
Oke, pada artikel kali ini saya akan membahas tentang cara menghubungkan HTML dan CSS.
HTML merupakan sebuah struktur dari sebuah web, dan CSS adalah penghias dari HTML, seperti warna, jenis font, letak dan lain-lain.
Namun, sebelum kita membahas tentang cara menghubungkan HTML dan CSS, kita harus mengetahui terlebih dahulu tentang class dan id pada HTML. Karena Class dan Id merupakan pemahaman dasar yang harus dipahami terlebih dahulu sebelum kita belajar lebih jauh lagi tentang CSS.
Â
MENGENAL ID DAN CLASS PADA HTML
Class dan Id bisa kita bilang sebagai penanda pada HTML, maksud dari penanda disini yaitu elemen-elemen HTML diberi tanda dengan class atau id. Pemberian Class dan Id ini bertujuan agar tampilan web yang dibuat dapat dimanipulasi oleh CSS dan JavaScipt.
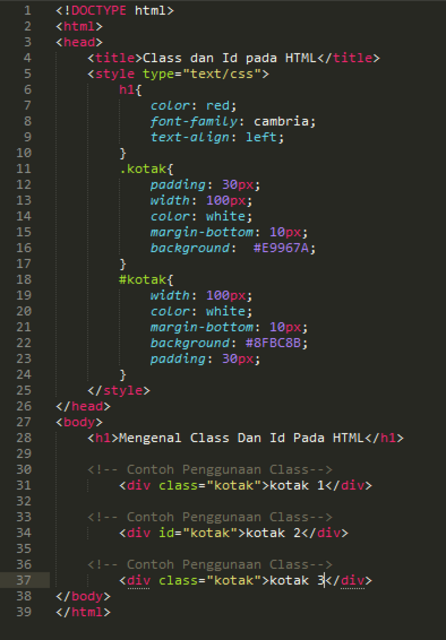
Perbedaan dari class dan id adalah ketika pemanggilan dalam css atau javascript. Class dipanggil dalam css atau javasript dengan tanda titik (.), sedangkan id dipanggil oleh css atau javascript dengan tanda pagar(#). Class memiliki kelebihan tersendiri yaitu class dapat dipanggil berkali kali pada satu halaman, dan juga dalam satu elemen juga bisa dipanggil untuk beberapa class dengan spasi sebagai pemisah. Sedangkan id hanya dapat bekerja pada satu penandaan saja, maksudnya yaitu satu nama id hanya bisa diberikan pada satu elemen saja. Atribut Id juga digunakan untuk penamaan elemen HTML yang memiliki karakteristik yang unik atau berbeda. Contoh:


Perhatikan pada contoh diatas, kotak 1 dan kotak 3 kita beri tanda dengan class yang diberi nama “kotakâ€, sedangkan kotak 2 kita beri tanda dengan id yang kita beri nama dengan kotak juga. Maka perbedaannya yaitu bahwa class bisa dipanggil sekaligus, ini membuktikan dengan kotak 1 dan kotak 3 yang diberi tanda class yang sama yaitu kotak. Dan kotak 2 diberi tanda dengan id kotak.
Jadi kesimpulannya adalah, ketika kita memiliki beberapa elemen dengan karakter atau format yang sama, sebaiknya menggunakan CLASS sebagai penamaannya dan gunakan ID untuk elemen yang berbeda dan membutuhkan tanda pengenal yang lebih spesifik.
Sekian pembahasan tentang Class dan Id pada HTML, lalu selanjutnya kita akan kembali ke tema yang tadi yaitu tentang cara menghubungkan HTML dan CSS.
Â
Â
CARA MENGHUBUNGKAN HTML DAN CSS
Menghubungkan  HTML dan CSS caranya sangat mudah sekali, terdapat 3 cara dalam menghubungkan HTML dan CSS, yaitu :
Â
1. Internal CSS
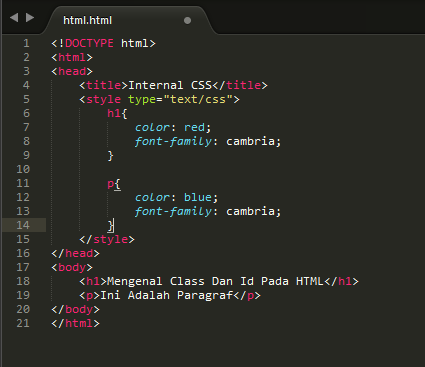
Internal CSS adalah kode CSS yang ditulis didalam tag STYLE. Internal CSS juga dikenal dengan nama Embeded CSS. Tag STYLE ini ditulis didalam tag HEAD. Contoh:


2. Eksternal CSS
Eksternal CSS adalah kode CSS yang ditulis pada file terpisah dengan file HTML. Eksternal CSS ditulis pada sebuah file khusus yang berekstensi .css. Untuk penggunaan eksternal CSS ini kita perlu mengimpornya, caranya yaitu dengan menggunakan tag LINK atau bisa juga menggunakan @import. Contoh:

Â
File diatas adalah file dengan nama html.html

Â
File diatas disimpan dengan nama style.css (untuk nama terserah, yang penting ekstensinya .CSS)

Hasilnya sama seperti contoh internal CSS, karena kode CSSnya sama, hanya saja berbeda tempat penulisannya.
Â
3. Inline CSS
Inline CSS adalah kode CSS yang ditulis langsung pada atribut elemen HTML. Setiap elemen HTML memilki atribut style, nah disanalah inline CSS ditulis. Contoh:


Jadi, setiap CSS memiliki penggunaan yang berbeda, CSS inline tidak memerlukan nama class atau id karena stylenya langsung didalam tag yang bersangkutan. Sedangkan CSS internal dan CSS eksternal memrlukan pemanggilan nama class atau id yang ingin disesuaikan, jika tidak maka CSS tersebut tidak akan berfungsi.
Â
Â
Â
Â
![Pencarian Data dari Tabel MySQL Menggunakan Regular [removed]REGEXP)](http://srv1.portal.p-cd.net/700x450/2019/09/25/175345-1569380884-807837.png)

