
Sistem templatting adalah salah satu fitur atau library yang harus di pikirkan dalam codeigniter, karena Codeigniter memiliki metode yang bisa di bilang cukup sederhana. Ia tidak memiliki sistem layout,widget, dan lain-lain.Untuk membuat sistem templatting di Codeigniter kita dapat membuat sendiri dengan menggunakan fungsi-fungsi yang telah di sediakan oleh codeigniter atau kita juga dapat menggunakan sistem templatting yang sudah ada dan populer.
ÂÂ
Kegunaaan sistem templatting adalah:
- Kerja sama tim yang lebih baik - Dengan pemisahan menggunakan fungsi templatting ini,maka rekan bagian pengerjaan desain tidak lagi terganggu oleh program yang anda buat. Begitupun anda,tidak khawatir lagi dengan script atau kode program yang telah anda buat akan terganggu
- Script atau kode yang bersih - Situs dengan aplikasi kompleks,misalnya sebuah portal,pasti memerlukan script yang kompleks yang menghabiskan sampai ribuan baris. Tentunya akan sangat mengganggu sekali apalagi developer yang awam mungkin akan stres juga meliatnya wkwkwk,belum lagi jika di tambah dengan tag html lain di dalamnya mungkin akan semakin pusing juga liatnyaa hehehe, ya kerasa waktu dulu saya awal belajat tuh liat berapa banyak script nya bukan malah di pahamiÂÂ
- Perubahan tampilan akan lebih cepat dan mudah - Dengan pemisahan melalui template, hal tersebut dapat di lakukan dengan mudah dan praktis tanpa harus merombak script PHP sedikitpun. Jadi jika ada kesalahan misalkan di tag header anda tinggal mencari letak file header tersebut dan merubah di satu file maka akan rubah semua tag header yang anda rubah tidak perlu kaliaan mengubahnya satu per satu dalam setiap file yang ada tag header nya
Native Codeigniter Templatte
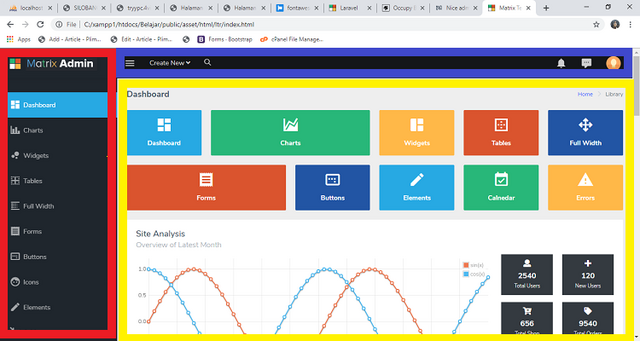
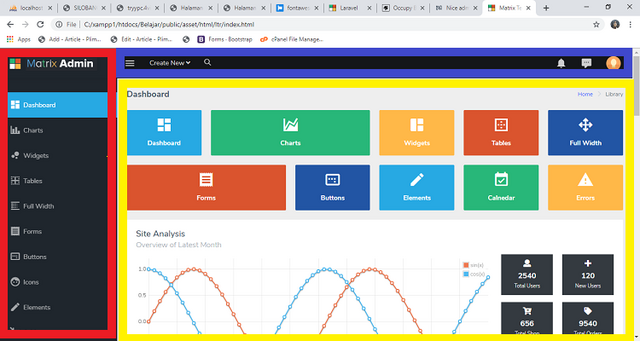
Dengan menyusun view-view yang ada , kita sebenarnya dapat membuat sebuah templatte library yang cukup powerfull,Idenya cukup sederhana saja,kita cukup membagi sebuah halaman menjadi beberapa halaman atau beberapa area.Sebagai contoh kita akan menggabungkan template yang sudah saya download. di sini saya memakai templatte matrix admin anda tinggal mendownload nya saja di browser. Dari Desain template ini kita akan membaginya menjadi 4 area yaitu: area header,sidebar,content dan footer.
ÂÂ
Masing-masing halaman tersebut akan di gabungkan dalam satu halaman utuh yang nantinya akan menjadi sebuah templatte.Masing-masing area tersebut akan di tangani oleh sebuah view agar tidak terjadi duplikasi dan akan mempermudah penggunaaan kembali area tersebut. Adapun area-area tersebut dapat di lihat pada gambar berikut:
        ÂÂ
          

ÂÂ
catatan: - garis merah:area sidebar
        -garis biru:area header
        -garis kuning:area content
ÂÂ
Templatte yang akan di buat terbagi menjadi 3 bagian seperti yang sudah saya jelaskan di atas yaitu garis merah(sidebar) berfungsi untuk menampilkan bagian-bagian menu utama di sebelah kiri, garis biru(header)berfungsi biasanya untuk menampilkan logo dan slogan aplikasi jika mengacu pada contoh di atas itu adalah isi header default dari template matrix admin,garis kuning(content ) bagian ini yang sering kali berubah pada setiap page jadi kita cukup membuat page baru untuk content saja karena area header dan sidebar sudah ada. Untuk memanggil file header dan sidebar kita bisa melakukan dengan cara di include atau di panggil dalam controller. Contoh pemanggilan dengan include:
ÂÂ
<!--?php>
include 'header.php'
include 'sidebar.php'
?> ÂÂ
ÂÂ
Nah kita tinggal sesuaikan pemanggilan file nya ada di mana jika satu folder maka kita cukup memanggilnya seperti itu saja,jika file tersebut ada di luar folder maka kita tinggal tambah (..) saja di depannya jika kalian belum paham maka kalian bisa belajar cara pemanggilan file terlebih dahulu kebetulan saya belum menulis tentang cara pemanggilan file oleh karena itu kalian bisa baca-baca terlebih dahulu referensi nya.
ÂÂ
Contoh pemanggilan dalam Controller:
ÂÂ
$this->load->view('header');
$this->load->view('sidebar');
$this->load->view('nama_page');
ÂÂ
Saya menuliskan nama_page di situ maksudnya untuk nama_page dalam view manakah yang ingin anda tambahkan file header dan sidebar tersebut jadi seperti itu lah cara pemanggilan sistem templatting cukup mudah kan?ÂÂ
ÂÂ
Area footer-biasanya area ini terletak di bagian bawah dari content oleh sebab itu gambar di atas tidak ada contoh dari bagian footer pasti kalian sudah tau isi dari bagian yang satu ini jika belum paham kalian bisa liat contoh website sekolah atau yang lainnya biasanya suka ada bagian footer di bagian bawah tapi ada juga website yang tidak suka memakai area footer.



