
Image gallery merupakan salah satu aplikasi yang menarik untuk dikerjakan. Dengan menggunakan php biasa, image gallery tidak mudah untuk dibuat. Terutama bagian upload dan meresize atau mengubah ukuran gambar yang telah di upload. Pembuatan image gallery menggunakan codeigniter akan menjadi lebih mudah dan cepat. Dengan memanfaatkan  library upload, resize serta beberapa helper yang ada di dalam library codeigniter  kita dapat membuat sebuah gallery yang menarik.
Library upload codeigniter mudah untuk digunakan. Cara pemanggilannya juga sama dengan library lainnya.
$this->load->library('upload');
Untuk dapat menggunakan library ini kita harus mengkonfigurasi beberapa hal diantaranya dimana
kita akan mengupload file tersebut, tipe dan ukuran file, dan lain-lain. Contohnya:
$config['upload_path'] = APPPATH . 'uploads/';
$config['allowed_types'] = 'jpeg|jpg|gif|png';
$config['max_size'] = '2048';
$this->upload->initialize($config);
Setelah mensetting library upload kita tinggal memanggil fungsi do_upload untuk mengupload file-file yang telah dimasukkan oleh user.
if ( ! $this->upload->do_upload())
{
 //gagal mengupload file & error menyimpan error message dalam
 //variabel error
 $error = array('error' => $this->upload->display_errors());
}
else
{
 //sukses mengupload file & informasi file disimpan dalam
 // variabel data
 $data = array('upload_data' => $this->upload->data());
}
Sekedar info tanda “//†atau garis miring di atas yaitu untuk perintah comment jadi peintah tersebut tidak akan di jalankan biasa nya programmer akan memakai perintah tersebut jika ingin menandai bagian-bagian codingan agar jika ada error akan lebih mudah untuk di temukan.
Image gallery yang akan kita buat memiliki fitur untuk mengupload file gambar, lalu merisize gambar tersebut. Setelah semua proses berhasil maka gallery akan menampilkan thumbnail dari image tersebut. Jika thumbnail tersebut di klik maka barulah gambar yang sebenarnya muncul dalam bentuk popup.
Adapun langkah-langkah yang dilakukan untuk membuat image galerry adalah:
-  Membuat folder upload_image dan thumb di folder  belajarCI atau membuat folder baru juga tidak apa-apa dan jangan lupa untuk mengubah permisi dari folder tersebut sehingga bisa di tulis oleh php.

                                Struktur direktori gallery
Â
-  Mengubah settingan Codeigniter. Settingan yang harus di ubah adalah $config[‘base_url’] di
application/config/config.php, lalu sesuaikan dengan aplikasi.
- Â Membuat controller gallery . Controller ini akan berisi fungsi untuk mengupload dan meresize
gambar secara otomatis. Perhatikan controller gallery.php berikut

Perhatikan baris 46 rubah script tersebut yang asalnya
$this->template->display('gallery',$data);
menjadi
$this->load->view('v_gallery',$data);
Disitu saya merubah karena ingin kalian paham dulu konsep MVC seperti apa nanti kalo kalian sudah paham konsep MVC baru saya akan membuat source kode seperti itu.
Perhatikan baris 15-18, disana kita meload semua library dan helper yang dibutuhkan. Khusus
untuk library upload kita menggunakan konfigurasi pada saat pemanggilan library $this-
>load->library('upload', $config); Perhatikan parameter kedua (variabel $config).
Variable tersebut berisi settingan dimana file tersebut akan diupload, apa saja file yang bisa
diupload, size file yang boleh di upload dan lain-lain.
Â
Pada baris ke 20, kita memanggil fungsi untuk mengupload jika image sukses diupload maka kita
akan melakukan proses resize gambar (baris 38-42). Untuk meresize image kita juga perlu
memberikan parameter khusus pada saat loading library - $this->load->library('image_lib',
$config_resize); pada konfigurasi itulah kita menentukan ukuran thumbnail yang akan dibuat
beserta path thumbnail
- Â Membuat model gallery. Model ini hanya memiliki tugas yang sangat sederhana yaitu
menampilkan file apa aja yang berada di sebuah folder. Untuk mempermudah maka kita
menggunakan helper dari file untuk mendapatkan list nama file dari folder tertentu.
Application/models/Gallery_model.php

Perhatikan baris 11 dan 12 baris tersebut akan mengembalikan daftar nama file yang berada di
sebuah folder
- Â Membuat view gallery. View akan menampilkan dua komponen utama yaitu daftar gambar
dan form yang akan digunakan untuk mengupload image.
Application/views/v_gallery.php

Perhatikan baris ke empat. Disana kita men-setting anchor_popup (link popup) yang akan
digunakan untuk menampilkan gambar secara detail (versi asli yang diupload). Pada baris 31-36
adalah bagian yang digunakan untuk mengupload form gambar tersebut. Jika semua installasi
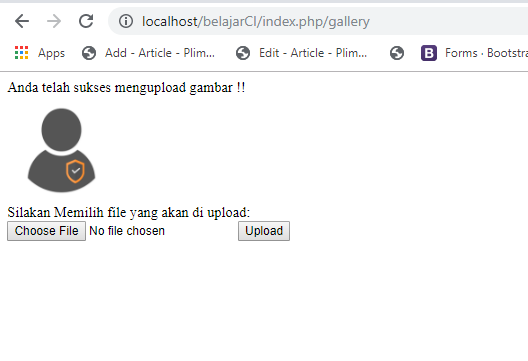
yang telah anda lakukan benar maka anda akan mendapatkan tampilan seperti berikut ini.

Nah tampilan yang sangat amat sederhana seperti biasanya kan wkwk maklum saya sengaja membuat seperti sederhana ini karena saya tidak ingin kalian terpacu tampilan seperti apa yang saya buat. Jadi saya hanya akan membuat prosesnya saja  tidak dengan tampilannya,untuk tampilan saya serahkan ke diri masing-masing agar kalian lebih terasah dan lebih kreatif lagi yaa..Â
Untuk yang lebih advancenya anda dapat menggabungkan image berikut ini dengan menggunakan script gallery javascript lainnya atau mengkombinasikannya menggunakan database.



