
Setelah sebelumnya saya menulis artikel tutorial bootstrap untuk mendesain table dan manipulasi gambar, kali ini saya kembali akan berbagi ilmu tentang web framework bootstrap yaitu tentang membuat bootstrap button.
Ya, dalam bootstrap kita juga bisa membuat dan memformat tombol dengan mudah dan cepat. Anda hanya tinggal menambahkan class “btn†saja untuk mendefinisikan bahwa itu adalah tombol.
Selain itu Anda juga bisa memberikan warna sesuai class – class yang telah ada dalam bootstrap serta mengatur ukurannya.
Untuk membuat tombol pada bootstrap, Anda bisa menggunakan tag button atau menggunakan tag hyperlink.
Bootstrap menyediakan beberapa class yang bisa digunakan untuk mendesain atau membuat tombol bootstrap menjadi lebih cantik dan indah.
Silakan perhatikan beberapa class – class dibawah ini yang sering digunakan untuk mendesain tombol pada bootstrap, diantaranya membuat tombol, mengatur ukuran dan pemberian warna.
Style
Class – class yang digunakan untuk membuat tombol lebih indah dikelompokan dalam class style. Adapun class – class ini yang terdapat dalam bootstrap adalah
1. Class Button (.btn)
Class bootstrap ini berfungsi untuk membuat tombol dan juga membuat round corner (membuat sudut dari button menjadi melengkung).
2. Class Button Default (.btn-default)
Class ini berfungsi untuk memberikan warna default pada tombol yang kita buat.
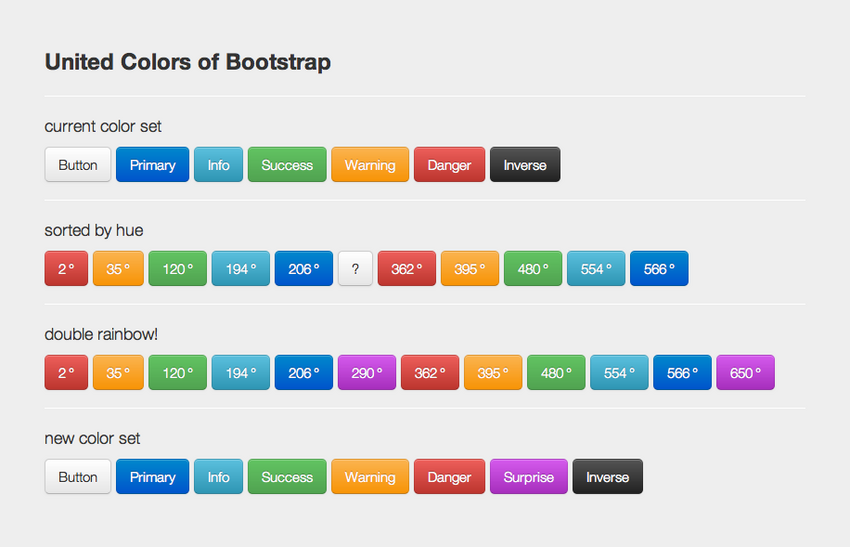
3. Class Button Primer (.btn-primary)
Class ini berfungsi untuk memberikan warna biru pada tombol yang kita buat.
4. Class Button Info (.btn-info)
Class ini berfungsi untuk memberikan warna biru langit pada tombol yang kita buat.
5. Class Button Warning (.btn-warning)
Class ini berfungsi untuk memberikan warna kuning pada tombol yang kita buat.
6. Class Button Danger (.btn-danger)
Class ini berfungsi untuk memberikan warna merah pada tombol yang kita buat.
7. Class Button Success (.btn-success)
Class ini berfungsi untuk memberikan warna hijau pada tombol yang kita buat.
8. Class Button Link (.btn-link)
Class ini berfungsi untuk membuat tombol menjadi bentuk hyperlink.
Untuk penggunaan Class diatas, berikut saya sajikan contohnya.

Hasil dari skrip diatas adalah:

Tag
Class – class button dapat diterapkan pada tag- tag tertentu diantaranya button, input dan hyperlink. Bahkan dalam tag div pun berfungsi.
Tapi sebaiknya Anda menggunakan tag button agar tidak terjadi masalah kestabilan pada browser Anda.
Contoh penggunaan pada 3 tag diatas adalah berikut ini.

Hasil skrip diatas adalah:

State
Class state button ada dua yaitu, class active (.btn-active) dan class disabled (.btn-disabled). Class active berfungsi untuk memberi efek seperti ditekan pada button dan class disabled berfungsi untuk memberikan pengaruh pada button agar tidak bisa di klik.
Untuk keduanya tambahkan pada atribut classnya. Tapi untuk state button disabled atau class disabled sebenarnya dapat ditulis dengan tag disabled langsung diantara tag button.
Contoh pemakaian class active dan disabled.

Hasil dari skrip di atas adalah:

Size
Dengan menggunakan bootstrap Anda juga dapat mengubah ukuran button dengan mudah. Ada 4 ukuran umum yang sering digunakan yaitu large, medium, small dan extra small.
Ada juga class block untuk membuat lebar button menjadi 100%. Berikut class –class untuk mengatur ukuran button
1. Class btn-lg, untuk large size.
2. Class btn-sm, untuk small size.
3. Class btn-xs, untuk extra small.
4. Class btn-md, untuk medium (ini merupakan yang default jadi tidak ditulis juga tidak masalah).
5. Class btn-block, untuk lebar 100%.
Berikut contoh dari kelima classs diatas.

Hasil dari skrip tersebut adalah:

Nah, bagus bukan?
Itulah kelebihan dari bootstrap, membuat kita menjadi lebih mudah dalam mendesain web.
Sekian artikel ini saya buat, semoga bermanfaat dan selamat mencoba!
Â