AutoComplete adalah sebuah fitur dimana kita memberikan saran kepada pengguna mengenai
apa yang telah mereka ketikkan di textbox. Jadi user tidak perlu mengetik secara keseluruhan
mengenai hal yang ingin dicari mungkin bisa di bisa bilang sebagai membuat user tersebut menjadi malas ketik ya wkwk, tapi kita Untuk mendapatkan fitur autocomplete kita dapat menggunakan sebuah library yang di bangun oleh javascript terutama jquery.
Fitur autocomplete itu sendiri sudah dimiliki oleh plugin jquery secara default, sehingga tidak perlu plugin tambahan lagi. Adapun kasus yang kita miliki sekarang adalah bagaimana caranya menggunakan fitur autocomplete adalah pencarian nama kota.
Misalkan kita memiliki database kota dan kita akan menggunakan database tersebut untuk
mempermudah penggunna dalam mengisi field kota.
Adapun hal-hal yang harus di persiapkan adalah
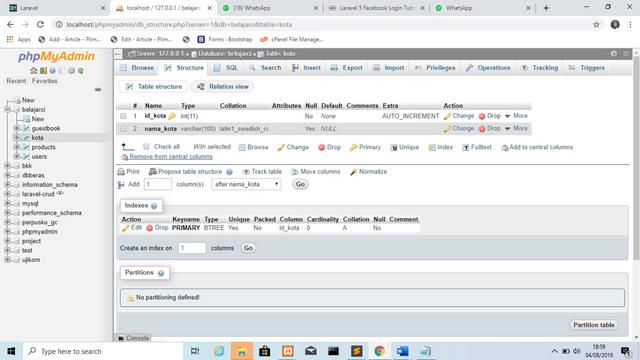
1. Membuat Tabel Kota dan Konfigurasi Database CodeIgniter
Buatlah tabel dengan nama kota

Setelah kalian beres membuat database mari isi tabel tersebut dengan data seperti di bawah ini :
INSERT INTO `kota` (`id_kota`, `nama_kota`) VALUES
(1, 'Aceh'),
(2, 'Jakarta'),
(3, 'Bandung'),
(4, 'Cirebon'),
(5, 'Dumai'),
(6, 'Batam'),
(7, 'Tanjung Pinang'),
(8, 'Malang'),
(9, 'Mataram'),
(10, 'Maluku'),
(11, 'Marauke'),
(12, 'Surabaya'),
(13, 'Semarang'),
(14, 'Serang'),
(15, 'Selatpanjang'),
(16, 'Sumbawa');
Tabel diatas cukup sederhana, kita akan menyimpan id_kota dan namakota sebagai data
utama pada tabel tersebut. Selain itu pastikan Anda telah mengkonfigurasi database
Codeigniter. Konfigurasi tersebut berada di file application/config/database.php (perhatikan
bab sebelumnya tentang cara konfigurasi database di codeigniter jika Anda bermasalah dalam
mengkoneksikan database.
2. Membuat Model Tabel Kota
Setelah membuat table, hal berikutnya adalah membuat sebuah model yang digunakan untuk
mengakses data dari tabel tersebut. Perhatikan model berikut ini:
Â
 class Kota_model extends CI_Model{
   function __construct(){
  parent::__construct();
  }
  function find($keyword){
  $this->db->like('nama_kota',$keyword,'after');
 $query=$this->db->get('kota');
 return $query->result_array();
 }
 }
Model tersebut hanya memiliki sebuah fungsi find yang digunakan untuk mencari nama kota
yang termirip berdasarkan apa yang di ketikkan pengguna. Misalnya ketika pengguna
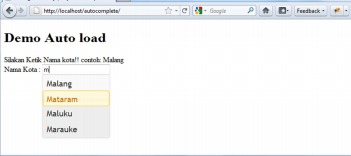
mengetikan hurup “m†maka akan dicarikan semua kota yang berawalan dengan hurup “Mâ€
contoh di sini kita telah membuat nama kota dengan awalan huruf m yaitu "malang".
3. Membuat Controller dan View Autocomplete
Autocomplete yang memanfaatkan ajax untuk mendapatkan data,kita harus menyiapkan sebuah
fungsi yang bertujuan untuk memberikan data kepada script autocomplete dan sebuah fungsi
untuk menampilkannya. Perhatikan controller Autocomplete berikut ini:
 class Autocomplete extends CI_Controller {
 function __construct()
 {
 parent::__construct();
 $this->load->database();
 $this->load->model('kota_model');
 $this->load->helper('url');
 $this->load->helper('form');
 }
 function index()
{
 $this->load->view('autocomplete/index');
 }
 function lookup()
 {
 $keyword=$this->input->post('term');
 $data['response']='false';
 $query=$this->kota_model->find($keyword);
 if(! empty($query))
 {
 $data['response']='true';
 $data['message']= array();
 foreach($query as $row)
 {
 $data['message'][]= array(
 'id'=>$row['id_kota'],
 'value'=>$row['nama_kota']
 );
 }
 }
 echo json_encode($data);
 }
 }
Fungsi index pada baris ke-14 hanya berisi sebuah perintah untuk me-load sebuah view yaitu
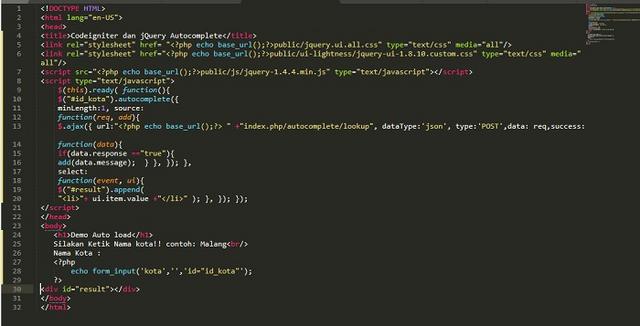
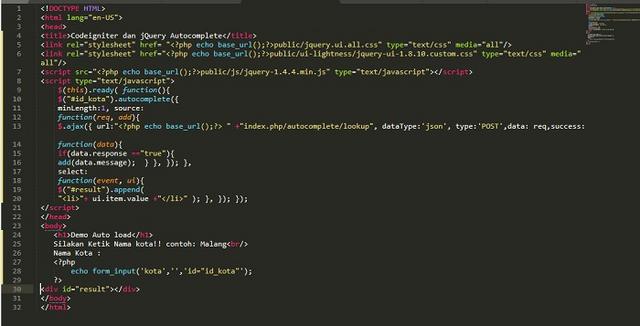
view autocomplete/index. Adapun isi view tersebut adalah :

            Â
View di atas berisi sebuah inputan yang memiliki nama kota. Baris ke-4 sampai dengan baris
ke-10 digunakan untuk me-load semua sumberdaya javascript yang dibutuhkan saat
menggunakan jquery autocomplete. Sedangkan baris ke-12 sampai dengan baris ke-41 adalah
script javascript yang berfungsi ketika menggunakan autocomple jquery.
Pada dasarnya sebuah script autocomplete akan memanggil sebuah callback. Callback
tersebut akan menghasilkan sebuah data dengan format JSON. Adapun contoh format data
yang dibutuhkan adalah
{
 "response":"true",
 "message":[
 {"id":"8","value":"Malang"},
 {"id":"9","value":"Mataram"},
 {"id":"10","value":"Maluku"},
 {"id":"11","value":"Marauke"}
 ]
}
Perhatikan baris ke-19 sampai dengan baris ke-20, kita memanggil fungsi lookup dari controller
autocomplete karena fungsi tersebut akan menghasilkan data json seperti di atas.

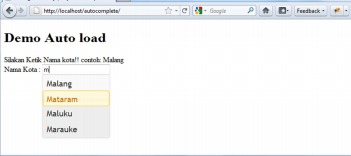
Jika kita memasukkan huruf maka akan keluar kata-kata yang direkomendasikan oleh script
autocomplete. Hal tersebut terjadi karena kita telah memanggil fungsi autocomplete dengan
menggunakan id inputan tertentu ($("#id_kota").autocomplete). id_kota merupakan id
dari inputan yang telah kita buat.
<!--?php if (! defined('BASEPATH')) exit('No direct script access
Ãàclass Autocomplete extends CI_Controller {
Ãàfunction __construct()
Ãà{
Ãàparent::__construct();
Ãà$this->load->database();
Ãà$this->load->model('kota_model');
Ãà$this->load->helper('url');
Ãà$this->load->helper('form');
Ãà}
Ãàfunction index()
{
Ãà$this->load->view('autocomplete/index');
Ãà}
Ãàfunction lookup()
Ãà{
Ãà$keyword=$this->input->post('term');
Ãà$data['response']='false';
Ãà$query=$this->kota_model->find($keyword);
Ãàif(! empty($query))
Ãà{
Ãà$data['response']='true';
Ãà$data['message']= array();
Ãàforeach($query as $row)
Ãà{
Ãà$data['message'][]= array(
Ãà'id'=>$row['id_kota'],
Ãà'value'=>$row['nama_kota']
Ãà);
Ãà}
Ãà}
Ãàecho json_encode($data);
Ãà}
Ãà}
Fungsi index pada baris ke-14 hanya berisi sebuah perintah untuk me-load sebuah view yaitu
view autocomplete/index. Adapun isi view tersebut adalah :
ÃÃÂÂ

ÃàÃàÃàÃàÃàÃàÃàÃàÃàÃàÃàÃàÃàÃÃÂÂ
View di atas berisi sebuah inputan yang memiliki nama kota. Baris ke-4 sampai dengan baris
ke-10 digunakan untuk me-load semua sumberdaya javascript yang dibutuhkan saat
menggunakan jquery autocomplete. Sedangkan baris ke-12 sampai dengan baris ke-41 adalah
script javascript yang berfungsi ketika menggunakan autocomple jquery.
Pada dasarnya sebuah script autocomplete akan memanggil sebuah callback. Callback
tersebut akan menghasilkan sebuah data dengan format JSON. Adapun contoh format data
yang dibutuhkan adalah
{
Ãà"response":"true",
Ãà"message":[
Ãà{"id":"8","value":"Malang"},
Ãà{"id":"9","value":"Mataram"},
Ãà{"id":"10","value":"Maluku"},
Ãà{"id":"11","value":"Marauke"}
Ãà]
}
Perhatikan baris ke-19 sampai dengan baris ke-20, kita memanggil fungsi lookup dari controller
autocomplete karena fungsi tersebut akan menghasilkan data json seperti di atas.

Jika kita memasukkan huruf maka akan keluar kata-kata yang direkomendasikan oleh script
autocomplete. Hal tersebut terjadi karena kita telah memanggil fungsi autocomplete dengan
menggunakan id inputan tertentu ($("#id_kota").autocomplete). id_kota merupakan id
dari inputan yang telah kita buat.



