Carousel Bootstrap 4
Carousel adalah sebuah komponen yang berbentuk slider. bisa itu slider yang berbentuk gambar atau text.
Pada tutorial ini akan dijelaskan tentang kegunaan carousel dari bootstrap, dan bagaimana cara pembuatannya.
Karena kita akan masih menggunakan bootstrap, kembali kami ingatkan, kita harus sudah memiliki file bootstrapnya.
Seperti yang sudah dibahas pada tutorial bootstrap 4 bagian pertama, untuk cara instalasi bootstrap 4 silahkan teman-teman baca kembali tutorial bootstrap 4 sebelumnya yang sudah dibahas tentang cara instalasi atau cara menggunakan bootstrap
Sampai di sini, dianggap teman-teman sudah mengerti cara menghubungkan project dengan file bootstrap.
Â
Membuat Carousel atau Slider Menggunakan Bootstrap
Pertama, siapkan beberapa file gambar yang akan kita tampilkan pada slider carousel nantinya. di contoh ini saya sudah menyediakan beberapa file gambar dengan nama image1.jpg, image2.jpg, image3.jpg.
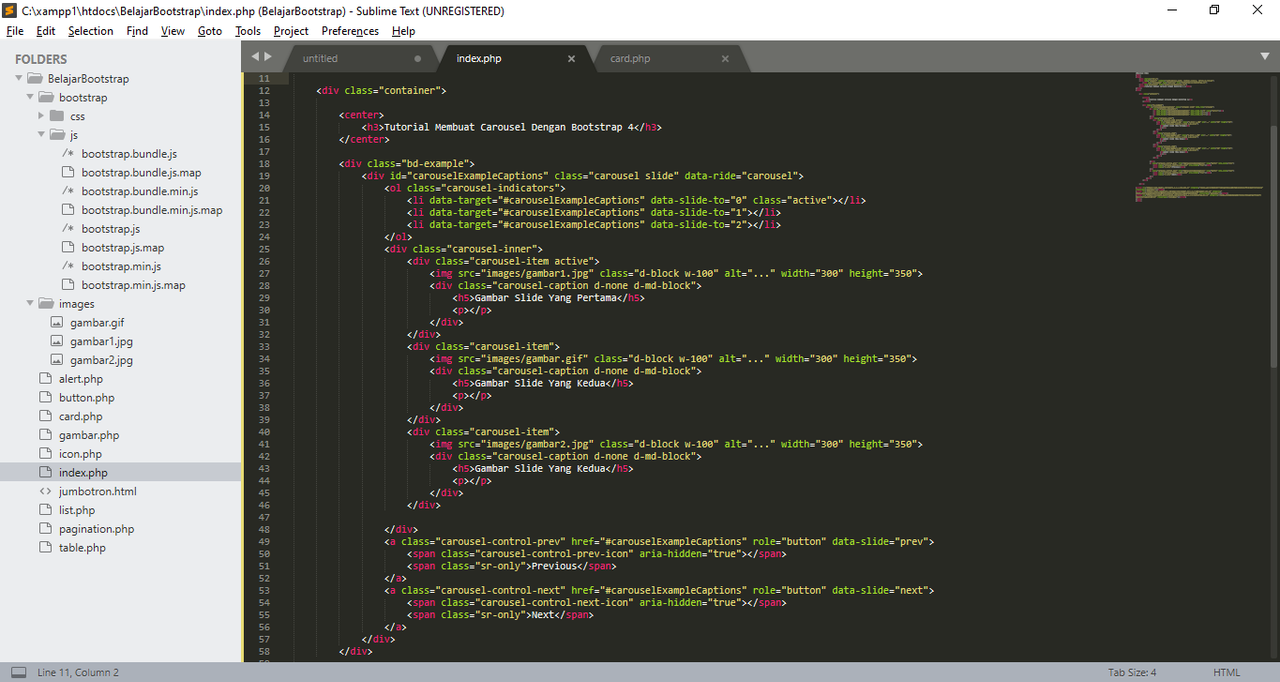
Untuk membuat carousel atau slider bootstrap, silahkan teman-teman perhatikan syntax berikut.
   
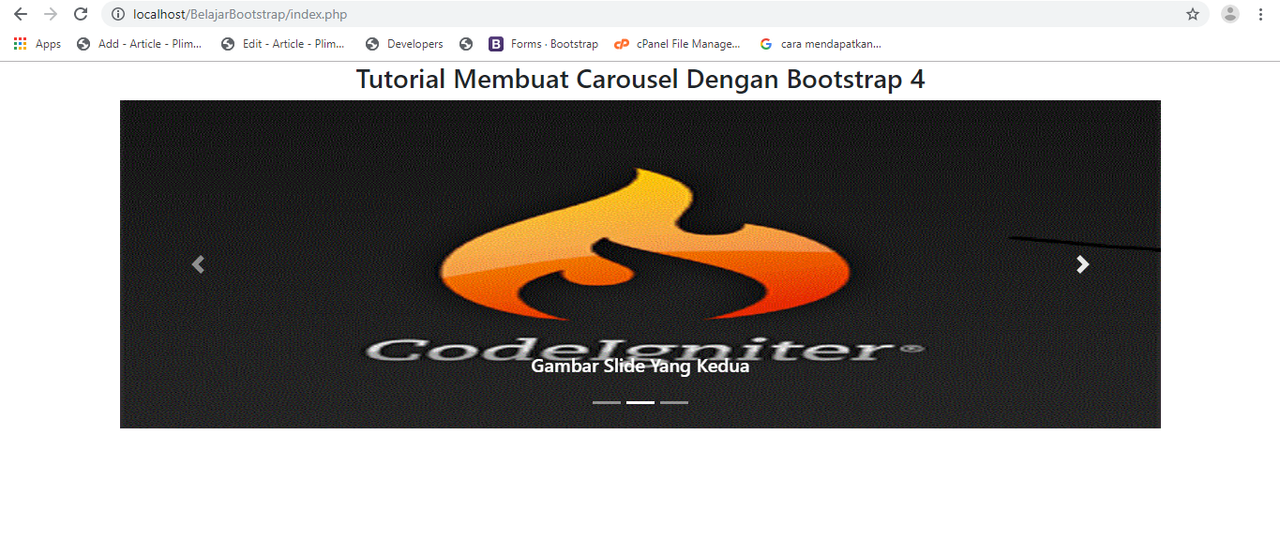
Oke kita coba jalankan, untuk melihat hasilnya.
    
Maka hasilnya carousel tampil dengan sempurna.
Nah jika kalian jalankan maka hasilnya akan berpindah pindah ya layaknya sudah bisa terlihat slide tidak akan kaku seperti gambar di atas karena gambar di atas hanyalah sebagai referensi contoh saja ya wkwk..
Â
Penjelasan Carousel atau Slider Bootstrap
Perhatikan syntax di atas, pertama kita hubungkan dulu file ini dengan bootsrap seperti yang sudah dijelaskan sebelumnya.
link rel="stylesheet" href="assets/css/bootstrap.css"
...
script src="assets/js/jquery.js"/script
script src="assets/js/popper.js"/script
script src="assets/js/bootstrap.js"/script
Â
Jika kalian ingin menghubungkan file ini dengan bootstrap yang online maka kalian tinggal mengetikkan syntak sebagai berikut
link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"
script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous" /script
script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous" /script
script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous" /script
Kemudian kita fokus ke bagian carouselnya, syntax berikut adalah bagian dari titik-titik pada carousel.
ol class="carousel-indicators"
               li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"/li
               li data-target="#carouselExampleCaptions" data-slide-to="1"/li
               li data-target="#carouselExampleCaptions" data-slide-to="2"/li
/ol
Â
Kemudian bagian berikut adalah bagian carousel slidernya. silahkan letakkan file gambar yang ingin ditampilkan di slider pada bagian tag img src=â€â€
Â
div class="carousel-inner"
   div class="carousel-item active"
                              img src="images/gambar1.jpg" class="d-block w-100" alt="..." width="300" height="350"
                                              div class="carousel-caption d-none d-md-block"
                                                              h5 Gambar Slide Yang Pertama /h5
                                               /div
                    /div
                   div class="carousel-item"
                              img src="images/gambar.gif" class="d-block w-100" alt="..." width="300" height="350"
                                      div class="carousel-caption d-none d-md-block"
                                               h5 Gambar Slide Yang Kedua /h5
                                      /div
                     /div
                     div class="carousel-item"
                               img src="images/gambar2.jpg" class="d-block w-100" alt="..." width="300" height="350"
                                      div class="carousel-caption d-none d-md-block"
                                               h5 Gambar Slide Yang Kedua  /h5
                                                                                              Â
                                      /div
                       /div
/div
Dan terakhir bagian berikut adalah bagian link panah pada slider yang berfungsi untuk mengganti-ganti slider yang tampil baik itu mengarahkan ke slide selanjutnya maupun kembali ke slide sebelumnya.
a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev"
               span class="carousel-control-prev-icon" aria-hidden="true" /span
               span class="sr-only" Previous /span
/a
a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next"
               span class="carousel-control-next-icon" aria-hidden="true" /span
               span class="sr-only" Next /span
/a
Â
Oke, sampai di sini kita telah selesai membuat slider atau carousell menggunakan bootstrap 4.



