
Pada tutorial sebelumnya di tutorial belajar bootstrap dasar sudah di bahas tentang pengertian dan cara menggunakan bootstrap. Sehingga pada tutorial bootstrap part 2 ini kita akan belajar membuat table dengan bootstrap.Kita akan memulainya dari cara membuat atau men design table dengan menggunakan bootstrap. untuk membuat table dengan bootstrap caranya sangat mudah.
Kalian hanya perlu memasukkan class-class bootstrap yang di gunakan untuk mendesign table. Adapun beberapa class bootstrap yang di gunakan untuk design atau membuat table adalah sebagai berikut.
- table
Class ini di gunakan untuk mendefinisikan atau membuat table standar/ table biasa.
- table-striped
Table-striped merupakan class tambahan untuk membuat table dengan menggunakan bootstrap. Class ini berfungsi untuk membuat baris table yang bergaya belang-beling (strip).
- table-bordered
Table-bordered di gunakan untuk membuat table yang memiliki garis dan termasuk class tambahan pada bootstrap untuk mendesign table.
- table-hover
Table-hover merupakan class tambahan untuk mendesign table menggunakan bootstrap. table hover di gunakan untuk membuat efek hover pada row table pada saat cursor mouse di letakkan di atas row table.
dan untuk membuat pewarnaan pada row atau table data anda dapat menggunakan class-class berikut ini yang dapat anda tambahkan pada tag untuk memberi warna pada table row, atau tambahkan pada tag untuk memberi warna pada table data.
Berikut adalah beberapa contoh class warna dalam bootstrap :
- success
Class ini di gunakan untuk memberi tanda sukses atau warna hijau pada table row atau table data.
- danger
Class ini di gunakan untuk memberi warna merah pada table row atau table data.
- info
Class ini di gunakan untuk memberi warna biru pada table row atau table data.
- Â
- warning
Class ini di gunakan untuk memberi warna kuning pada table row atau table data.
Cara membuat table dengan bootstrap
untuk membuat atau mendesign table dengan bootstrap buat sebuah file php atau html. di sini saya membuat file index.php. untuk cara menghubungkan bootstrap telah di bahas pada tutorial sebelumnya.
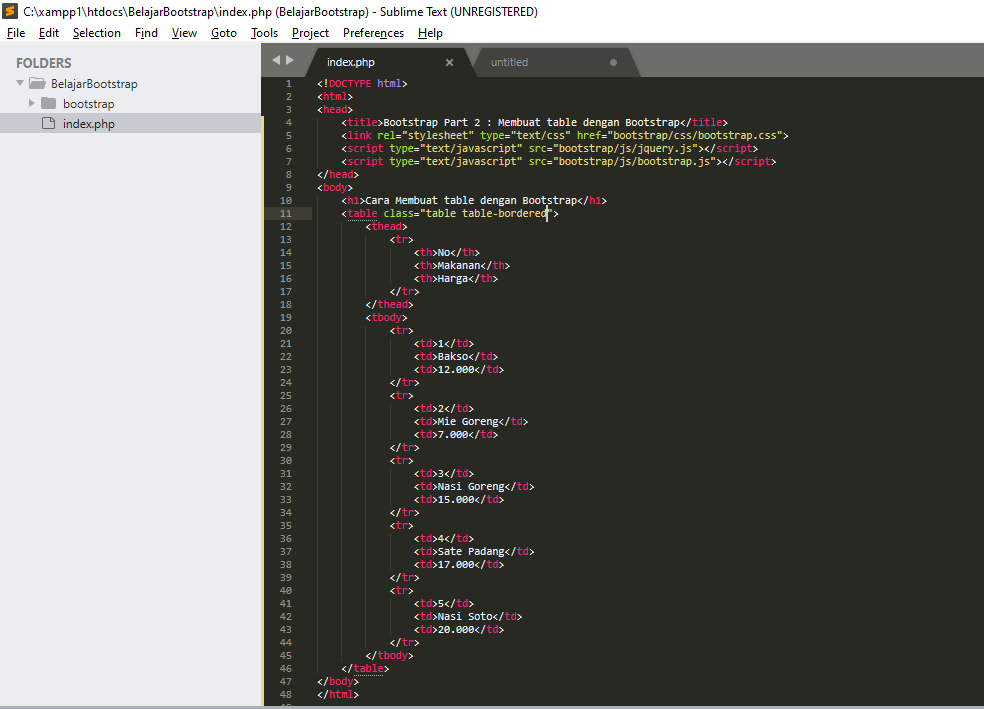
     index.php
      
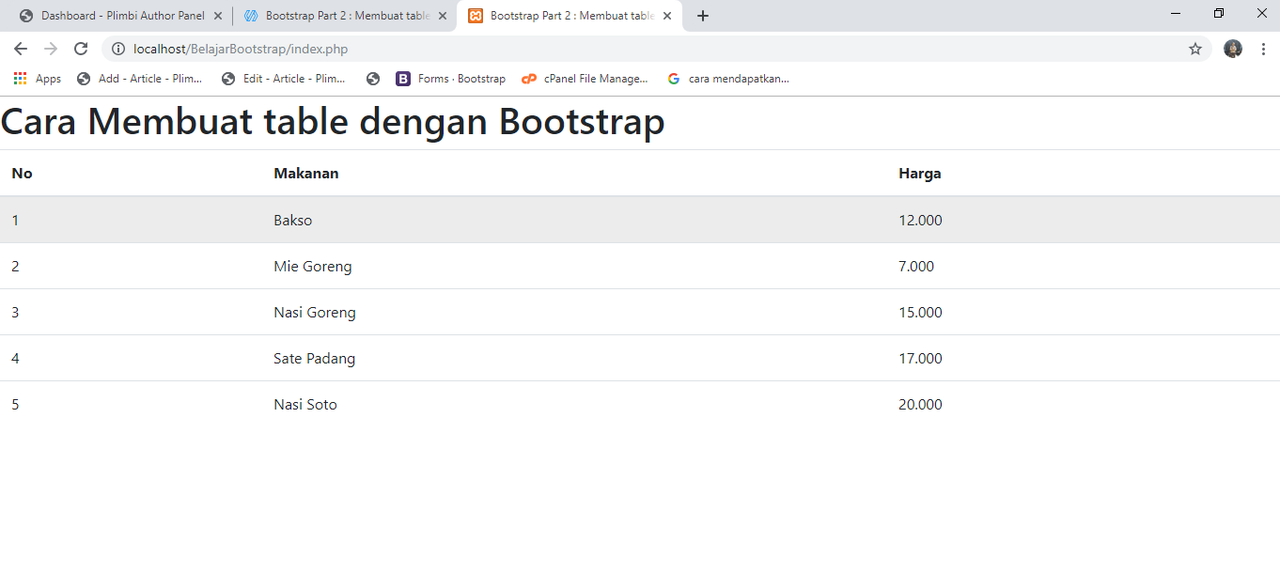
Maka hasil yang akan di dapatkan adalah
     
Â
Perhatikan pada contoh di atas, kita hanya perlu menambahkan class “table†pada element tag pembuka. dan hasilnya tampilan table akan seperti di atas.
Â
Membuat table border dengan bootstrap
Untuk membuat table border atau table yang memiliki garis anda hanya perlu menambahkan class “table_bord ered†bersamaan dengan class “tableâ€. contohnya
      Â
          
          Maka akan mendapatkan hasil seperti berikut
           Â
Â
                             membuat table border dengan bootstrap
Â
Membuat table border atau table yang memiliki garis anda hanya perlu menambahkan class “table-bordered†pada tag
Membuat Table strip dengan bootstrap
Table dengan gaya strip atau belang-belang dapat di buat dengan menggunakan class “table-striped†pada bootstrap.Kita tinggal tambahkan class “table-striped†pada tag pembuka seperti contoh di bawah ini:
      
dan hasilnya
Â
      
Membuat table hover dengan bootstrap
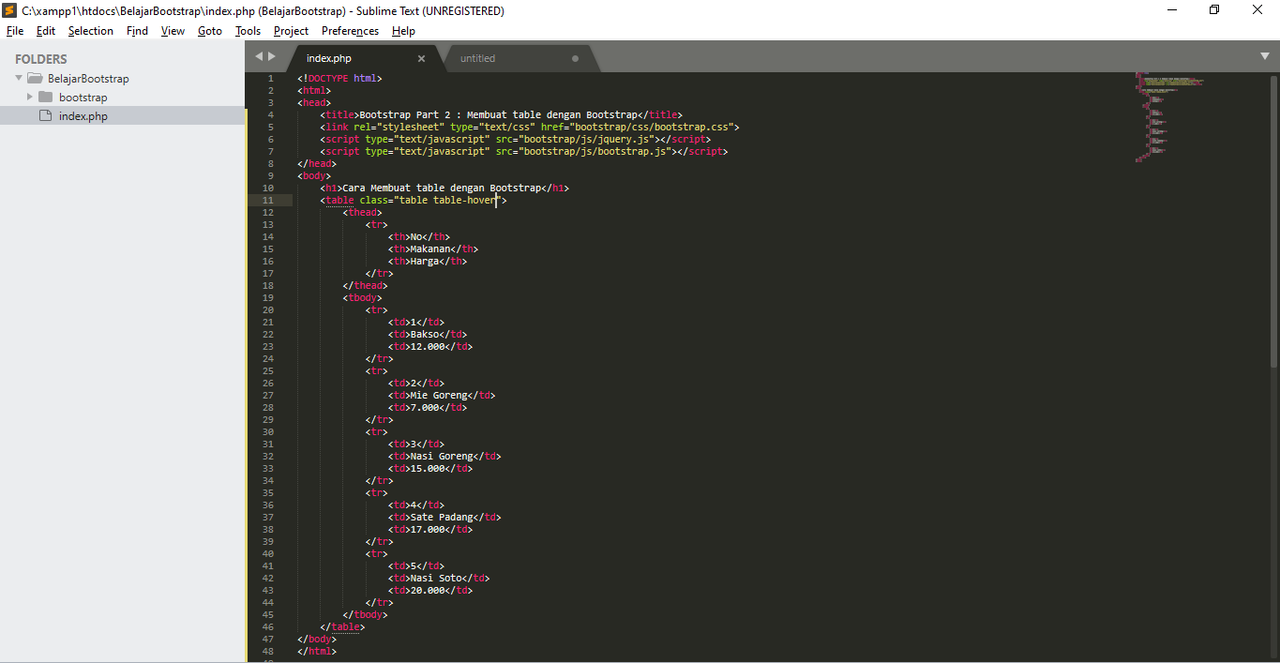
Seperti pada contoh-contoh membuat table dengan bootstrap di atas, untuk membuat efek hover pada table anda hanya perlu menambahkan class “table-hover†pada tag pembuka seperti di bawah ini:
      
Â
Maka hasilnya:
       
Nah lantas apa yang aneh pada tabel di atas,mari kita simak apa yang terjadi pada tabel di atas,jadi hal yang berubah dari tabel di atas adalah jika cursor kita ada di row pertama maka yang akan terjadi akan ada efek hover seperti yang saya contohkan di atas lantas jika cursor kita berada di row yang ke dua maka yang akan terkena efek hover pun hanya row ke dua saja row yang pertama akan kembali seperti default tidak akan ada efek apa apa.
Membuat table responsive dengan bootstrap
Untuk membuat table yang responsive dengan bootstrap anda hanya tinggal meletakkan element table di dalam element yang di beri class “table-responsiveâ€.
Kelebihan dari class table-responsive ini akan membuat table anda tidak akan berantakan walaupun di buka melalui smartphone yang memiliki resolusi layar yang lebih kecil. akan muncul scrol secara otomatis untuk membuat menjaga table tetap terlihat rapih. berikut ini adalah contoh membuat table responsive dengan bootstrap.
 
 Dan hasilnya pun kurang lebih seperti ini:

Sekian tutorial cara  mendesign dan membuat table dengan bootstrap. Anda hanya perlu menambahkan class-class table bootstrap untuk membuat table sesuai keinginan anda. Dan tentu setelah anda mempelajari cara membuat table dengan bootstrap ini pasti anda telah menemukan sendiri apa kelebihan dari bootstrap dalam hal design interface website.



