Satu lagi kelebihan penggunaan bootstrap yang akan di bahas pada tutorial bootstrap part 6 : Membuat Pesan Alert dengan bootstrap di tutorial selanjutnya ini kita akan belajar tentang cara membuat pesan alert atau pesan alert dengan menggunakan bootstrap.
Bootstrap telah menyediakan class khusus untuk membuat pesan alert dengan sangat mudah. di buktikan dengan kemudahan penggunaan bootstrap yang hanya tinggal menambahkan nama-nama class yang sudah di sediakan oleh bootstrap. untuk cara membuat pesan alert dengan bootstrap caranya cukup mudah. anda hanya perlu menambahkan class “alert†untuk mendefinisikan penggunaan alert bootstrap. selanjutnya tambahkan satu class lagi untuk menentukan jenis alert apa yang di gunakan.misalnya alert-success, alert-danger, alert-info dan alert-warning. berikut ini di jelaskan tentang penggunaan class alert bootstrap.
- alert-success
class alert-success di gunakan untuk membuat pesan alert yang berwarna hijau, biasanya pesan alert ini di gunakan untuk membuat pesan sukses. - alert-info
class alert-info di gunakan untuk membuat pesan alert yang berwarna biru, biasanya pesan alert ini di gunakan untuk membuat pesan yang berupa informasi. - alert-warning
class alert-warning di gunakan untuk membuat pesan alert yang berwarna kuning, biasanya pesan alert ini di gunakan untuk membuat pesan yang berupa peringatan. - alert-danger
class alert-danger di gunakan untuk membuat pesan alert yang berwarna merah, biasanya pesan alert ini di gunakan untuk membuat pesan gagal.
Â
Cara Membuat Pesan Alert Dengan Bootstrap
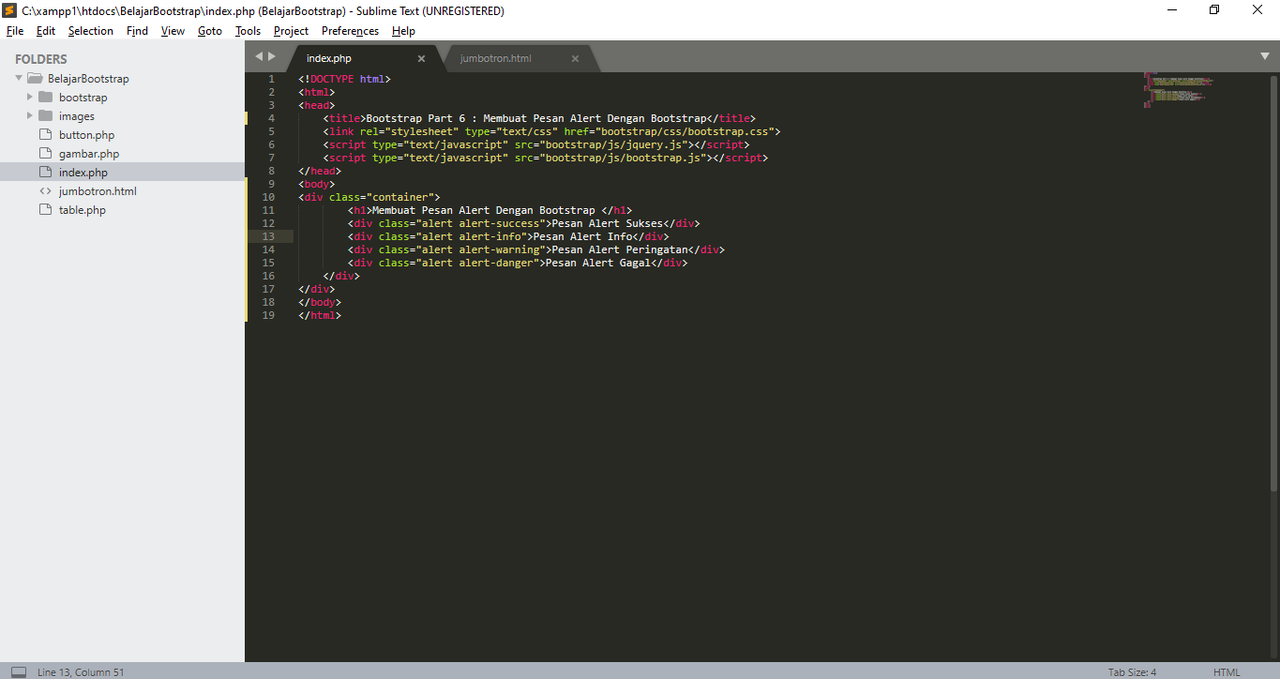
untuk membuat pesan dengan alert caranya sangat mudah, buat sebuah element div yang berisi pesan peringatan alert yang ingin di buat. kemudian pada tag pembuka div berikan class “alert†dan satu lagi gunakan class alert seperti penjelasan di atas. bisa menggunakan alert-success untuk membuat pesan alert sukses, alert-info untuk membuat pesan alert informasi, alert-warning untuk membuat pesan alert berupa peringatan dan alert-danger untuk membuat pesan alert gagal. perhatikan contoh berikut ini.
      
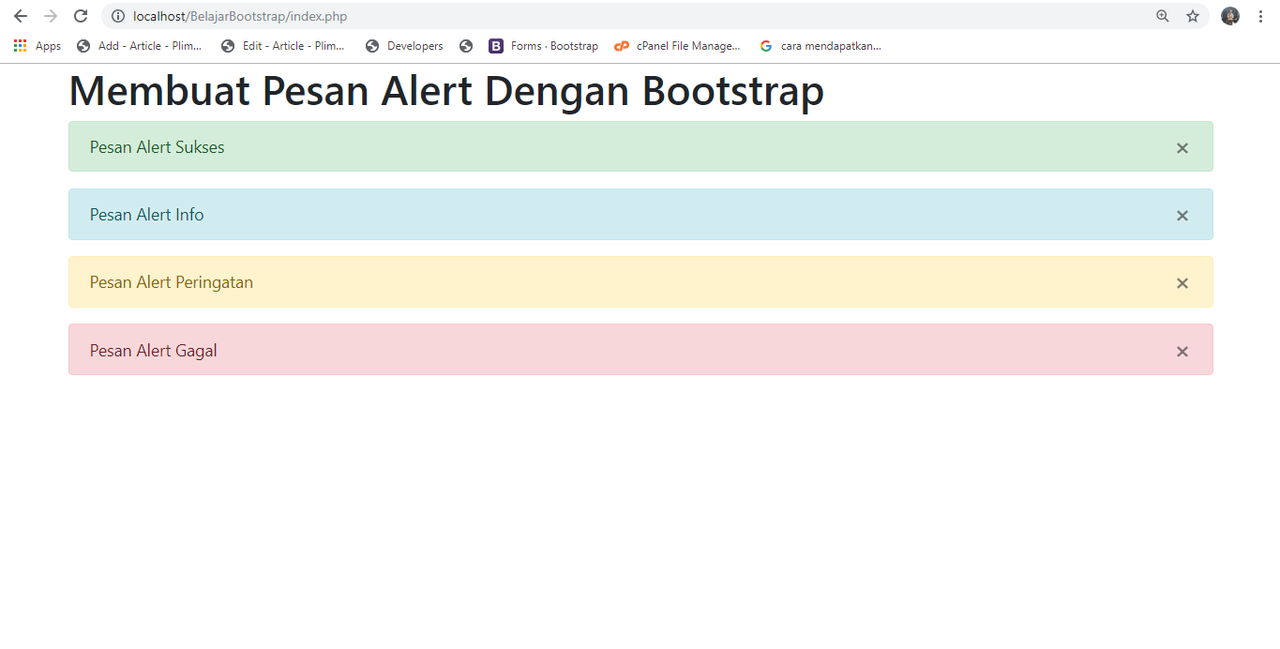
Nah jika kita mengetikan source code di atas dengan benar maka tampilannya akan seperti berikut ini:
      
Dapat di lihat pada contoh di atas, pesan alert dengan bootstrap sudah jadi. tetapi seperti nya masih ada yang kurang. Jadi akan terlihat lebih menarik jika kita tambahkan tombol silang (x) atau tombol untuk close pada pesan alert sehingga jika tombol silang di klik maka pesan alert akan hilang.
Â
Membuat Tombol Close Pada Pesan Alert Bootstrap
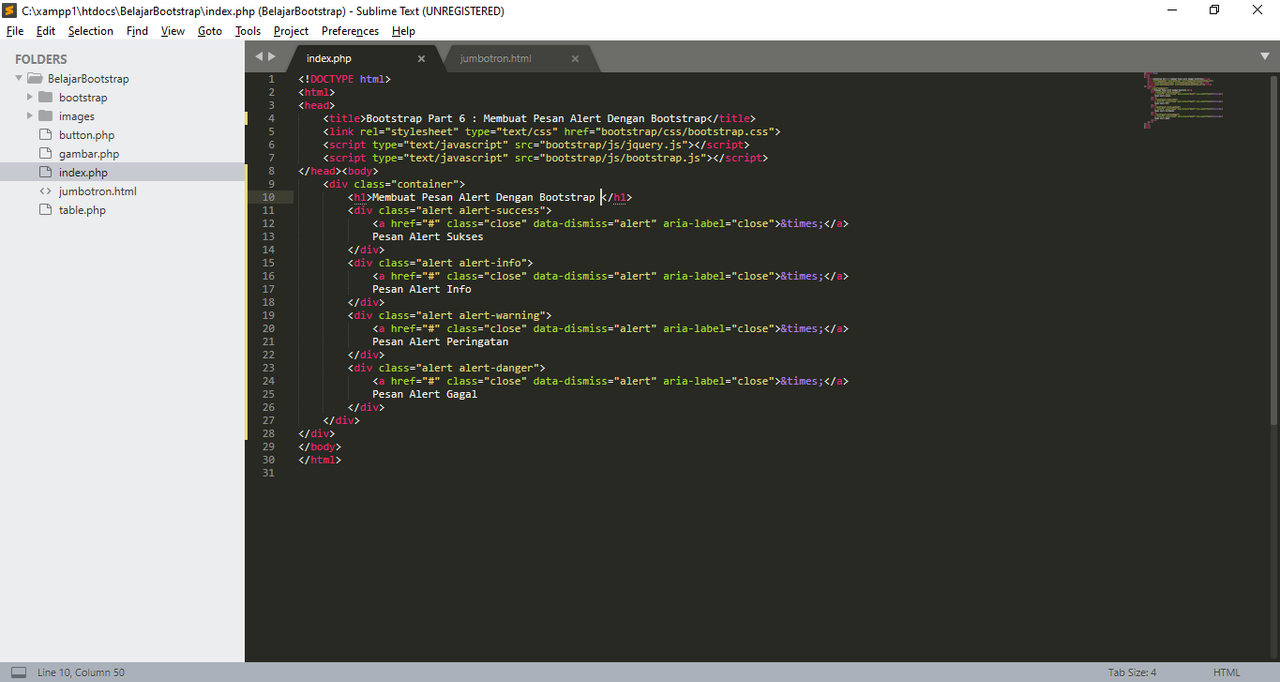
perhatikan contoh berikut untuk membuat tombol close pada alert bootstrap.
     
Maka akan muncul sedikit perbedaan dengan yang telah kita buat di atas seperti berikut ini :

perhatikan pada contoh di atas. sudah terdapat tombol close untuk menghapus atau menutup pesan alert. untuk membuat tombol close pada pesan alert kita hanya perlu menambahkan
a href="#" class="close" data-dismiss="alert" aria-label="close">×
sedikit tambahan lagi yang harus di perhatikan. kita bisa memberikan efek pada saat pesan alert di tutup. yaitu dengan menambahkan class “fade in†pada element div. efek fade merupakan efek fade in merupakan efek menutup pesan alert dengan efek memudar.
div class="alert alert-success fade in"
Mungkin jika di jalankan tombol close alert tersebut tidak akan menghilang karena jika kita menginginkan alert tersebut hilang kita harus menambahkan jquery pada bootstrap tersebut. Perhatikan contoh berikut jika kalian menginginkan tombol tersebut hilang
      
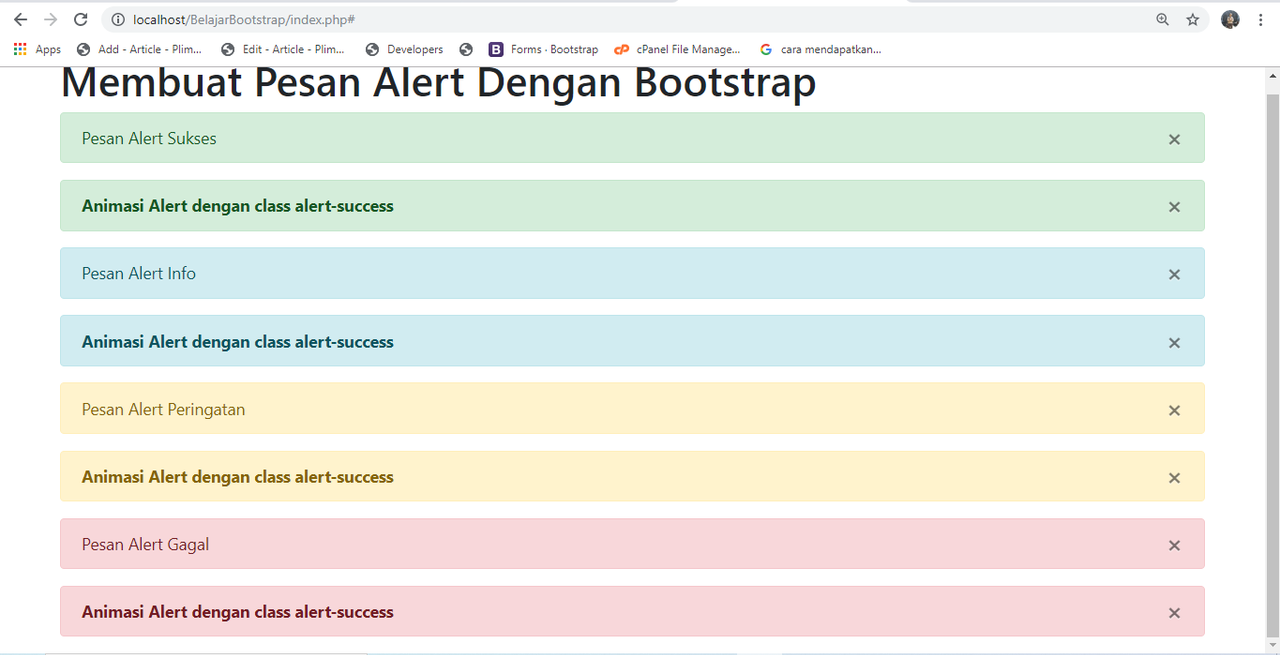
Maka hasilnya akan seperti ini
     
Nah mungkin kalian bertanya kenapa saya membuat 2 dari masing-masing jenis alert di atas.Saya sengaja membuat masing-masing 2 buah alert karena sebenarnya jika kalian teliti melihat perbedaan dari alert 1 dan alert 2 yaitu ada efek animasi pada alert ke dua di setiap kita klik tombol close tersebut.Oh,iya dan jangan lupa untuk menambah library di seperti di atas agar saat di klik hilang tombol tersebut
Â



