Open Flash Chart adalah perangkat pembangkit grafik berbasis swf. Open flash chart adalahÂ
proyek open source. Perangkat ini dapat menampilkan data secara dinamis dan menarik dalamÂ
berbagai bentuk animasi grafik, namun demikian grafik dapat juga disimpan dalam bentuk gambar.Â
Keuntungan yang didapatkan ketika menggunakan flash sebagai media grafik adalah selainÂ
tampilannya yang menarik ia juga dapat dikendalikan melalui javascript sehingga untuk prosesÂ
reload, ganti tipe chart dan lain-lain dapat menggunakan library.
Open flash chart menerima input berupa data dengan format JSON. Untungnya, ada API(Application Programming Interface) API ini memungkinkan developer untuk mengintegrasikan dua bagian dari aplikasi atau dengan aplikasi yang berbeda secara bersamaan dari berbagai jenis bahasa pemrograman yang dapat digunakan untuk meng-generate data ini.
Codeigniter sebagai salah satu framework php juga mampu diintegrasikan dengan library lainÂ
meskipun berbeda bahasa. Saya akan menggunakan library yang telah Saya tulis untukÂ
mengintegrasi open flash chart dengan codeigniter. Pada pembahasan kali ini Saya tidak akan membahas proses pembuatan library ini,tetapi kita akan belajar lebih kearah penggunaannya. Adapun class diagram untuk library yang telah saya buat adalah seperti gambar berikut ini
          
Library diatas dapat diperoleh di CDÂ buku. Library di atas didesain untuk bisa menampilkan chart dalam bentuk line, pie, dan area.Â
Adapun yang harus dilakukan untuk mengintegrasikan openflashchart dengan codeigniter adalah:Â
- Â Copy Library Ke Application / LibraryÂ
 Setelah Anda men-download library tersebut langkah selanjutnya copy-kan library-library tersebut keÂ
application/library. Selain itu kita juga membutuhkan library javascript swf object untuk men-generate flash object.Â
- Â Buat Controller ChartÂ
 Buatlah sebuah controller yang akan memanggil library id_chart. Adapun contoh controllerÂ
tersebut adalah :Â
application/controllers/Chart.php
1. Â
2.
3. class Chart extends CI_Controller {Â
4.
5. function __construct()Â
6. {Â
7. parent::__construct();Â
8. }Â
9.
10. function index()Â
11. {Â
12. $this->load->helper('url');Â
13. $this->load->library('id_chart/id_chart');Â
14. $chart['c1']=$this->id_chart->chart_embed('test',
15. 800,250,site_url('chart/example1'),base_url());Â
16. $chart['c2']=$this->id_chart->chart_embed('test2',Â
17. 800,250,site_url('chart/example2'),base_url());Â
18. $chart['c3']=$this->id_chart->chart_embed('test3',Â
19. 800,250,site_url('chart/example3'),base_url());Â
20. $chart['c4']=$this->id_chart->chart_embed('test4',Â
21. 300,300,site_url('chart/example4'),base_url());Â
22.
23. $this->load->view('chart',$chart);Â
24. }Â
25.
26. function example1()Â
27. {Â
28. $this->load->helper('url');Â
29. $this->load->library('id_chart/id_chart');Â
30. for ($i=1;$i<30;$i++)Â
31. $data[]= array('label'=>'data '.$i,Â
32. 'value'=>rand(1,300));Â
33. echo $this->id_chart->set_chart('line')Â
34. ->set_data($data)Â
35. ->set_vertical()Â
36. ->render();Â
37. }Â
39. function example2()Â
40. {Â
41. $this->load->helper('url');Â
42. $this->load->library('id_chart/id_chart');Â
43. for ($i=1;$i<30;$i++)Â
44. $data[]= array('label'=>'data '.$i,Â
45. 'value'=>rand(1,300));Â
46.
47. echo $this->id_chart->set_chart('bar')Â
48. ->set_data($data)Â
49. ->set_vertical()Â
50. ->render();Â
51. }Â
52.Â
53. function example3()Â
54. {Â
55. $this->load->helper('url');Â
56. $this->load->library('id_chart/id_chart');Â
57. for ($i=1;$i<30;$i++)Â
58. $data[]= array('label'=>'data '.$i,Â
59. 'value'=>rand(1,300));Â
60.
61. echo $this->id_chart->set_chart('area')Â
62. ->set_data($data)Â
63. ->set_vertical()Â
64. ->render();Â
65. }Â
66.
67. function example4()Â
68. {Â
69. $this->load->helper('url');Â
70. $this->load->library('id_chart/id_chart');Â
71. for ($i=1;$i<6;$i++)Â
72. $data[]= array('label'=>'data '.$i,Â
73. 'value'=>rand(20,300));Â
74.
75. echo $this->id_chart->set_chart('pie')Â
76. ->set_data($data)Â
77. //->set_radius(20)Â
78. ->render();Â
79. }Â
80. }Â
81. /* End of file chart.php */Â
82. /* Location: ./application/controllers/chart.php */
Perhatikan fungsi index, fungsi tersebut akan men-generate script javascript yang akan me-load open flash chart. Perhatikan function chart_embed, fungsi tersebut berisi empat parameter diantaranya $name (nama pengenal script), $width (lebar chart), $height (panjang chart), $url (url yang berisi data json), $base (letak flash script berada).Â
Perhatikan kembali fungsi example1-4 itu adalah contoh fungsi untuk men-genarate data jsonÂ
yang akan dipakai oleh flash chartÂ
- Â Buat View ChartÂ
View yang akan kita buat mirip seperti view pada chapter jquery autocomplete, hanya sebagaiÂ
view yang berisi script javascript yang akan memanggil openflashchart dan menampilkan chart.Â
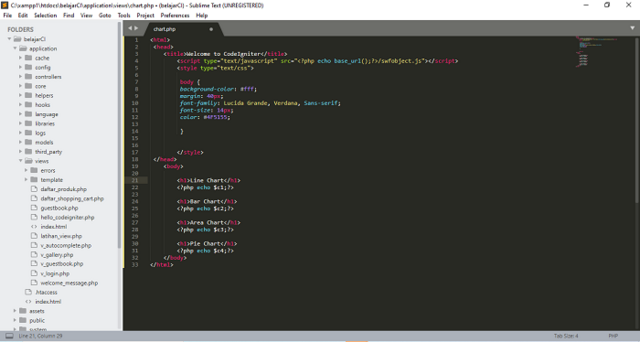
Adapun view tersebut adalah :
application/views/chart.phpÂ
     
Perhatikan baris ke empat, disana kita mencoba me-load swfobject.js yang bertujuan me-loadÂ
scipt openflashchart. Jika semua terinstall dengan benar maka akan keluar tampilan seperti diÂ
bawah iniÂ
           
Variabel c1, c2, c3 dan c4 merupakan variable yang menyimpan script-script tersebut berasalÂ
dan fungsi example1, example2, example3 dan example4 lah yang menentukan tipe besertaÂ
data dari masing-masing chart.



