Cara Membuat Icon Dengan Bootstrap
Cara Membuat Icon Dengan Bootstrap – Bootstrap menyediakan fasilitas untuk membuat atau menampilkan icon dengan sangat mudah, fasilitas ini di sebut dengan “Glyphiconâ€. ada sangat banyak icon yang di sediakan oleh bootstrap. dan masing-masing sudah di beri nama dan kita hanya perlu memanggil nama class nya masing-masing untuk menampilkan icon bootstrap yang di inginkan.
untuk menampilkan icon bootstrap yang pertama kali harus di lakukan adalah menambahkan class “glyphicon†di dalam tag span atau tag i pembuka. setelah menambahkan class glyphicon kemudian tambahkan nama class icon masing-masing sesuai dengan icon yang ingin kita inginkan. untuk melihat icon-icon yang sudah di sediakan oleh bootstrap anda bisa melihatnya langsung pada situs resmi bootsrap.
         
Â
Cara Membuat Icon dengan Bootstrap
untuk cara membuat icon dengan bootstrap silahkan perhatikan pada contoh berikut ini. berikut contoh cara membuat icon dengan bootstrap.
        
Â
Maka hasilnya akan seperti ini:
       
Â
dapat di perhatikan pada contoh di atas bahwa icon bootstrap dapat di tambahkan pada semua element html. bisa itu pada tombol, link dan lainnya. ukuran icon font awesome bootstrap ini mengikuti ukuran font. cara membuat icon font awesome bootstrap ini sangat mudah. anda hanya perlu menambahkan class “fa†dan kemudian tambahkan lagi nama class untuk icon yang ingin di gunakan.
span class="fa fa-envelope"
Â
Pagination dan Breadcrumb Bootstrap
Pagination dan Breadcrumb Bootstrap – tentu anda sudah pernah mendengar tentang pagination dan breadcrumb. jika sebelumnya anda harus mendesign sendiri bentuk pagination dan breadcrumb anda maka dengan menggunakan bootstrap anda dapat membuat pagination dan bootstrap dengan cepat dan tampilan design pagination dan breadcrumb bootstrap juga sudah sangat modern.
Untuk membuat pagination dan breadcrumb bootstrap anda harus menggunakan list HTML. kemudian berikan class yang sudah di sediakan oleh bootstrap untuk membuat pagination dan breadcrumb. gunakan class “pagination†untuk membuat pagination, dan gunakan class “breadcrumb†untuk membuat breadcrumb.
Cara membuat pagination dengan bootstrap
Untuk membuat pagination dengan bootstrap caranya sangat mudah, silahkan perhatikan contoh berikut untuk cara membuat pagination dengan bootstrap.
      
Maka hasilnya akan seperti ini
      
dapat di lihat pada contoh penggunaan class pagination di atas. untuk membuat pagination tambahkan class “pagination†pada tag ul. dan untuk membuat pagination di sabled kalian hanya perlu menambahkan  class="page-item disabled" pada class dalam tag list tersebut.
Â
Membuat List Dengan Bootstrap
 List adalah Bagian teks yang didalam dokumen yang berisi daftar item dari suatu kelompok atau grup atau bisa juga di artikan sebagai prosedur(urutan langkah-langkah) dari suatu pekerjaan tertentu yang sifatnya harus dilakukan secara berurutan dari langkah pertama hingga terahir.
Untuk membuat list dengan bootstrap caranya sangat mudah.  tambahkan class “list-group†pada element pembuka list. contohnya pada tag
- pembuka.
Â
ul class="list-group"
kemudian tambahkan class “list-group-item†pada tiap-tiap tag
- pembuka untuk menandakan bahwa list tersebut merupakan anak dari list.
Â
li class="list-group-item"
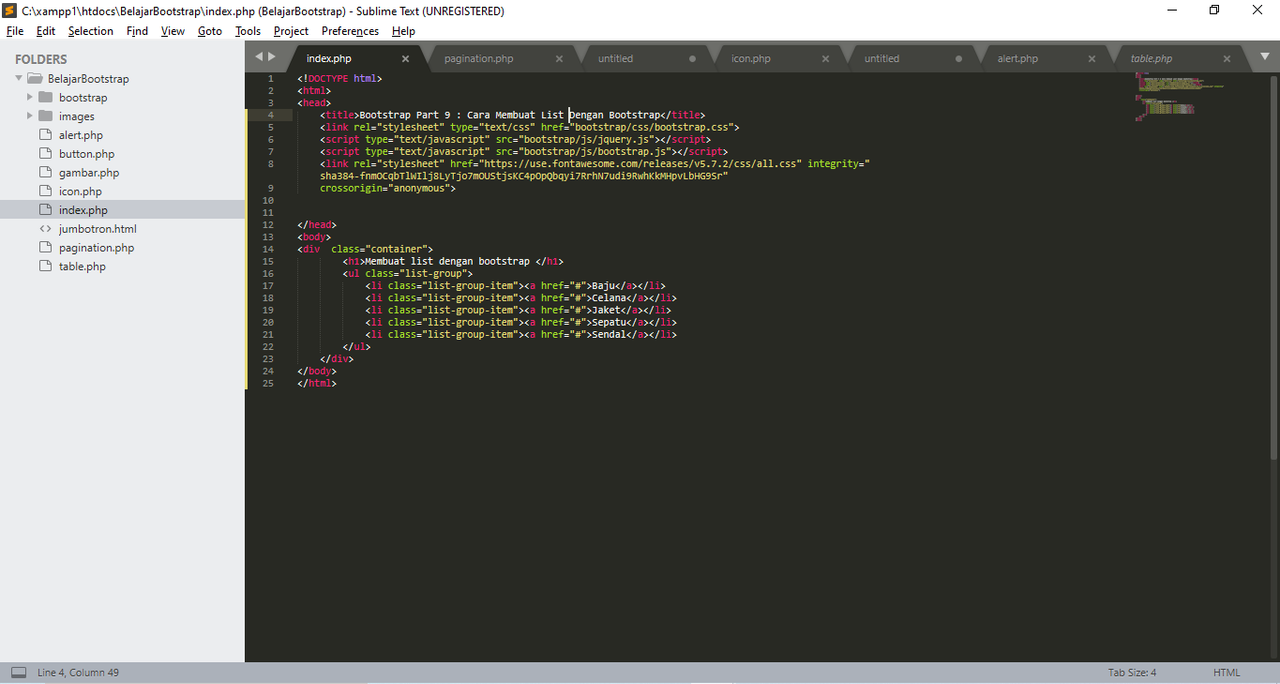
berikut cara membuat list dengan bootstrap
    Â

Maka hasilnya
    Â

anda juga bisa membuat penandaan dengan warna pada list bootstrap di atas. caranya anda bisa menambahkan class berikut
- .list-group-item-success
untuk memberi warna hijau pada list - .list-group-item-info
untuk memberi warna biru pada list - .list-group-item-warning
untuk memberi warna kuning pada list - .list-group-item-danger
untuk member warna merah pada list
         Â

Maka hasilnya akan seperti ini
     Â

Â
- .list-group-item-success
-
Membuat List dengan Badge Bootstrap
Badges di Bootstrap berfungsi untuk memberikan tanda atau lencana pada sebuah text atau text link yang tandanya di tandai dengan angka.Jika kita aplikasikan mungkin akan seperti ini :
    Â

Â
Maka hasilnya akan seperti ini
    Â




