Membuat panel dengan Bootstrap
Panel adalah sebuah kotak yang memiliki garis dan padding. bootstrap menyediakan class panel untuk membuat kotak yang memiliki heading dan footer kotak tersebut. panel yang di sediakan oleh bootstrap terdiri dari panel heading atau bagian kepala panel, panel body atau panel bagian badan, dan panel footer atau panel yang terletak di bawah panel sebagai footer.
Ada beberapa class panel yang di sediakan oleh bootstrap untuk membuat panel.
- panel-default
merupakan class yang di gunakan untuk membuat panel dengan warna standar. - panel-success
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna hijau. - panel-info
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna biru. - panel-warning
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna kuning. - panel-danger
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna merah. - panel-heading
merupakan class yang di sediakan bootstrap untuk membuat panel bagian kepala atau heading. - panel-body
merupakan class yang di sediakan bootstrap untuk membuat panel bagian badan. - panel-footer
merupakan class yang di sediakan bootstrap untuk membuat panel bagian footer atau kaki.
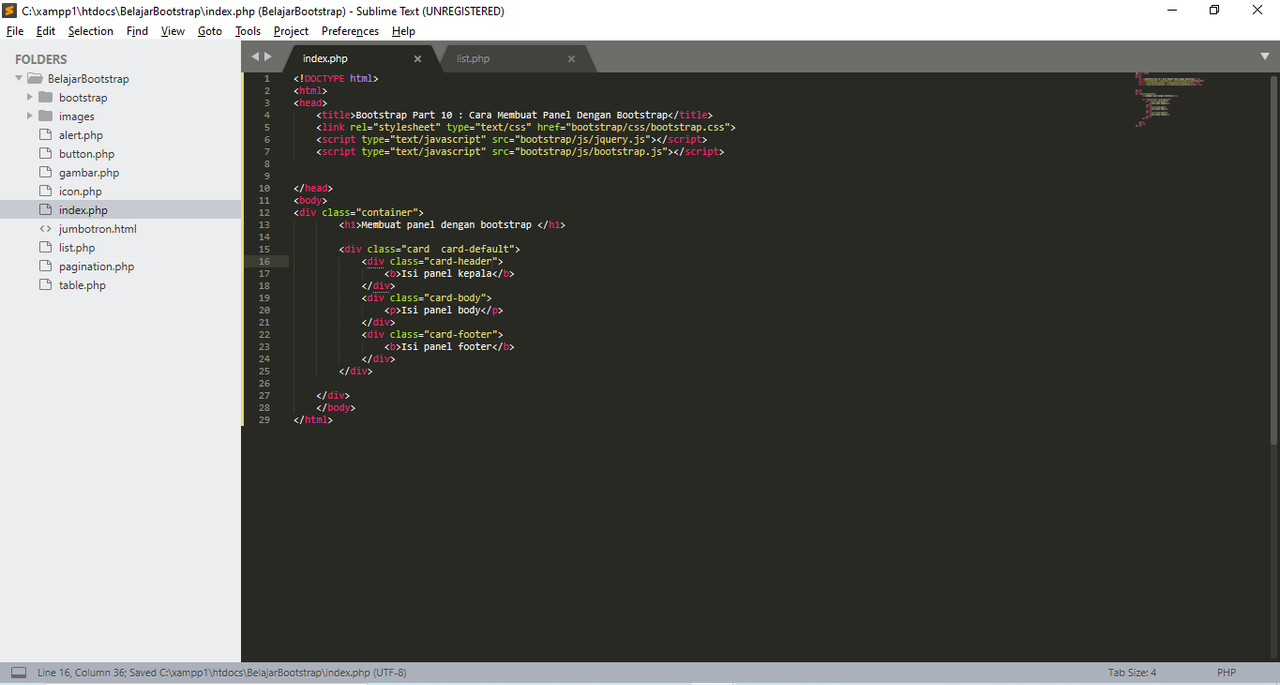
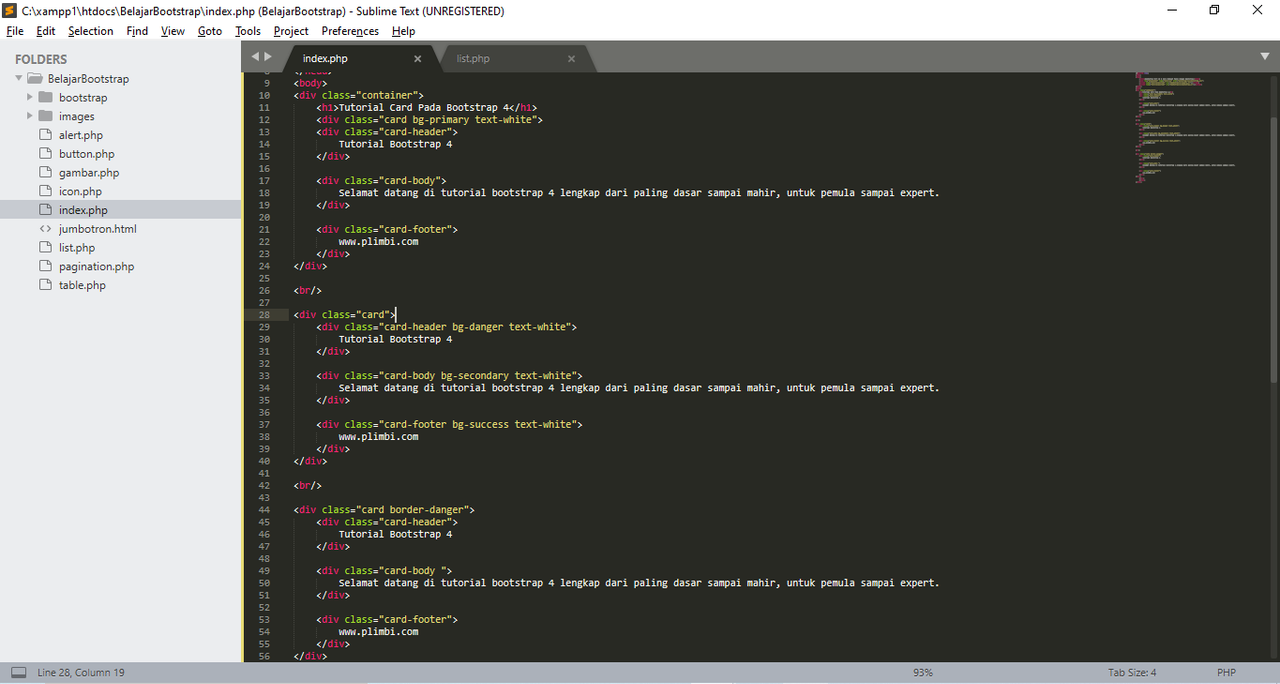
langsung saja ke cara membuat panel dengan bootstrap.
     
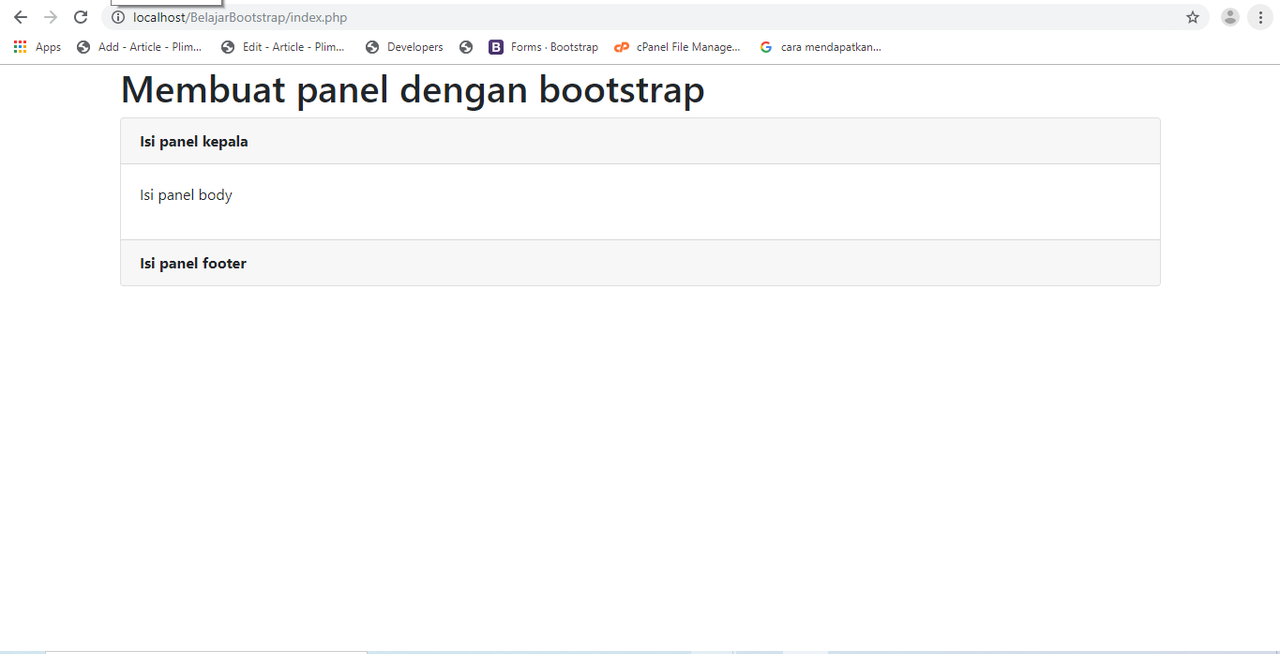
Maka hasilnya akan seperti ini
     
Dapat di lihat pada contoh membuat panel dengan bootstrap di atas. contoh panel di atas merupakan panel default. perhatikan contoh di atas untuk membuat panel dengan bootstrap. untuk membuat panel dengan bootstrap yang pertama kali di buat adalah menentukan model panel. contoh di atas kita menggunakan “card-defaultâ€.
div class="card card-default"
              Â
/div
Pasti kalian sedikit bingung ya kenapa saya menuliskan card padahal di atas saya menjelaskan tentang panel ?karena di sini saya menggunakan bootstrap versi 4 maka ada beberapa penulisan berbeda dalam pembuatan sesuatu
Untuk menggunakan model panel yang lain anda bisa mengganti panel-default dengan panel-success, panel-danger, panel-info, panel-warning seperti yang sudah di jelaskan di atas.jika kalian menggunakan bootstrap di bawah versi ke 4.karena dalam bootstrap versi ke 4 sudah tidak bisa lagi membuat panel berwarna.
Kemudian berikan isi panel dengan membuat panel heading, panel-body dan panel-footer, panel-heading dan panel-footer merupakan optional, anda bisa menggunakannya boleh tidak sesuai dengan keinginan anda.
div class="panel panel-default"
               div class="panel-heading"
                               b Isi panel kepala /b
               /div
               div class="panel-body"
                               p Isi panel body /p
               /div
               div class="panel-footer"
                               b Isi panel footer /b
               /div
/div
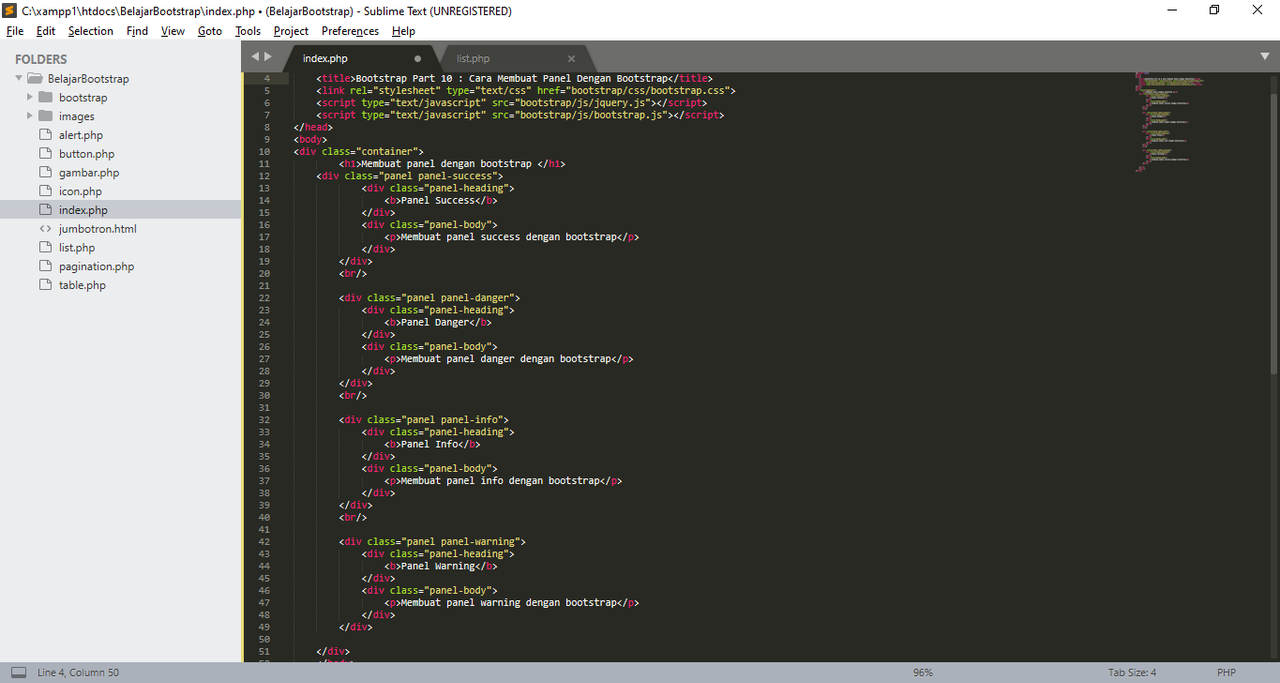
dan berikut ini contoh lain penggunaan panel bootstrap.
       
Â
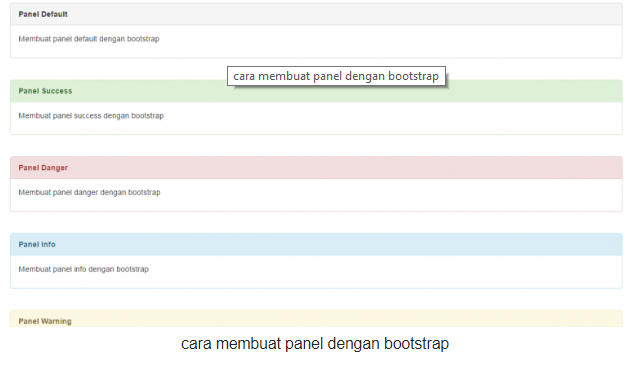
Jika kalian menggunakan bootstrap versi 4 ke atas maka hasil ini tidak akan tampil tapi jika kalian menggunakan versi di bawah versi ke 4 maka hasil ini akan tampil seperti ini
        
Nah jika kalian ingin tau cara agar bisa di warnai panel tersebut dengan bootstrap versi 4 maka caranya seperti ini :
Untuk memberikan warna background pada card, kita bisa gunakan class berikut:
- .bg-primary
- .bg-secondary
- .bg-danger
- .bg-warning
- .bg-success
- .bg-info
- .bg-dark
- .bg-light
Â
Tentu teman-teman tidak asing lagi dengan class-class di atas jika sudah membaca juga tutorial bootstrap sebelumnya di tutorial saya, yaitu tentang badge dan button bootstrap .
Class-class tersebut tinggal kita terapkan pada card seperti contoh berikut.
     
Â
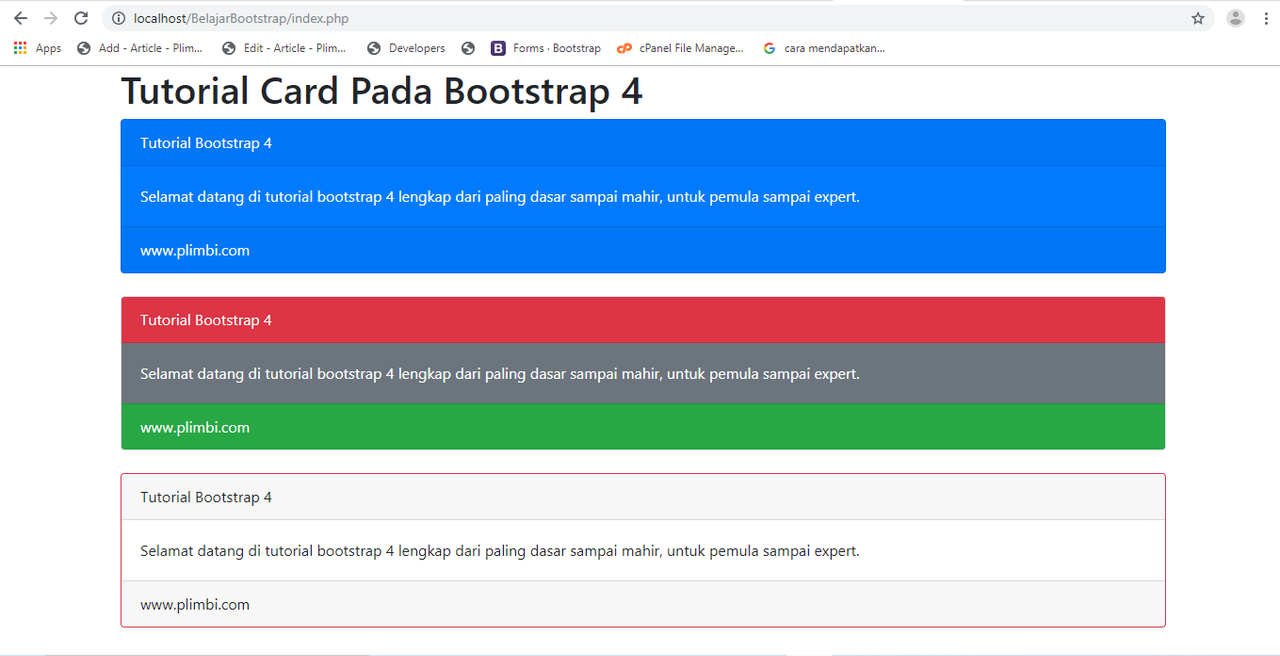
Maka hasilnya akan seperti iniÂ
      
Â
Seperti yang terlihat pada gambar di atas, warna card berubah sesuai dengan contoh syntax yang kita buat di atas tadi.
Kita bisa hanya mengubah warna header nya saja, body atau footer nya saja.
Pada contoh di atas juga kita mencoba mengubah warna garis atau border pada card menggunakan class .border-*, untuk mengubah warna garis, kita bisa gunakan class berikut.
- .border-primary
- .border-secondry
- .border-warning
- .border-danger
- .border-success
- .border-info
- .border-dark
- .border-light
Penggunaan bootstrap bersifat bebas, bebas dalam artian kita bisa merubah dan mengkombinasikan komponen-komponen bootstrap sesuai keinginan kita.
Â



