
Pada artikel kali ini saya akan membahas tentang form beserta atribut form pada HTML
Â
FORM PADA HTMLÂ Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
Form Merupakan tempat penginputan data sebelum diproses oleh system. Salah satunya yaitu form login, form comment, form data user, dan lain sebagainya. Tag yang sering digunakan untuk membuat form adalah tag FORM yang didalamnya bisa terdapat tag INPUT, TEXTAREA, OPTION, dan SELECT.
Â
A. Tag FROMÂ Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
Tag FROM ini membutuhkan beberapa atribut untuk memperoleh data yang akan kita kirim, dan biasanya nilai yang dikirim adalah berupa alamat dari sebuah halaman untuk memproses data inputan dan atribut yang kedua berupa method. Method ini adalah yang menjelaskan bagaimana data yang akan dikirim oleh web browser. Nilai dari method ini biasanya berupa method GET atau POST.
Â
Â
B. Tag INPUTÂ Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
Tag input merupakan tag yang digunakan dalam form pengisian. Berikut adalah beberapa bentuk dalam keluarga tag INPUT yang dikategorikan berdasarkan atribut:Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
1. Input Type Text                                                                                                                                     Â
Input type text merupakan sebuah textbox yang bisa menerima inputan text, contohnya berupa username atau inputan berupa text pendek
Â
2. Input Type Password                                                                                                           Â
Input type password merupakan sebuah textbox yang bisa menerima inputan text, tapi text yang diinputkan akan ditampilkan dengan tanda bintang atau tanda titik, texbox ini biasanya digunakan untuk inputan password. Â Â
                                                                                                              Â
3. Input Type Submit                                                                                                              Â
Inputan ini berupa tombol (button) untuk memproses data inputan dari form. Â
                              Â
4. Input Type Checkbox                                                                              Â
Inputan ini berupa checkbox yang dapat diceklis oleh user.             Â
                                             Â
5. Input Type Radio                                                                                                                                  Â
Inputan ini berupa input radio grup, dimana user hanya dapat memilih satu dari pilihan yang telah disediakan. Input radio ini biasanya digunakan untuk memilih jenis kelamin.
Â
C. Tag TEXTAREAÂ Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
Tag textarea merupakan tag yang berfungsi untuk inputan, namun perbedaannya pada textarea ini dapat diisikan dengan lebih banyak teks didalamnya. Untuk mengatur panjang dan banyak baris pada textarea ini kita bisa mengaturnya menggunakan CSS.
D. Tag SELECTÂ Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
Tag select ini merupakan tag yang digunakan user untuk memilih data yang telah disediakan. Dalam penggunaannya tag select ini selalu diikuti oleh tag OPTION yang digunakan untuk membuat pilihan.
E.Atribut Name                                                                                                                                                       Â
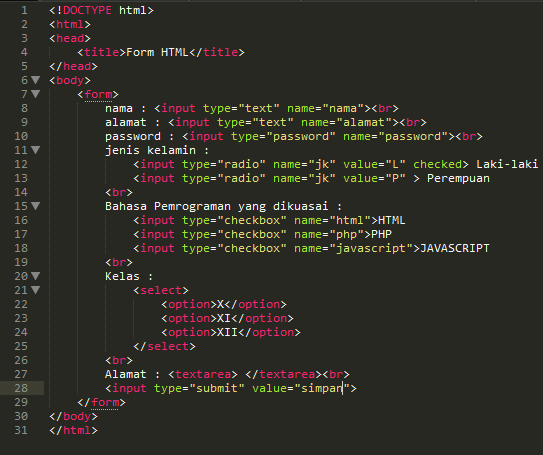
Atribut name merupakan atribut yang nilainya digunakan pada saat memproses data oleh web server. Berikut merupakan contoh penggunaan from pada HTML:Â Â Â
                                       Â
    

Â
ATRIBUT PADA HTML
Dalam pembuatan form pada HTML tentu saja terdapat beberapa atribut yang akan kita gunakan nantinya pada saat memproses data dengan webserver. Berikut adalah beberapa atribut yang digunakan pada form HTML :
Â
1. Atribut Value
Atribut value merupakan nilai awal yang akan ditampilkan pada saat menjalankan dibowser.
Â
2. Atribut Readonly                                                                                                                                       Â
Atribut readonly merupakan atribut yang ketika kita menggunakan atribut tersebut maka nilai value tidak dapat diubah. Atribut readonly ini biasanya digunakan ketika kita mengedit data yang terdapat id didalamnya, sehingga id tersebut tidak bisa kita ubah.
Â
3. Atribut Disabled                                                                                                           Â
Atribut disabled digunakan untuk menonaktifkan inputan, maksudnya elemen disabled ini bisa digunakan tetapi tidak bisa diedit, atribut disabled ini sama halnya dengan atribut readonly.
Â
4.Atribut Size                                                                                                                                Â
Atribut size ini berfungsi untuk mengatur kotak inputan.
Â
5. Atribut Maxlength                                                                                                                            Â
Atribut maxlength ini digunakan untuk menentukan jumlah inputan teks yang dibatasi.
Â
6. Atribut List                                                                                                                                          Â
Atribut list digunakan untuk menampilkan list pada form inputan.
Â
7. Atribut Min dan Max                                                                                                                        Â
Atribut ini berfungsi untuk menentukan nilai minimum dan maksimum untuk elemen INPUT. Atribut ini digunakan untuk jenis inputan seperti: nomor, tanggal, datetime, bulan, waktu, minggu, dll
Â
8. Placeholder Attribute                                                                                                                     Â
Atribut ini digunakan sebagai pengganti dari lebel field.
Â
![Pencarian Data dari Tabel MySQL Menggunakan Regular [removed]REGEXP)](http://srv1.portal.p-cd.net/700x450/2019/09/25/175345-1569380884-807837.png)

