberi toggle tadi, misalnya data-target=â€#collapseâ€.
Dan jangan lupa untuk menuliskan class .collapse pada konten yang ingin diberi efek toggle seperti contoh di atas.
Untuk penggunaannya sendiri bebas, teman-teman bisa menerapkannya pada komponen bootstrap apa saja
Â
Â



