Â
Pada artikel kali ini kita akan membahas tentang penanganan form dan cara melakukan validasi terhadap sebuah form inputan. Penanganan form artinya bagaimana cara kita untuk mendapatkan dan mengolah data data yang di kirim oleh pengguna melalui form.
Â
Untuk membuat form sendiri,sebaiknya kita menggunakan helper form.Setelah kita berhasil mendapatkan data dari user,kita harus memvalidasi data-data yang telah dikirimkan tersebut agar aplikasi yang kita bangun menjadi aman. Inputan yang tidak kita validasi akan menimbulkan berbagai ancaman seperti Sql Injection,Xss, dan lain-lain.
Â
Â
Penanganan Form
Untuk menangani form kita butuh library input . Library tersebut sudah di panggil secara otomatis oleh codeigniter. Fungsi yang sudah tersedia pada library ini selain untuk menangani form juga memiliki fungsi security/keamanan. Contohnya untuk menghandle atau memfilter xss kita dapat menggunakan fungsi xss_filter seperti di bawah ini:
Â

Â
Jika kita ingin melindungi seluruh aplikasi dari serangan xss filter maka kita bisa mengconfignya dengan mengubah konfigurasi di folder system/application/config/config.phpÂ
Â
Dari :
Â
 Â Â
  Â
menjadi
Â

Â
Selain kedua cara di atas kita dapat juga menggunakan parameter kedua dari fungsi post atau get maka kita akan mendapatkan hasil yang sama dengan kedua cara di atas,contohnya :
Â

Â
Fungsi post di gunakan untuk menangkap inputan dengan method POST sedangkan get di gunakan untuk menangkap inputan dengan method GET. Selain itu juga fungsi input dapat di gunakan untuk cookie,variabel server dan user agent
Â

Â
Selain library input, Codeigniter juga menyediakan sebuah helper untuk mempermudah penanganan form. Helper tersebut adalah helper form seperti yang sudah kita jelaskan sedikit di pertemuan sebelumnya. Jadi intinya helper ini membantu kita dalam membuat form pada view.
Adapun cara me-load helper form adalah :
Â
$this->load->helper('form');
Â
Ada banyak fungsi yang di sediakan oleh helper yang satu ini diantaranya form_open(),form_close(),form_open_multipart(),form_hidden(),form_password(),form_textextarea() ,form_dropdown(), form_multiselect(), form_fieldset(), dan lain-lain.Â
Â
Untuk lebih detailnya anda dapat melihat pada dokumentasi codeigniter. Pada kasus sekarang kita akan menggunakan beberapa fungsi form di antaranya :Â
Â
form_open(),form_close(), dan form_input().
Â
Form_open()Â berfungsi untuk menghasilkan tag form pada html. Contohnya:
$attributes = array('class' => 'email', 'id' =>'formku');
echo form_open('form/proses' ,$attributes);
maka jika di jabarkan dalam tag html akan menghasilkan :
Â

Â
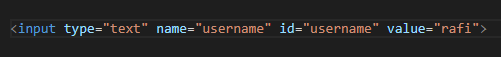
Form_input() berfungsi untuk menggenerate tag input pada html. Fungsi ini dapat di pakai dengan dua cara. Cara pertama adalah dengan memasukan nama tag dan value nya. Contoh:
echo form_input('username' , 'rafi');
maka jika di jabarkan dengan tag html akan menghasilkan :
Â

Â
Cara kedua adalah dengan cara mempassing data array ke dalam fungsi tersebut. Cara ini adalah cara yang advance dan sangat berguna jika kita ingin mengcustomisasi inputan. Contohnya:Â
       $data = array (
                  'name' =>  'username',
                  'id => 'username',
                  'value' => 'rafi',
                  'maxlength' => '100',
                  'size' => '50',
                  'style' => 'width:50%',
                  );
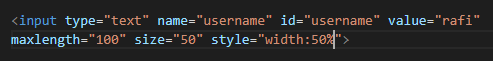
      echo form_input($data);
Â
Maka akan menghasilkan output :
Â

Â
Â
Untuk contoh penanganan form mari kita akan mencoba membuat latihan baru dengan membuat aplikasi perhitungan sederhana. Maka ikuti langkah-langkah berikut ini :
- Membuat Controller Hitung
Perlu di ingat hal pertama yang harus di lakukan adalah mengkonfigurasi setiap aplikasi yang akan di buat dengan codeigniter adalah konfigurasi BASE_URL. Setelah melakukan konfigurasi base_url pada file application/config/config.php. Maka kita akan membuat sebuah controller yang akan menangani proses pertambahan dan pengurangan.
Â
Konfigurasi pada base_url dilakukan supaya penggunaan library url menghasilkan keluaran yang tepat.Perhatikan code berikut ini:
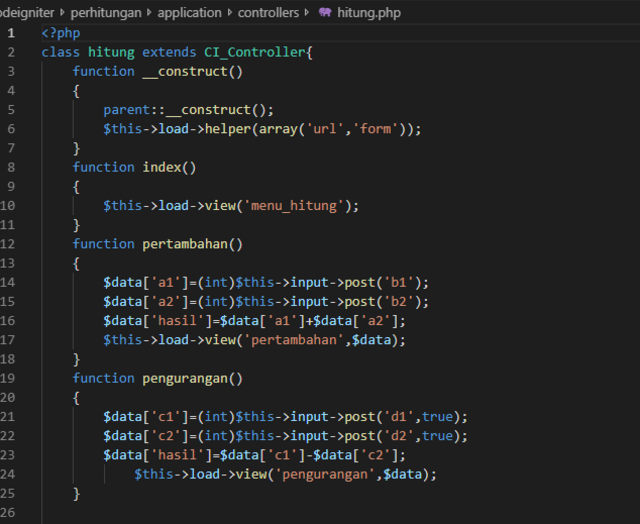
Application/controller /hitung.phpÂ
Â

Â
Pada baris ke 6 di atas dilakukan loading terhadap helper url dan form sekaligus. Loading tersebut dilakukan dalam fungsi konstruktor karena kedua helper tersebut di gunakan pada semua fungsi view yang ada. Pada kelas hitung tersebut , terdapat 3 fungsi yaitu index,perkalian dan pembagian.
Â
Pada fungsi index hanya berisi sebuah pemanggilan terhadap view. View tersebut akan berisi menu- menu yang akan mengarahkan pengguna untuk melakukan pertambahan atau pengurangan.
Â
Pada fungsi pertambahan dan pengurangan akan di lakukan proses pertambahan atau pengurangan. Pada fungsi tersebut , variabel yang berasal dari view akan di tangkap menggunakan fungsi post
Â
- Membuat View
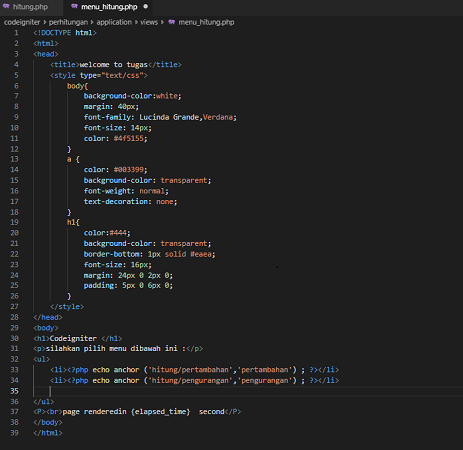
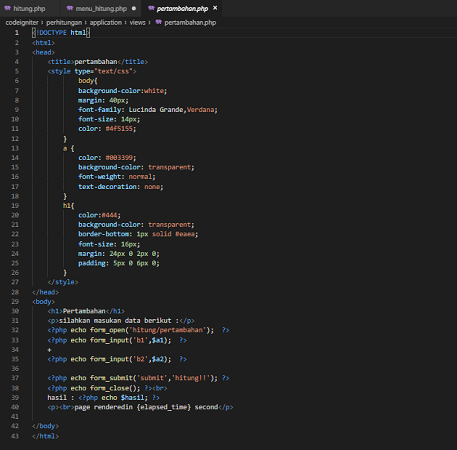
Setelah membuat controller langkah selanjutnya kita membuat view yang merupakan interface dari aplikasi tersebut Code berikut ini adalahh view menu_hitung. View ini berisi
navigasi ke fungsi pertambahan dan penguranganÂ
Â
Â

Â
Pada baris ke 33 dan 34 adalah contoh penggunaan helper. Fungsi anchor bertujuan untuk membuat sebuah link ke page tertentu. Setelah menu hitung selanjutnya kita membuat view untuk pertambahan dan pengurangan di sini saya akan membuat menu pertambahan saja menu pengurangan kalian buat saja sendiri itung-itung sebagai latihan wkwkwk
Â

Â
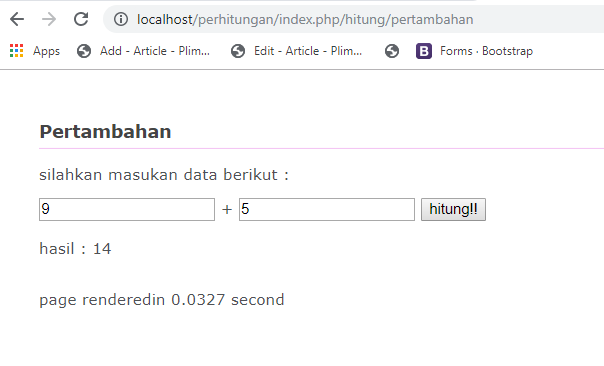
Maka hasil akhir nya akan seperti ini:
Â

Â
Â
Â
 Â
Â
Â
Â
Â
Â



