
Buat Tampilan Website Kamu Menarik Dengan CSS
CSS adalah singkatan dari (Cascading Style Sheet) yaitu salah satu bahasa desain web yang mengontrol format tampilan sebuah halaman web. Biasanya CSS digunakan untuk mendesain sebuah halaman HTML dan XHTML, tetapi sekarang CSS bisa diaplikasikan untuk segala dokumenXML, termasuk SVG dan XUL bahkan ANDROID.
Di kutip dari wikipedia, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup†, dimana bahasa markup ini salah satunya adalah HTML.
CSS selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur, atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut, tampilan tersebut bisa kita buat secantik dan semenarik mungkin bahkan sekarang kita bisa membuat animasi dari CSS.
*Fungsi Dan Kegunaan CSS
Tujuan utama CSS diciptakan untuk membedakan konten dari dokumen dan dari tampilan dokumen, dengan itulah pembuatan ataupun pemrograman ulang web akan lebih mudah dilakukan. Hal yang termasuk dalam desain web diantaranya adalah warna, ukuran dan formatting. Dengan adanya CSS, konten dan desain web akan mudah dibedakan,yang memungkinkan untuk melakukan pengulangan pada tampilan-tampilan tertentu dalam suatu web, sehingga akan memudahkan dalam membuat halaman web yang banyak.
- Merancang, merubah, mendesain, membentuk halaman wesite(blog juga website).
- Dapat merubah tag-tag html yang sederhana sehingga menjadi lebih fungsional dan menarik.
- Dapat memisahkan tampilan dengan konten
*Cara Kerja CSS
Cara kerja CSS cukup mudah, kita hanya perlu menuliskan style nya saja (selector id dan class tersesuaikan) maka dengan itu secara otomatis akan bekerja pada document html juga.
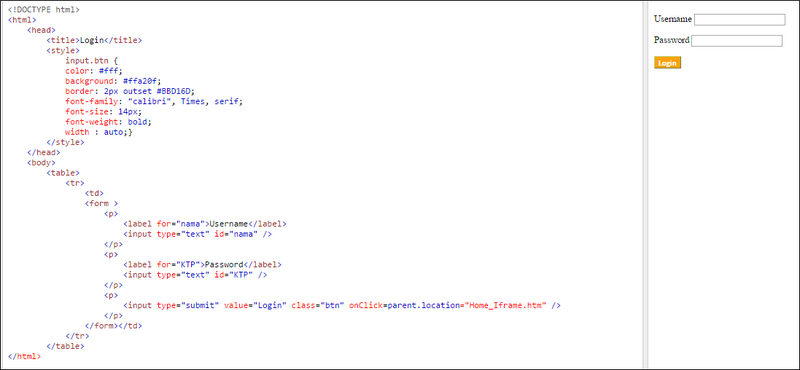
*Contoh Penggunaan Css

*Macam-Macam CSS
1. CSS Internal

CSS Internal adalah style yang digabungkan di dalam file HTML, CSS internal diletakan di antara tag
dandengan menggunakan tag  <style type="text/css">dan </style> .Kelebihan dari CSS internal yaitu  dapat memudahkan mengelola satu buah halaman web tanpa menganggu pengaturan CSS dihalaman lain nya, jadi kita hanya membuat satu folder saja. Kekurangan dari internal CSS ini membangun web menjadi tidak efisien dikarenakan harus mengatur setiap style berdasarkan halaman walaupun teman-teman masih menggunakan class dan id yang sama atau berbeda.
2.CSS Eksternal

External CSS adalah cara menggunakan CSS dengan membuat file baru berekstensi (.css) dan untuk menggabungkan file HTML kita dengan file (.css) yang baru dibuat itu dengan menggunakan tag
<link href="ââ" rel="ââ" type="ââ" />. Dan pada file CSS yang sudah di link dengan file HTML sudah tidak perlu memakai tag <style type="text/css">dan </style> lagi.Kelebihan memakai external CSS juga dapat membuat website lebih efisien karena semua style dibuat didalam satu file (.css) jadi tidak menambah ukuran file HTML nya karena kode CSS diletakkan pada file yang berbeda, dapat menghemat bandwidth, kita juga bisa menggunakan file nya secara berulang karena tidak tercampur dengan file HTML.
Kekurangan dari external CSS jika sudah terlalu banyak style yang dibuat akan membuat saat merender nya akan membutuhkan loading yang sedikit lama.
Jangan lupa Like & Comment ya teman-teman Terimakasih:)
<style type="text/css">dan </style>



