
Langkah Paling Penting Saat Menggunakan Bootstrap Yang Harus Kamu Ketahui!
Hallo, sekarang admin akan berbagi sedikit cerita mengenai Langkah Paling Penting Saat Menggunakan Bootstrap Yang Harus diketahui, sebelumnya kita sudah membahas tentang Cara Membuat Web Sederhana Dengan Bootstrap https://goo.gl/9ZxUJ1 . Â Â Â
Nah, pengalaman admin saat pertama kali menggunakan Bootstrap ketika codingan nya kita Run, antara Html dan Css nya tidak terhubung sampai dicoba beberapa kali masih tetap saja tidak terhubung, admin bahkan mencari referensi kenapa bisa tidak terhubung, melihat tutorial-tutorial tentang cara menggunakan Bootstrap, selain itu admin juga mencoba mempraktekan tetapi hasilnya berbeda, sampai saat itu admin ngoding panjang-panjang lalu hapus lagi, buat file baru lagi, terus saja begitu, Nah ternyata Saat Menggunakan Bootstrap file-file nya harus kita satukan, begini caranya:
1.File Bootstrap yang sudah kita install(css, font, js) sudah pasti satu folder, dan juga folder tersebut harus dibuat satu folder kedalam file xampp, kita masukan ke dalam file xampp-htdocs.
2.Lalu sebelum kita membuat codingan html dan css misalkan di kode editor (Notepad++,Sublime text,dll),pastinya kita membuat dulu file misalkan di html kita buat file “index.html†dan di css kita buat file misalkan “style.cssâ€.
3. Nah, file†index.html†nya kita masukan ke dalam folder bootsrap.
4.Sedangkan file “style.css†nya kita masukan kedalam file Bootstrap-css.
5.Setelah Langkah tersebut , sudah dipastikan file bootstrap, html dan css sekarang sudah satu folder di xampp, selanjutnya kita tinggal buka folder bootstrap tersebut di kode editor kamu.
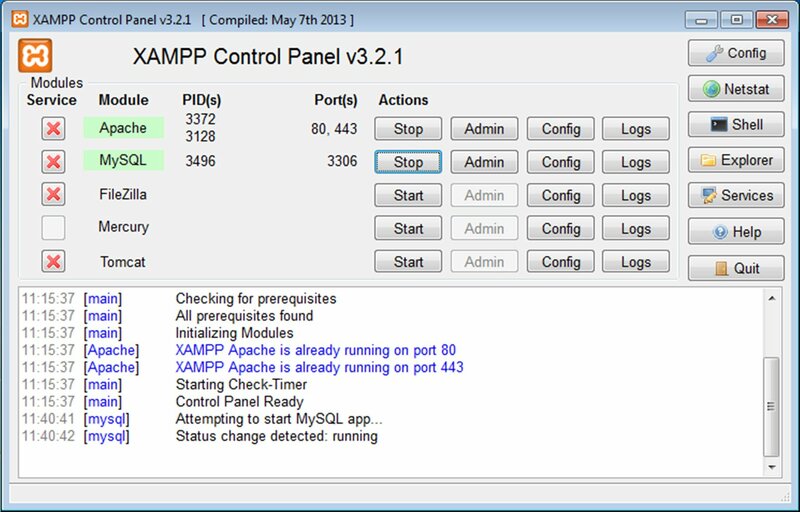
Nah Jangan lupa xampp nya harus kita jalankan (Apache dan Mysql) dan localhost di browser. Mengetahui pengertian dan fungsi xampp sendiri dikutip dari Wikipedia XAMPPÂ adalah perangkat lunak bebas, yang mendukung banyak sistem operasi, merupakan kompilasi dari beberapa program.

Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQLdatabase dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (empat sistem operasi apapun), Apache, MySQL, PHP dan Perl.  ini tersedia dalam GNU General Public License dan bebas, merupakan web server yang mudah digunakan yang dapat melayani tampilan halaman web yang dinamis. Untuk mendapatkanya dapat mendownload langsung dari web resminya.
 Bagian Penting Xampp
Mengenal bagian XAMPP yang biasa digunakan pada umumnya:
- htdoc adalah folder tempat meletakkan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML dan skrip lain.
- phpMyAdmin merupakan bagian untuk mengelola basis data MySQL yang ada dikomputer. Untuk membukanya, buka browser lalu ketikkan alamat localhost/php my admin// maka akan muncul halaman phpMyAdmin.
- Kontrol Panel yang berfungsi untuk mengelola layanan (service) XAMPP. Seperti menghentikan (stop) layanan, ataupun memulai (start).
Â
Â
Â
Â
Â




