
Membuat Tombol Dengan Bootstrap
Kemarin kita telah belajar tentang cara mendesign tampilan table, menu navigasi dan lain-lainnya, bootstrap juga memiliki kemampuan untuk mendesign tombol atau hyperlink. dan cara membuat tombol dengan bootstrap juga sangat mudah dan menarik. Anda hanya tinggal menambahkan class “btn†untuk mendifinisikan element menjadi tombol, dan kemudian mengatur warna tombol yang anda inginkan, serta mengatur ukuran tombol yang anda inginkan.
Bootstrap menyediakan beberapa class yang bisa kita gunakan untuk mendesign atau menciptakan bentuk tombol yang menarik. berikut ini adalah beberapa class bootstrap yang bisa di gunakan untuk membuat tombol, mengatur ukuran dan mengatur warna dari tombol tersebut.
- .btn
btn merupakan class bootstrap yang biasa kita gunakan untuk membuat tombol. - .btn-xs
btn-xs merupakan class bootstrap untuk membuat tombol dengan ukuran sangat kecil atau extra kecil. - .btn-sm
btn-sm merupakan class bootstrap untuk membuat tombol dengan ukuran yang kecil. - .btn-md
btn-md merupakan class bootstrap untuk membuat tombol dengan ukuran sedang. - .btn-lg
btn-lg merupakan class bootstrap untuk membuat tombol dengan ukuran besar. - .btn-danger
btn-danger merupakan class bootstrap untuk membuat tombol berwarna merah. - .btn-default
btn-default merupakan class bootstrap untuk membuat tombol dengan warna standar bootstrap. - .btn-warning
btn-warning merupakan class bootstrap untuk membuat tombol berwarna kuning. - .btn-primary
btn-primary merupakan class bootstrap untuk membuat tombol berwarna biru. - .btn-info
btn-danger merupakan class bootstrap untuk membuat tombol berwarna biru langit. - .btn-success
btn-success merupakan class bootstrap untuk membuat tombol berwarna hijau.
Cara membuat tombol dengan bootstrap
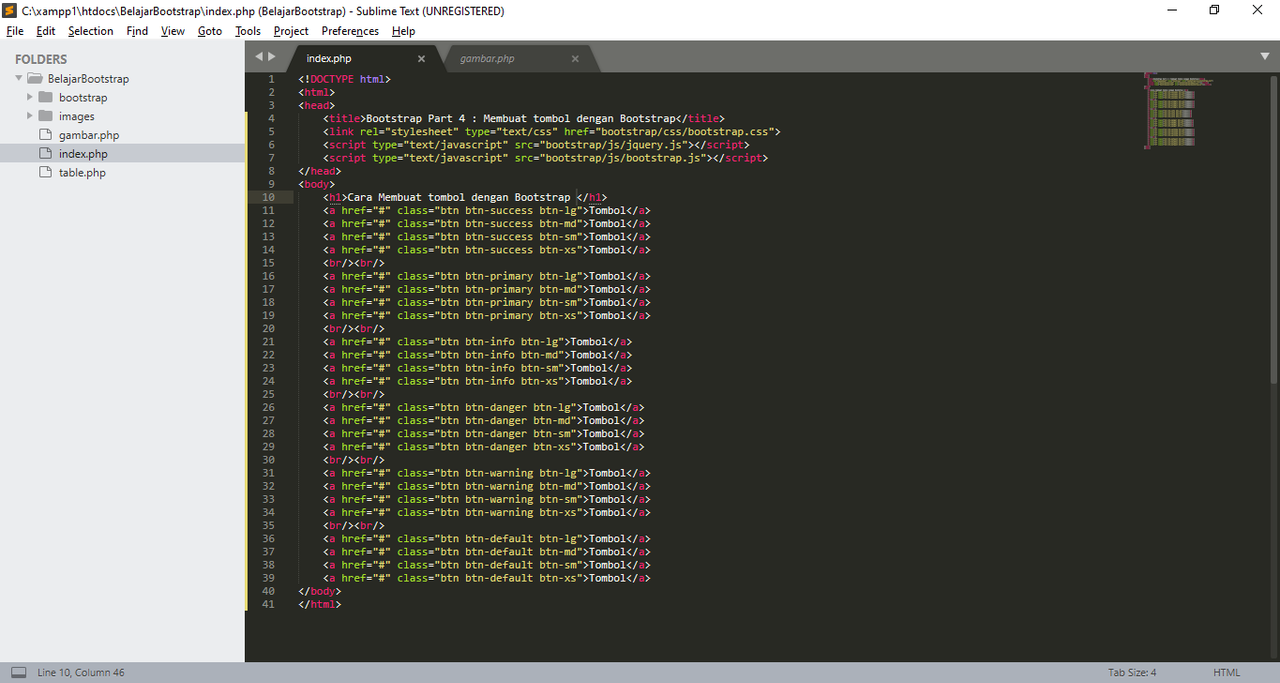
Untuk membuat tombol dengan bootstrap anda bisa menggunakan tag button atau bisa juga menggunakan tag hyperlink yaitu tag a.
Silahkan perhatikan contoh membuat tombol dengan bootstrap di bawah ini. yang menggunakan class-class tombol bootstrap yang telah di jelaskan di atas.
      
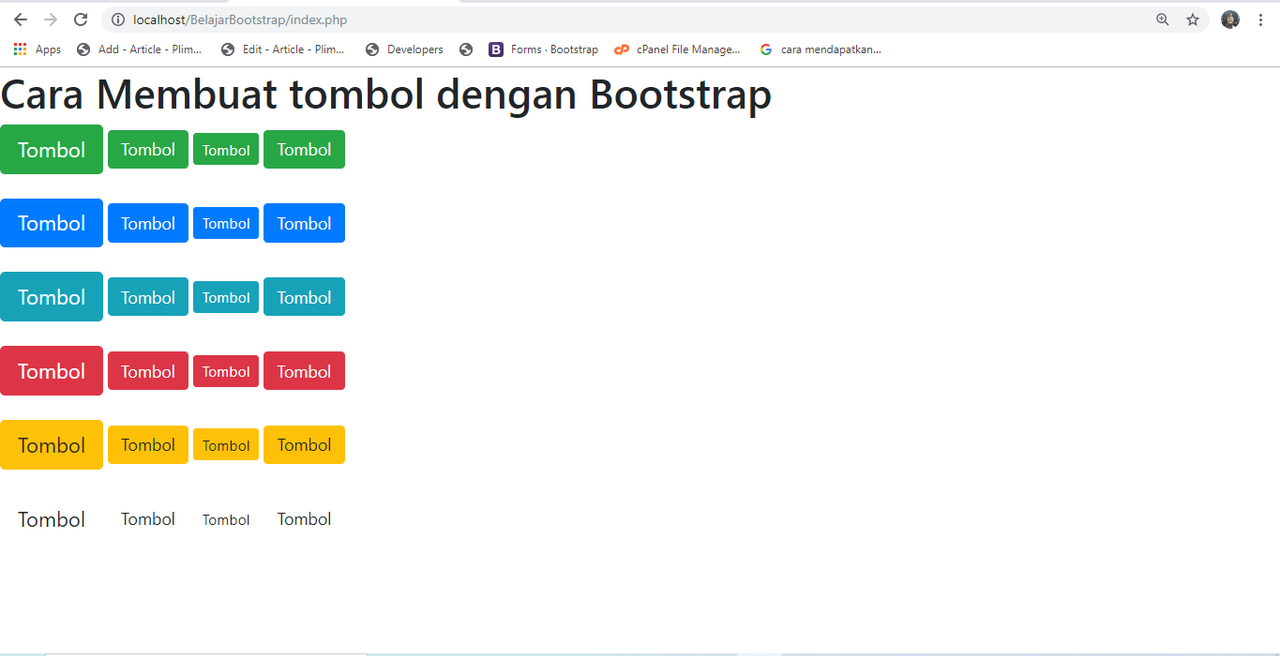
dan hasilnya akan seperti berikut :
     
Membuat Jumbotron dengan Bootstrap
Pada tutorial belajar bootstrap sebelumnya telah di jelaskan tentang cara menggunakan bootstrap, membuat table dengan design bootstrap, membuat tombol dengan bootstrap. dan beberapa penjelasan tentang cara penggunaan bootstrap lainnya.Nah sekarang kita coba untuk mulai berlatih menyatukan beberapa latihan kemarin-kemarin yang telah kita buat.
Jumbotron merupakan semacam bentuk yang di buat untuk tujuan membuat semacam pengumuman,konten khusus atau informasi tentang halaman website. biasanya jumbotron di buat pada halaman depan website. secara default tampilan umum jumbotron bootstrap berwarna abu-abu dengan sisi bulat pada tiap sudut jumbotron. jumbo tron berisi text di dalamnya yang bebas anda customize sesuai keinginan anda.
Hampir seluruh design template website sekarang ini rata-rata semua menggunakan jumbotron untuk memberi informasi tentang halaman website pada halaman depannya. jumbotron bootstrap juga dapat anda modifikasi sendiri dengan menambahkan css anda sendiri dan dapat anda design sesuai dengan keinginan anda. tetapi pada contoh kali ini tentang membuat jumbotron dengan bootstrap kita hanya akan menggunakan atau membuat jumbotron bootstrap dengan gaya standar dari bootstrap sendiri. pada tutorial selanjutnya baru kita akan membuat design jumbotron agar lebih menarik. Membuat jumbotron dengan bootstrap
Â
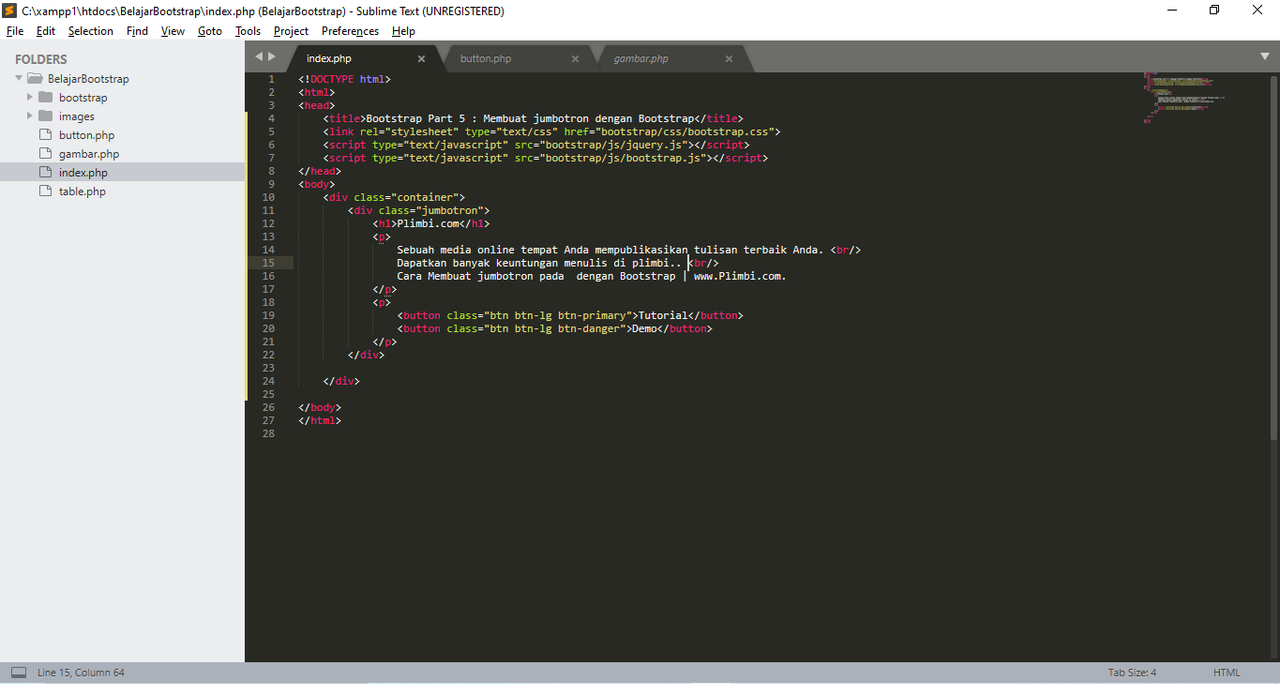
Untuk membuat jumbotron dengan bootstrap biasanya kita menggunaan element
Â
       
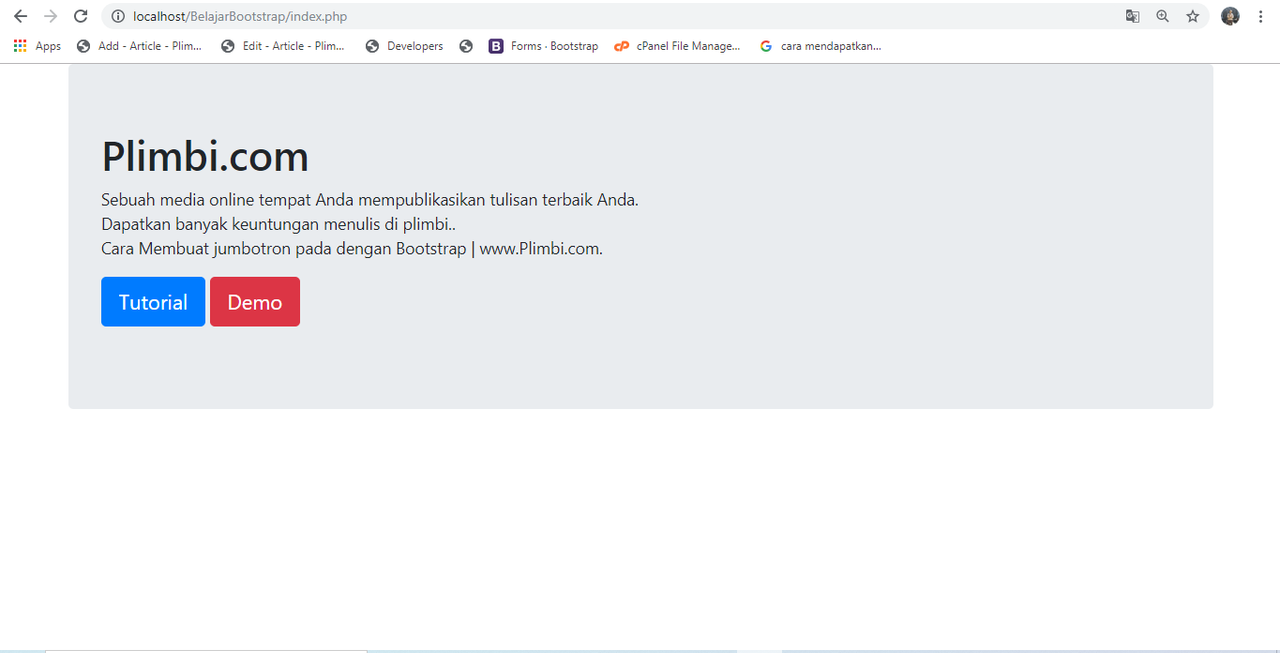
Maka Hasilnya akan seperti ini :
Â
     
Â
Untuk membuat jumbotron memenuhi layout anda bisa mengganti class “container†menjadi “container-fluidâ€. Sekian tutorial tentang membuat jumbotron dengan bootstrap. untuk selanjutnya di tutorial belajar bootstrap akan di bahas tentang pengenalan glyphicon bootstrap dan tutorial bootstrap lainnya.
Â
Â



